
【WordPress】ウィジェットの編集方法は?サイト管理が楽になる!
- ウィジェットとは?
- ウィジェットの編集方法
- ウィジェット設定でできること
- プラグインでも追加される
- ウィジェットを設置できる場所
- 設置場所を増やすには
- Ver5.8からブロックウィジェットになりました。
- ウィジェットを使いこなすと、サイト運営が楽になる
この記事の目次
WEBサイトの管理を楽にしてくれるのがCMS(コンテンツ・マネジメント・システム)です。
その中でワードプレスは世界で一番使用されています。
CMSと言われると、投稿ページや固定ページといった、WEBページのメインとなるコンテンツのことを思い浮かべてしまいますが。
ワードプレスは、サイドバーやフッター等に設置するコンテンツの管理も「ウィジェット」という機能で楽にしてくれます。
どんな事ができるのでしょうか?
ウィジェットとは?
「ウィジェット」は、サイドバーやフッター等で使用するコンテンツの管理を簡単にしてくれるワードプレスの機能です。
追加できるコンテンツの一部を上げると、
・最新記事一覧のリンク表示
・記事の検索機能
・プロフィールなどのテキストコンテンツ
など。
WEBサイト内の回遊性を良くしたり、掲載する情報の信用度を高めるためのコンテンツを作成できます。
編集方法も簡単で、これらの機能をドラッグ&ドロップするだけで設置できます。
ウィジェットの編集方法
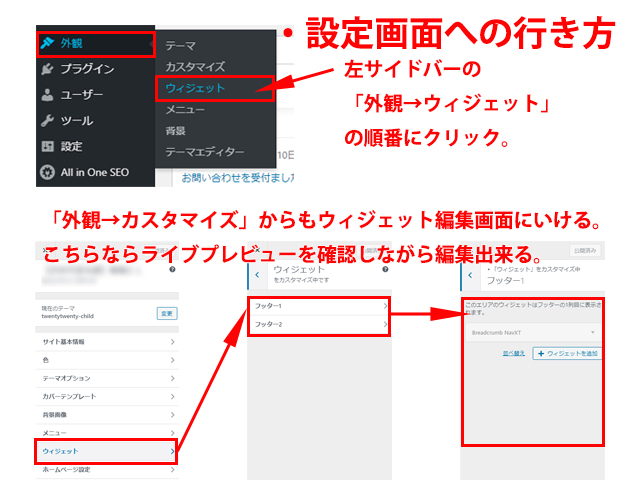
ウィジェットは管理画面の左サイドバーの、「外観>ウィジェット」で編集できます。
「外観>テーマ」のテーマカスタマイザー内にもウィジェットの項目があります。
テーマカスタマイザーからなら、実際にどのように表示されるかを確認しながら編集することができます。一応、ワードプレスに元々用意されている機能に限定ですが。

今回は「外観>ウィジェット」で表示される画面で説明していきます。
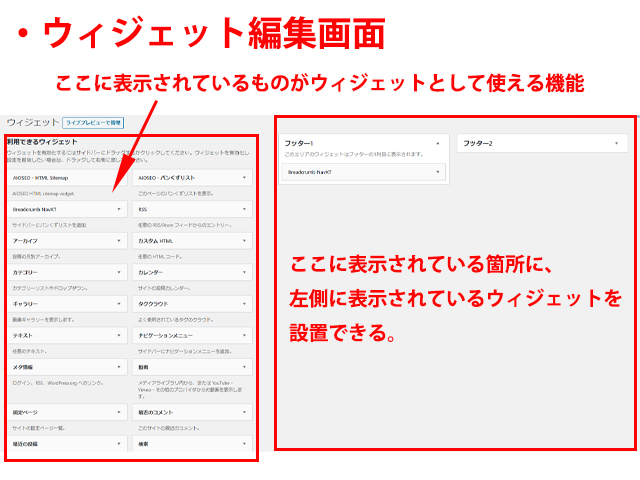
こちらの左側の内容がウィジェットに設置できる機能、右側がウィジェットを設置できるエリアとなります。

