
【WordPress】Advanced Custom Fieldsで作成したカスタムフィールドの値を表示する
前回の「Advanced Custom Fieldsでカスタムフィールドを作る」の続きとなります。
Advanced Custom Fieldを使ってカスタムフィールドを作成し、使用できるようにした所までです。
しかし、カスタムフィールドは私達ユーザーが後付けで入れる項目なので、そのままではWEBサイト上に表示することができません。
コードを書く必要がありますが、そういった作業を楽にしてくれる機能も、Advanced Custom Fieldsには用意されています。
今回はAdvanced Custom Fieldsを使って作成したカスタムフィールドに入力した内容を、WEBサイト上に表示する方法について書いて行きます。
テンプレート階層について
ワードプレスの投稿画面で編集した内容は、single.phpやpage.phpといったテンプレートファイルの中で呼び出されるようになっています。
例えば、本文に入力されたものはthe_content()という関数で呼び出されています。
1 2 3 4 5 6 7 8 9 10 | <div class="post-inner <;?php echo is_page_template( 'templates/template-full-width.php' ) ? '' : 'thin'; ?> "> <div class="entry-content"> <?php if ( is_search() || ! is_singular() && 'summary' === get_theme_mod( 'blog_content', 'full' ) ) { the_excerpt(); } else { the_content( __( 'Continue reading', 'twentytwenty' ) );//ここで本文が呼び出されている。 } ?> </div><!-- .entry-content --> |
今回使用するのはTwentyTwentyというワードプレス標準のテーマなので、実際はcontent-test.phpというファイル内にこの関数の記述があります。
タイトル、本文、メニューといった最初からある項目はこのようにテンプレート内で元々呼び出されるようになっているので、インストール後すぐにブログとして使う事ができるわけです。
しかし、先ほど書いた通りでカスタムフィールドで作成した項目は後付けのものなので、WEBサイト上に表示するには、この例と同じくテンプレートファイル上で呼び出さなければなりません。
その時に把握しておいた方が良いのが、「テンプレート階層」というワードプレスのWEBページを表示するためのルールです。
前回はカスタムフィールドを作成し、カスタム投稿として使えるようにしました。
この作成したフィールドをWEBページ上に表示するには、このルールに当てはまるテンプレートの使用、または作成を行う必要があります。
なので、single-{カスタム投稿タイプ}.phpを作成するというルールに基づき、「single-test.php」というファイルを用意します。
この中にカスタムフィールドに入力した値を呼び出していきます。
「テンプレート階層」について詳しくは、以前に書いた記事をご覧ください。
また、テンプレートファイルの編集やカスタマイズを行う場合は「子テーマ」を使用すると便利ですよ。
もちろん、通常の投稿に表示するようにしたければ、テンプレートファイルを用意する必要はありません。
投稿内であれば、single.php。
固定ページであれば、page.php。
こちらのファイルを編集すればOKです。
この場合でも、編集した内容がテーマのアップデートで消えないように、子テーマのご利用をオススメします。
テンプレート内でカスタムフィールドの値を呼び出す場所
ではこれから、Advanced Custom Fieldsで作成したカスタムフィールドの値をWEBページ上に表示していきます。
基本的にはテンプレートファイルをコピーして行うので、どこにコードを書くかをまず見ます。
この先はテーマによって変わりますが、探し方は変わりません。
さて、TwentyTwnetyの投稿のフォーマットとなっているテンプレートファイルのsinglur.phpはこのようになっています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <?php /** * The template for displaying single posts and pages. * * @link https://developer.wordpress.org/themes/basics/template-hierarchy/ * * @package WordPress * @subpackage Twenty_Twenty * @since Twenty Twenty 1.0 */ get_header(); ?> <main id="site-content" role="main"> <?php if ( have_posts() ) { while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content', get_post_type() ); } } ?> </main><!-- #site-content --> <?php get_template_part( 'template-parts/footer-menus-widgets' ); ?> <?php get_footer(); ?> |
ほとんどのテーマが通常の投稿を表示するテンプレートファイルとして、single.phpが用意されています。
その中でget_template_part()という関数で、中身をテンプレートとして呼び出す。
というものとなっています。
TwentyTwnetyだとその範囲が広くなっていて、投稿と固定ページのテンプレートが無い場合に使用される、singlur.phpというファイルとなっています。
で、get_template_part()の引数を見てみると、
「’template-parts/content’」と「get_post_type()」
となっています。
前半部分でファイルのディレクトリのパスとファイル名の一部が指定されています。
言い換えると、「template-parts」というディレクトリの中の、「content-{get_post_type()}.php」というファイルがテンプレートとして指定される。
となります。
