
【WordPress】画像を設置する方法!他のブロックと合わせて便利に!
以前に画像に関する記事を書いたのですが、予想以上のアクセスを頂いています。
過去に書いた記事はこちら:写真とイラストはどんな違いがある?【読者に与える印象の違い】
なので、ワードプレスでの画像の扱い方についての記事も書いてみようかと。
ワードプレスを使用してホームページを作成する場合、ブログ記事を使用した情報発信がメインになるかと思います。
以前にホームページを読みやすくする効果が画像にあると書きましたが、テキスト中心となりやすいブログでも内容の理解を助ける画像を使用することは大切です。
ワードプレスはブログの編集がしやすいように設計されているので、画像の扱いも簡単にできるようになっています。
今回は画像を設置する方法と、画像を使用する時に知っておくと便利な事について書いて行きます。
画像を挿入する場所は大きく分けて3か所
ワードプレスに限らずWEBサイトの作成時に画像の設置を考える箇所は、ヘッダー、記事内、サイドバーやフッターといったところでしょう。
ヘッダー部分はWEBサイトのファーストビューとなります。サイトのテーマや内容が伝わりやすいものを設置したいところです。
記事内は、文章の緩急をつけると共に内容の理解を助けるために画像の使用を考えます。
ウィジェット内に設置する場合は、サイドバーがメインになるかと思います。どちらかというと、ナビゲーションの補助的な機能・デザインとしての設置を考えるところです。
このように画像は訪問者の目を引くことができる要素ですが、使う場所によって期待する効果が変わります。
記事内に設置する
ブログ記事内で画像を挿入するのが、ワードプレスでの主な画像の使用方法だと思います。
ブロックエディタでは、「画像ブロック」を選ぶだけで簡単に画像を挿入することができます。

パソコン上で保存しているファイルは「アップロード」を、すでにワードプレスにアップロードしてあるものは「メディアライブラリ」のボタンをそれぞれ押します。
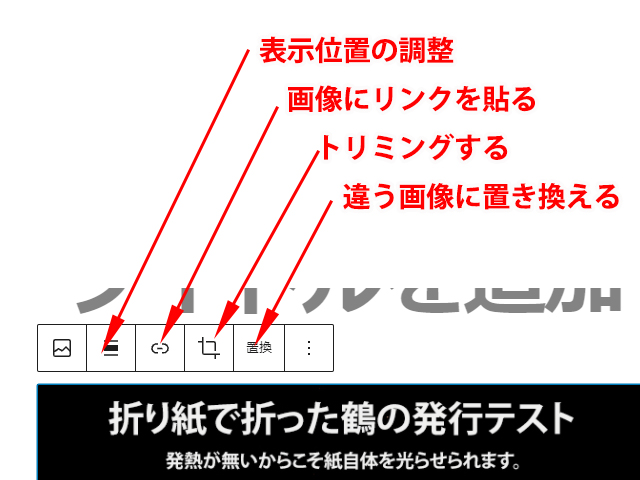
記事内へ挿入されると、画像が表示されるので表示位置やalt文などを設定しておきましょう。
画像の表示については、ブロック上部のメニューで設定できます。表示位置やリンク、画像の差し替えなどで行えます。