設置方法は簡単です。
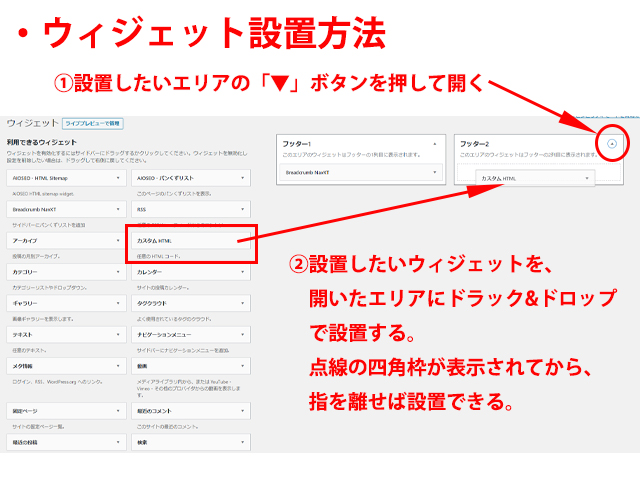
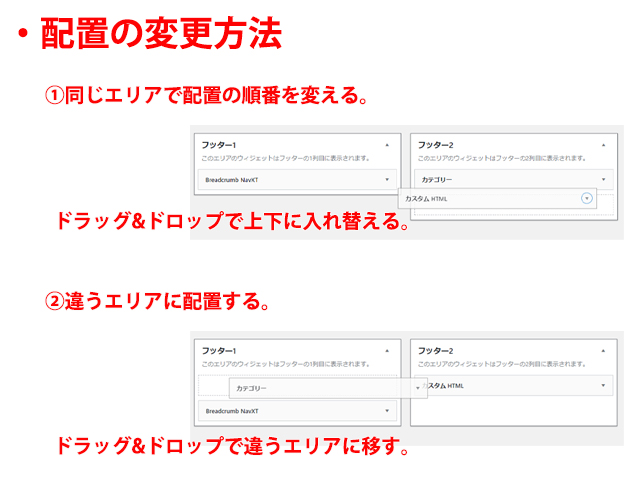
設置したいエリアの「▼」のボタンをクリックし開いたところへ設置したいウィジェットをドラッグ&ドロップすれば完了です。

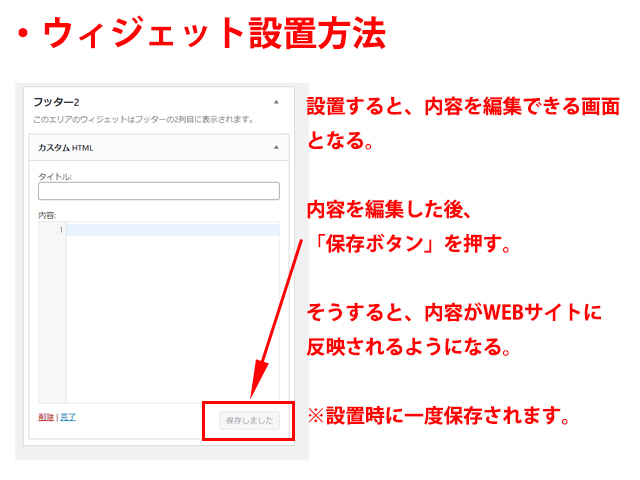
設置後に使用するウィジェットごとの設定し、「保存ボタン」を押せばウィジェットは設置されます。