そこで「template-parts」ディレクトリを見ると、「content.php」というものがあります。少し足りないですが、この中を見てみると、「the_content()」という関数を見つける事ができます。
先ほどは部分的に掲載したので、1行目から掲載します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <?php /** * The default template for displaying content * * Used for both singular and index. * * @link https://developer.wordpress.org/themes/basics/template-hierarchy/ * * @package WordPress * @subpackage Twenty_Twenty * @since Twenty Twenty 1.0 */ ?> <article <?php post_class(); ?> id="post-<?php the_ID(); ?>"> <?php get_template_part( 'template-parts/entry-header' ); if ( ! is_search() ) { get_template_part( 'template-parts/featured-image' ); } ?> <div class="post-inner <?php echo is_page_template( 'templates/template-full-width.php' ) ? '' : 'thin'; ?> "> <div class="entry-content"> <?php if ( is_search() || ! is_singular() && 'summary' === get_theme_mod( 'blog_content', 'full' ) ) { the_excerpt(); } else { the_content( __( 'Continue reading', 'twentytwenty' ) ); } ?> </div><!-- .entry-content --> |
この「the_content()」という関数で、編集画面で作成した本文が呼び出されるので、コンテンツを表示する部分であるという目印にできます。
ちなみにタイトルは、20行目で呼び出されているヘッダーテンプレート内に設定されています。
なので、content.phpを編集すればよいのですが、このファイル自体を編集してしまうと通常の投稿や固定ページの表示にも影響が出てしまいます。
そこで先ほど触れた引数を使い、content.phpを元に「content-{カスタム投稿名}.php」というテンプレートファイルを作成すれば良いということが分かります。
・・・とちょっと長くなってしまいました。
ここまでの流れを簡単に言うと、「カスタムフィールドに入力した内容を表示するには、content-{カスタム投稿名}.phpというテンプレートファイルを作成すれば良い。」ということです。
ちょっと回りくどくなってしまいましたが、そういう事です。
さて、今回使用するAdvanced Custom Fieldsで作成したカスタム投稿タイプの名称は「test」です。
なので、content-test.phpというファイルに呼び出すコードを入力していきます。
各フィールドを呼び出す「専用関数」
余談が長くなってしまった気分ですが笑
本題のAdvanced Custom Fieldsで作成したカスタムフィールドに入力した内容を、WEBページ上に表示する方法です。
主に、Advanced Custom Fieldsに用意されている専用の関数を使って呼び出していきます。
この専用関数が便利なんです。
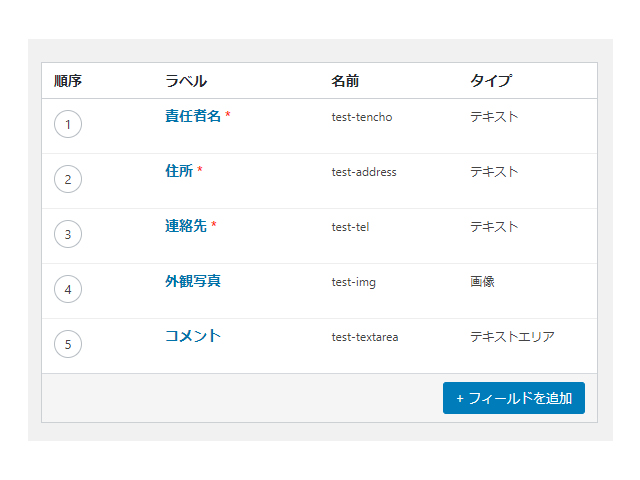
今回は前回作成した項目のフィールドの呼び出し方のみ説明します。
・テキスト
・画像
・テキストエリア
の3つです。
テキストフィールド・テキストエリアの内容を呼び出す
基本となるテキストフィールドの呼び出しで使うのは、基本のAdvanced Custom Fieldsで作成した値を呼び出す関数の基本的なモノを使います。
それが、the_field()またはget_field()です。
1 2 3 4 5 6 | <?php //ACFで作成したカスタムフィールドの値の呼び出し the_field( 'カスタムフィールド名' ); //または echo get_field( 'カスタムフィールド名' ); ?> |
このように使います。
これで()内で指定したフィールド名(Advanced Custom Fieldsでカスタムフィールドを作成した時に付けた「カスタムフィールド名)を指定すれば、そのフィールドの内容が呼び出されます。
今回は呼び出したいだけなので、the_field()を使用します。
get_field()は変数に入れて使用したい場合や、if文で使いたい時に使用します。個人的にはこちらの方で慣れてしまってます。
テキストエリアも同じ関数で呼び出す事ができます。
今回デモ用で作成したテキストフィールドは以下の内容です。これを「カスタムフィールド名」の所に入力していきます。

1 2 3 4 5 6 7 8 9 10 | <?php //「責任者」の呼び出し the_field( 'test-tencho' ); //「住所」の呼び出し the_field( 'test-address' ); //「連絡先」の呼び出し the_field( 'test-tel' ); //「コメント」(テキストエリア)の呼び出し the_field( 'test-textarea' ); ?> |
Advanced Custom Fieldsで使用する基本的な関数なので、覚えておくと便利です。
画像フィールドの呼び出し
画像の呼び出し方法はいろいろとあります。
ただ表示するだけであれば、前回の記事のように返り値を「画像URL」にして、HTMLのsrc属性で呼び出すのが楽かと思います。
1 2 3 | //画像フィールドの呼び出し //返り値を「画像URL」にして、src属性で呼び出す <img src="<?php the_field( 'test-img' ); ?>"> |
表示する画像のサイズを統一したい場合には、返り値を「画像オブジェクト」にすると指定できるようになります。
その場合、get_field()で呼び出して変数に格納し、必要な情報を設定していく。という流れとなります。