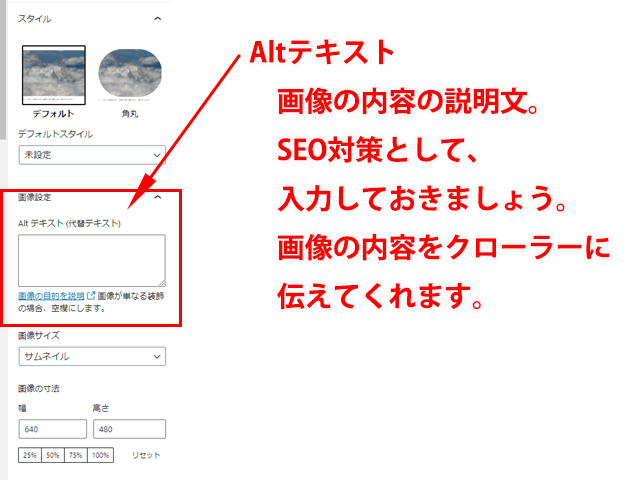
alt文などのさらに細かい内容は右のサイドメニューから。

alt文を設定することで、画像からページへのアクセスを見込めるようになります。
ヘッダーに画像を設定する
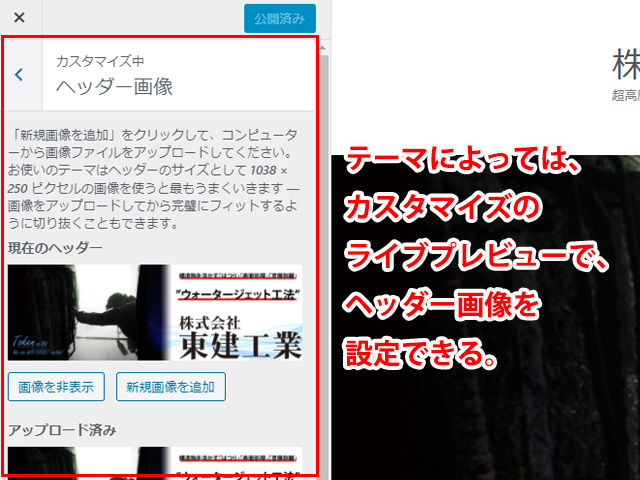
以前はテーマの設定でサイトヘッダーに画像を設置できましたが、ここ最近のテーマはその設定があまりないようです。
なので、固定ページでトップページを作り、ヘッダーに表示する画像をアイキャッチに設定するというのが一番分かりやすいですね。

ブログとしての運用がメインであれば、記事の内容に直結する画像がファーストビューで表示される方が読者にとっては分かりやすいと思います。
なので、ページ毎に最初に表示される画像が変わる感じですね。
ヘッダーとは別ですが、背景画像として使用する場合であれば、「設定>外観>カスタマイズ」で設定できます。

投稿ページ、固定ページに関わらず、サイトヘッダーを設置したい場合はヘッダー画像を設定できるテーマを選びましょう。
header.phpを編集すれば、テーマを選ばず設定することもできますが、管理のしやすさも含めると長くなってしまうので、今回は割愛させて頂きます。
サイドバーやヘッダーに画像を設定する
サイドバーやフッターの役割を考えると、ロゴや移動先を示唆するアイコンやバナーを設定しておきたいところです。
サイドバーやフッターへ画像を設置するにはウィジェットを使うと便利です。
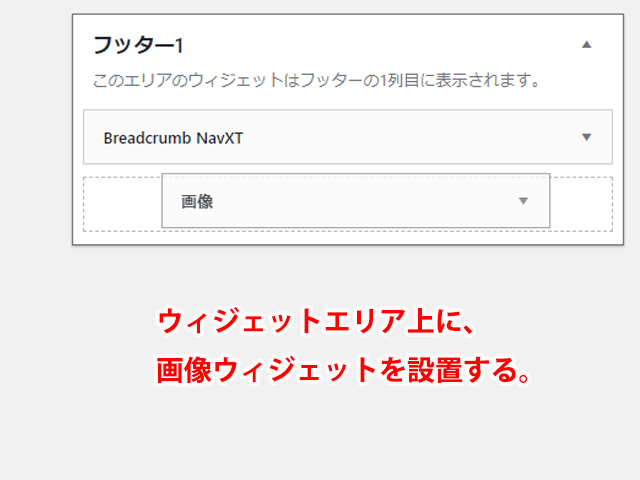
まずは、設置したいウィジェットエリアに画像ウィジェットを設置します。今回は、ためしにデモサイトのフッターエリアに画像を設置してみます。

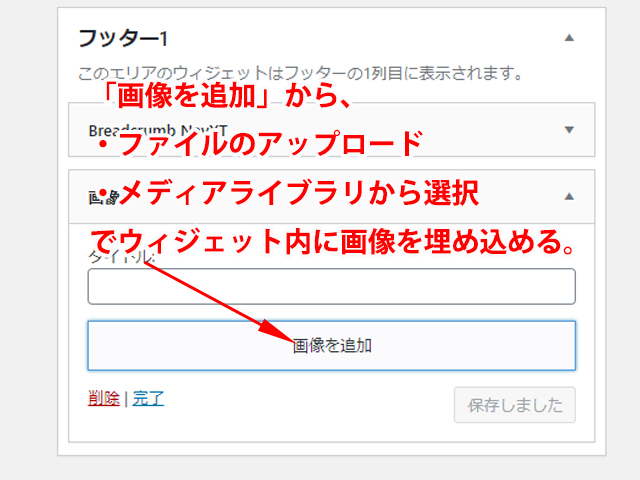
設置後に、イメージをアップロードするか、メディアライブラリにある画像を使うかを選択すれば、ウィジェット内に表示されるようになります。

ウィジェットの設置する場所は増やすこともできます。
ウィジェットの設置する場所を増やす方法などウィジェットについて知りたい方は、こちらの記事をご覧ください。
画像の設置をもっと便利に!
これまでの方法でワードプレスで作成するページに画像を設置できますが、画像を使う時に覚えておくと良い他のブロックや機能もあるのでご紹介します。
カラムブロック
カラムブロックはレイアウト要素のブロックです。
使用すると、横並びのレイアウトを作ることができます。
クラシックエディタではショートコードやHTMLでカラムを設定していましたが、ブロックを使うとクリックのみで設定できます。