順番の入れ替えも設置したウィジェットをドラッグ&ドロップで入れ替えるだけ。

削除したい場合は、設置したウィジェットの設定項目の下の方にある削除ボタンを押せば解除されます。
このように、コンテンツの追加・削除を簡単に行えます。
ウィジェット設定でできること
ここまでの説明で使用した画像の通り、使用できるウィジェットは多いです。
元々用意されているものだけでも、2020年8月時点で17個あります。
| ウィジェット名 | 主な機能 |
| RSS | RSSフィードからのエントリーを表示できる。 |
| アーカイブ | 投稿した記事を月毎でアーカイブ表示できる。 |
| カスタムHTML | HTMLを書ける。特定のリンクやAdsence広告の設置時に仕様できる。 |
| カテゴリー | カテゴリーをリスト表示する。ドロップダウンリストも選べる。 |
| カレンダー | 記事を投稿した日をカレンダー表示する。 |
| ギャラリー | 画像ギャラリーを表示できる。使用する画像はウィジェットの設定で決める。 |
| タグクラウド | タグ設定した記事へのリンクタグを表示する。 |
| テキスト | テキストコンテンツを作成できる。幅広い使い方ができる。 |
| ナビゲーションメニュー | 「外観>メニュー」で設定したものを呼び出すことができる。 |
| メタ情報 | ワードプレスサイトのRSS・ログイン画面などへのリンクを作成できる。 |
| 動画 | メディアライブラリやYoutube動画の表示で使用できる。 |
| 固定ページ | 作成した固定ページの一覧を表示できる。 |
| 最近のコメント | 直近のコメントのあった投稿をリスト表示できる。 |
| 最近の投稿 | 直近で投稿した記事をリスト表示できる。 |
| 検索 | 検索窓を設置できる。記事検索用に設置すると便利。 |
| 画像 | 画像を表示することができる。 |
| 音声 | 音声プレイヤーを表示することができる。 |
アップデートにより内容の変更や、機能の追加があるので、良く使うものだけ紹介しておきます。
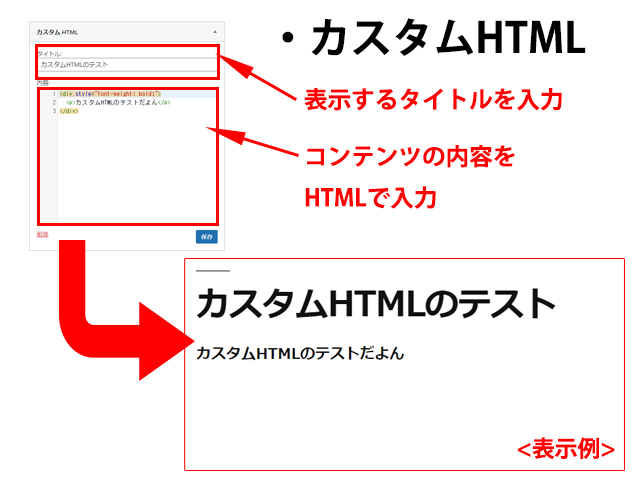
カスタムHTML

ブロックエディタでもおなじみの機能です。
ウィジェットに埋め込むことで、設置した箇所にHTMLコードを直接入力できます。
・テンプレートファイルを編集するほどではないちょっとした内容
・他のウィジェットをオリジナルタグで囲みたい場合
・Twitter、Youtube動画などの埋め込みコンテンツを使う場合
など、覚えておくと便利に使えるウィジェットです。
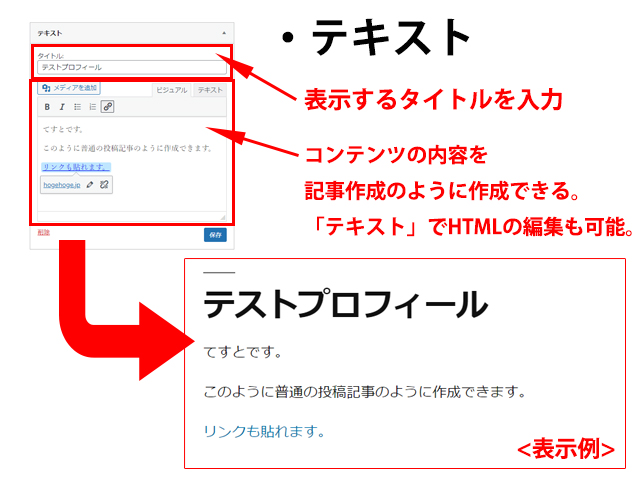
テキスト

テキスト編集ができるウィジェットです。
入力ボックスはクラシックエディターと同じ編集画面なので、使いやすいですね。
プロフィールの設置などで良く使います。
テキストとHTMLを一緒に編集したい時に便利です。
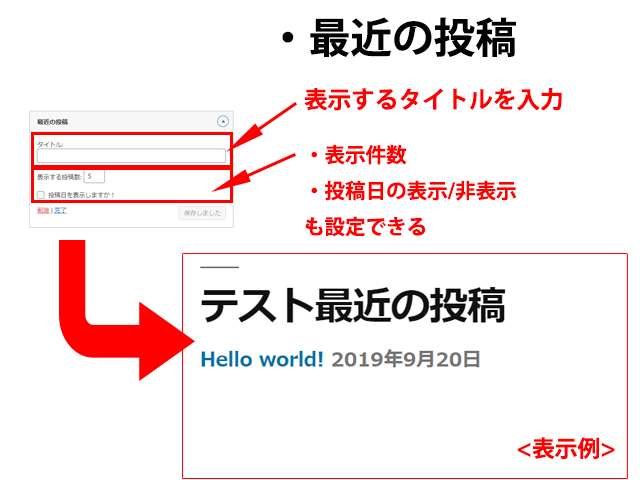
最近の投稿

投稿を作成した記事を最新のものから指定件数リスト表示することができます。
ほとんどのブログに実装されている機能なので、おなじみのものかもしれません。
アイキャッチも表示したい場合は、プラグイン「Recent Posts Widget With Thumbnails」を使用すると便利さが増します。

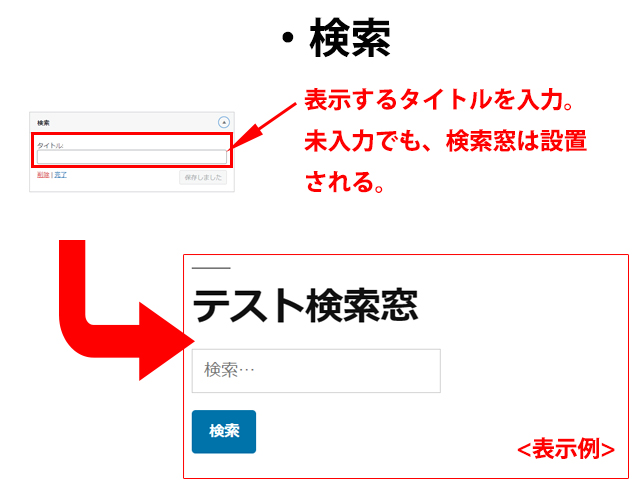
検索

記事検索用に用意しておくと、ユーザーがWEBサイトを使いやすくなります。
記事数が増えたとしても、知りたい情報にアクセスするための入口として使ってもらえます。
プラグインでも追加される
初期状態で使用できるものすべてを覚える必要はありませんが、良く使う機能を抑えておけばさらに便利に使えます。
また、ウィジェット機能を備えたプラグインであれば機能の項目に追加され、同じように設定することができます。
初期設定とほぼ同じ機能でも、プラグインの方が使いやすかったり、便利な機能が追加されている場合もあります。
色々なプラグインがありますが、実際のアクセス数に基づいて人気記事ランキングを生成してくれる「WordPress Popular Posts」は面白いですよ。