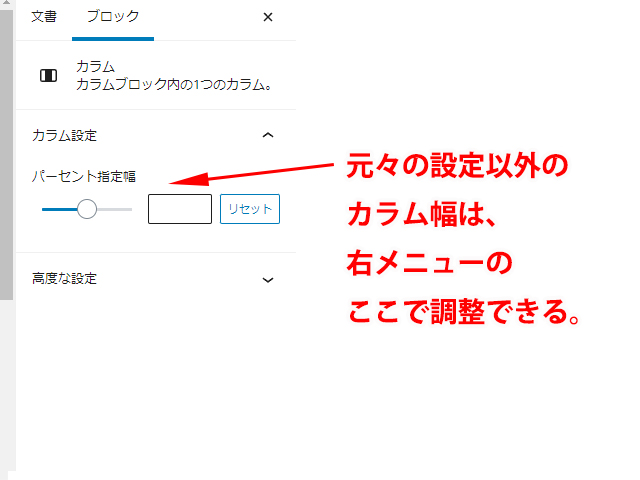
良く使う比率の幅もあらかじめ数種類設定されていますが、好きな幅に変えることもできます。

画像の横に本文を入れたレイアウトや画像を横並べにしたレイアウトも、これで作りやすくなります。
スマホなどで表示されると、左カラム→右カラムの順で縦並びになってくれます。
レイアウトを直感的に決める事ができて、レスポンシブ対応も勝手にしてくれる便利なブロックです。
ギャラリーブロック
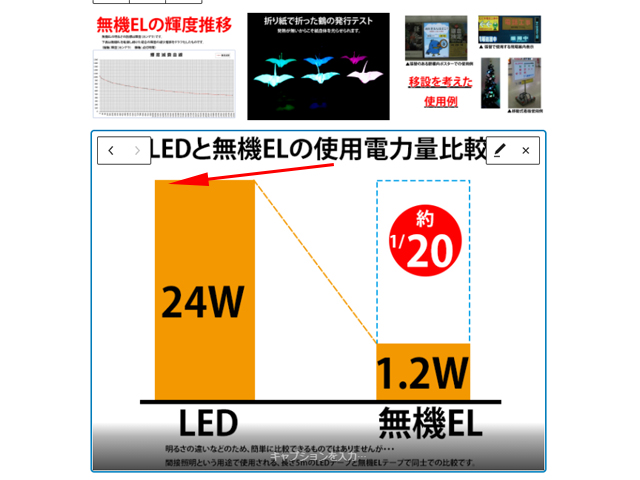
画像を設置できるもう一つのブロックです。文字通り画像ギャラリーを表示するためのブロックです。

このように画像を表示できます。
設定は簡単で、ギャラリーブロックを設置後、使用する画像を選択してギャラリーを作成し、挿入するだけです。

このブロックを使えばギャラリーページの作成も気軽に行えます。
リンク
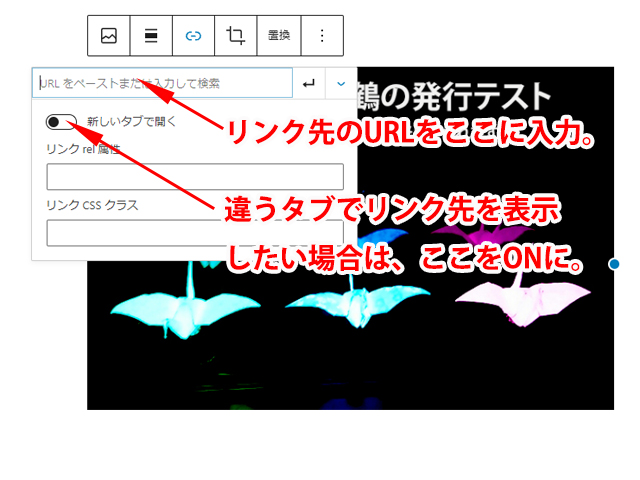
画像へのリンクを貼る時は、編集バーのリンクボタンを使ってテキストリンクを作成するのと同じ方法で作成できます。