ウィジェットを設置できる場所
ウィジェットを設置することのできる場所は、テーマのテンプレートファイルで設定されています。
良くあるものだと、サイドバーやフッター、ナビゲーションメニューの下側などですかね。
細かく設定できるものだと、投稿ページや固定ページなどの条件に合わせて設置することができるテーマもあります。
これは、テーマ制作者が「ここでウィジェットを使えれば便利だろうな」と思って、呼び出すコードを設置してくれているからです。
言い換えると、そのウィジェットを呼び出すコードを書きさえすれば、お気に入りのテーマ内の好きなところに設置個所を自分で増やすことができるということです。
設置場所を増やすには
設置個所を増やすにはテンプレートファイルを編集することになるので、子テーマの利用をオススメします。
【WordPress】子テーマを使ってワードプレスのカスタマイズを便利に!
増やす場面としては、テーマを使っていて「ここに検索窓を付けられたら便利だな」とか、「フッターエリアの上側にバナーを設置して、定期的に入れ替えたいけどウィジェットが無い」といった場合や、テーマを自作している時にウィジェットを使用する場合です。
手順は大きく分けて2つです。
①functions.phpでウィジェットエリアを作成する
②テンプレート内にウィジェットを呼び出すコードを書く
functions.phpでウィジェットエリアを作成する
ウィジェットはワードプレスの機能なので追加するコードをfunctions.phpに書き込みます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php //ウィジェット領域の設定 add_action('widgets_init', 'add_widget_area'); function add_widget_area(){ register_sidebar(array( 'id' => 'widget_id', //任意のID 'name' => 'ウィジェットエリアの表示名', //任意の表示名 'description' => 'ウィジェットエリアの説明文', //必要であれば 'before_widget' => '<div>', //任意。ウィジェットをタグで囲みたい場合 'after_widget' => "</div>\n", //任意。タグで囲む場合の閉じタグ 'before_title' => '<h4 class="original-WG"'>, //任意。タイトル用のタグ 'after_title' => "</h4>\n", //任意。タイトル用の閉じタグ )); } ?> |
「id」「name」は必須です。
他にも管理者がいる場合は、「description」でどこのエリアかを書いておくと便利です。
追加したウィジェットにオリジナルのCSSを反映させたい場合には、「before_widget」に開始タグとclass、「after_widget」に閉じタグを設定します。
タイトルにも同じく「before_title」「after_title」にタグを指定することができます。この例では、H4タグにしてます。
コードでエリアを追加した場合、表示のCSSが他のウィジェットと変わってしまう事が多いので、ここでclass指定しておけばスタイルシートで管理できるので良いですね。
テンプレート内にウィジェットを呼び出すコードを書く
ウィジェットエリアを追加しても、それだけではページには反映されません。
なので、追加したウィジェットがページ内に反映されるようにテンプレートを編集します。
編集するテンプレートは、header.php、footer.php、sideber.phpが多いとは思いますが、single.phpやpage.phpにも設置できます。
1 2 3 4 5 | <?php if(is_active_sidebar('作成したウィジェットで設定した「id」')): dynamic_sidebar('作成したウィジェットで設定した「id」'); endif; ?> |
こちらのコードは、作成したウィジェットに何かが設置されていると、ページにウィジェットで設定した内容が表示する、という内容になります。
「’ ’」内にはウィジェットエリア作成時に設定した「id」を入力してください。
複数作成した場合も、この「id」を変更することで呼び出すウィジェットエリアを変更する事ができます。
ウィジェットの追加は「更新頻度」から考える
これでお気に入りのテーマの使いたいところにウィジェットを設置できます。
とはいえ、テーマを自作する場合はともかく、普段自分で使用する場合にはテンプレートファイルに直接コードを書いてしまった方が効率が良い場合もあります。
紹介したウィジェットの設置個所を増やすコードを使用するかどうかの決め手は、ズバリ「更新頻度」だと思います。
たとえば、ロゴや画像など一度設定したら内容や表示位置をほとんど変更しないコンテンツでウィジェットエリアがない場合であれば、テンプレートファイルに直接書き込んでしまった方が楽かもしれません。
youtubeチャンネルを運営していて、アップロードした動画を定期的に変更できる埋め込み箇所がサイドバーに欲しいという場合は、ウィジェット化してしまった方が管理は楽になります。
このように、どのように使っていくかを考えてから増やしましょう。
じゃないと、ウィジェットの管理画面に大量の設置エリアが出来上がってしまい、逆に管理しにくくなってしまう恐れがあります。
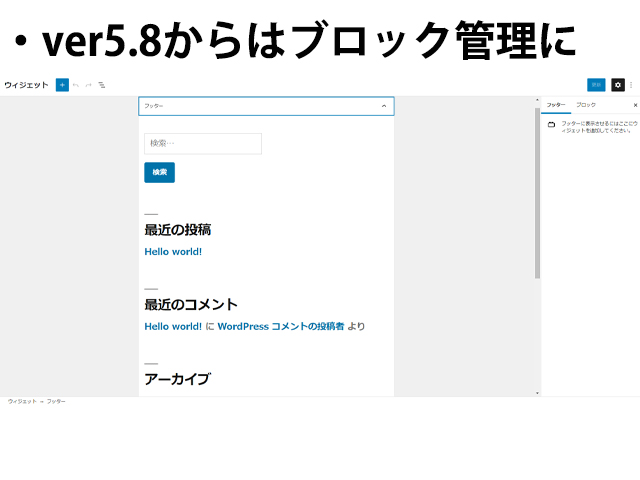
Ver5.8からブロックウィジェットになりました。

ワードプレスのバージョン5.8から、より直感的に編集・管理できるブロックウィジェットが標準となりました。
基本的には、今までのウィジェットと使える内容はほとんど変わりませんが、ブロックエディタでの投稿の編集のようにウィジェットの編集を行えます。
操作方法もブロックエディタとほぼ同じですね。
ウィジェットの編集画面を開いた状態で、ウィジェットエリアのライブプレビューを見ながら編集できるような感覚です。
使いにくかったり不具合がテーマに出る場合は、プラグイン「Classic Widgets」を使用することで、元のウィジェット編集画面を表示できます。

ウィジェットを使いこなすと、サイト運営が楽になる
ウィジェットで追加できる機能はユーザーにとっては便利なものが多いので、WEBサイト内の回遊性が良くなります。
WEBサイト内の回遊性を高めれば、アクセス数が増えることにもつながります。
しかも、管理画面から簡単な操作で管理・設定することもできます。
最近ではWEBサイトとSNSを連携させることも、WEBサイトの運用を考えた時に外せない事なので、設置個所として考えた場合に最適な場所とも言えます。
ウィジェットを有効利用することで、WEBサイトを見るユーザーと管理する側の双方にメリットがある状態を作りやすくなります。
「ホームページは必要なのだろうか・・・?」
SNSや様々なWEBサービスの登場で、ホームページ以外にもネット上で活動する方法はどんどん増え続けています。
そのようにサービスが増えても、ホームページは中心に据えられる数少ない必要不可欠なツールであると、当社は考えています。
株式会社 東建工業-インターネット事業部-では、ホームページ制作のご依頼を随時お受けしております。
・企業ホームページの作成
・ブログサイトの作成
・ECサイトの作成
など、ご要望に合わせて作成します。ご相談頂いた内容を踏まえて、こちらからご提案もさせて頂きます。
新規ホームページの作成だけでなく、すでに使用されているホームページのリニューアルについてのご相談もお受けしております。
ホームページ開設後の運営・運用についてのご相談もお受けしております。
お気軽にお問合せ下さい!

株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
【WordPress】ブログの画像サイズはどうしよう?表示速度にも関わるし。
次の記事
【WordPress】header.phpとは?サイトの作成と運営に欠かせないヘッダーについて
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