画像を設置した時に、別ウインドウで開くなどを設定しておいてもリンク扱いとなります。
ブログ記事を紹介する場合は、画像に直接リンクを貼るよりはブログカードの機能を使った方が見た目も良いとは思います。
標準の場合ですと、段落ブロックにURLを貼り付ければカード形式で表示されます。
ブロックエディタ搭載前に作成した記事の場合は、ブログカードで表示されない場合もありますので、ご注意下さい。
アイキャッチ
ヘッダー画像の所でも説明したものですが、記事の内容を伝える重要な役割を果たしてくれます。
ファーストビューに表示されるだけでなく、記事一覧などでタイトルや本文の抜粋と共に表示される画像で、 記事の内容を分かりやすくする要素として使用します。
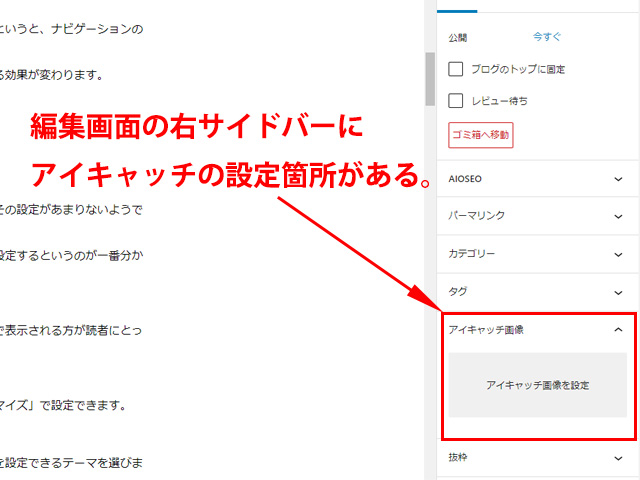
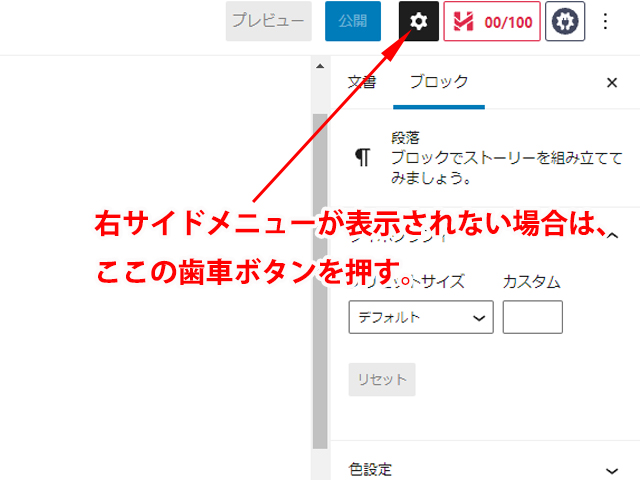
アイキャッチの設定箇所は、編集ページの右サイドバーにあります。右サイドバーが無いという方は上の歯車ボタンを押せば表示されます。

設定する方法は「アイキャッチを設定する」をクリック後、メディアライブラリが開くので、登録されている画像を選ぶか、アップロードすることで設定されます。
こちらについてはヘッダー画像のところでも説明しているので、設置方法についてはそちらをご覧ください。
画像が増えると困る事
自分自身、ブロックエディタで記事を作成するようになってから、画像を使用する事が多くなったと感じています。
記事のレイアウトを決めながら作成できるので、「ここに画像を入れたいな」と思ったらそのまま設置できる便利さ・分かりやすさがあるからですが。
そうなると気になるのが、ページの表示速度や画像の表示速度です。適切な大きさの画像を使用しないとSEO的にも読む読者にとってもマイナスになりかねません。
とはいえ、一つ一つの画像をPhotoshopなどの画像編集ソフトでサイズ編集をするのはさすがに手間です。
ワードプレス自体にもサイズを調整する機能はついていますが、容量の調整まで考えると微妙。
そんな時に便利なプラグインが、「EWWW Image Optimizer」です。
多くのワードプレスサイトで使われている有名なプラグインでもあります。

このプラグインを使用することで、ワードプレスに画像をアップロードするだけで、規定のサイズに圧縮してくれたり、ファイル変換もしてくれます。
地味にありがたいのは、次世代形式のwebP形式にも自動で変換できる事ですね。重宝してます。
ブログを含めたWEBサイトで使用する画像のサイズ・容量についてはこちらの記事をご覧ください。こちらで紹介したプラグインの解説も書いています。
ワードプレスで画像を効果的に使う
ブロックエディタで記事内に画像を挿入する方法は以上です。
画像は視覚に訴えるものなので、同じく視覚に訴えるレイアウトも一緒に設定できるのは大きいです。
ワードプレスは元々自由度が高く、画像をメインにしたWEBサイトの元になっていることもあります。
なので、画像を使用するのに便利なプラグインも多く開発されています。
そこにページを作成する便利さも加わったので、画像を活かした記事作成をもっと効率的に行える様になります。
ワードプレス関係の他の記事はこちらからどうぞ!前の記事
【WordPress】header.phpとは?サイトの作成と運営に欠かせないヘッダーについて
次の記事
【WordPress】ACFを久しぶりに使おうかと思ったらCPTUIの設定を忘れて使えなかった備忘録
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