実際のコードはこんな感じですね。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php //画像フィールドで取得できる情報を変数に格納する $test_img = get_field( 'test-img' ); //src属性の設定 $src_url = $test_img[ 'sizes' ][ 'medium' ]; //横幅の設定 $width = $test_img[ 'sizes' ][ 'medium-width' ]; //高さの設定 $height = $test_img[ 'sizes' ][ 'medium-height' ]; //画像が登録されている場合は表示する設定 if( !empty( $test_img ) ){ ?> <img src="&<?php echo $src_url; ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" > <?php } ?> |
どちらが良いかは必要に応じて選んでいただければと思います。
アップロード前に画像を編集してサイズ等がほぼ変わらない場合は、「画像URL」で。画像によって大きさが異なる場合や、サイズ以外の情報も必要な場合は、「画像オブジェクト」という使い分けもできます。
今回作成するテンプレートで使用する関数は以上です。
使用するカスタムフィールドタイプによって色々なことができます。使い方は公式サイトに載ってますので、ご覧になってみて下さい。
使いかたを細かく説明して下さっているサイトもあるので、ありがたいです。
テンプレートの表示を確認する
ここまでの内容をまとめれば、テンプレートを完成させることができます。
こんな感じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <?php /** * The default template for displaying content * * Used for test. * * @link https://developer.wordpress.org/themes/basics/template-hierarchy/ * * @package WordPress * @subpackage Twenty_Twenty * @since Twenty Twenty 1.0 */ ?> <article <?php post_class(); ?> id="post-<?php the_ID(); ?>"> <?php get_template_part( 'template-parts/entry-header' ); if ( ! is_search() ) { get_template_part( 'template-parts/featured-image' ); } ?> <div class="post-inner <?php echo is_page_template( 'templates/template-full-width.php' ) ? '' : 'thin'; ?> "> <div class="entry-content"> <div><?php the_field( 'test-tencho' ); /*カスタムフィールド名は「責任者」のフィールド名*/?></div> <div><?php the_field( 'test-address' ); /*カスタムフィールド名は「住所」のフィールド名*/?></div> <div><?php the_field( 'test-tel' ); /*カスタムフィールド名は「連絡先」のフィールド名*/?></div> <div><img src="<?php the_field( 'test-img' ); /*返り値画像URLで表示する場合*/?>" ></div> <div><?php the_field( 'test-textarea' ); /*テキストエリアフィールドのフィールド名*/?></div> <?php the_content();?> </div><!-- .entry-content --> </div><!-- .post-inner --> <div class="section-inner"> <?php wp_link_pages( array( 'before' => '<nav class="post-nav-links bg-light-background" aria-label="' . esc_attr__( 'Page', 'twentytwenty' ) . '"><span class="label">' . __( 'Pages:', 'twentytwenty' ) . '</span>', 'after' => '</nav>', 'link_before' => '<span class="page-number">', 'link_after' => '</span>', ) ); edit_post_link(); // Single bottom post meta. twentytwenty_the_post_meta( get_the_ID(), 'single-bottom' ); if ( post_type_supports( get_post_type( get_the_ID() ), 'author' ) && is_single() ) { get_template_part( 'template-parts/entry-author-bio' ); } ?> </div><!-- .section-inner --> <?php if ( is_single() ) { get_template_part( 'template-parts/navigation' ); } /** * Output comments wrapper if it's a post, or if comments are open, * or if there's a comment number – and check for password. * */ if ( ( is_single() || is_page() ) && ( comments_open() || get_comments_number() ) && ! post_password_required() ) { ?> <div class="comments-wrapper section-inner"> <?php comments_template(); ?> </div><!-- .comments-wrapper --> <?php } ?> </article><!-- .post --> |
元のテンプレートファイルのthe_content()があった場所に追加しただけですが。
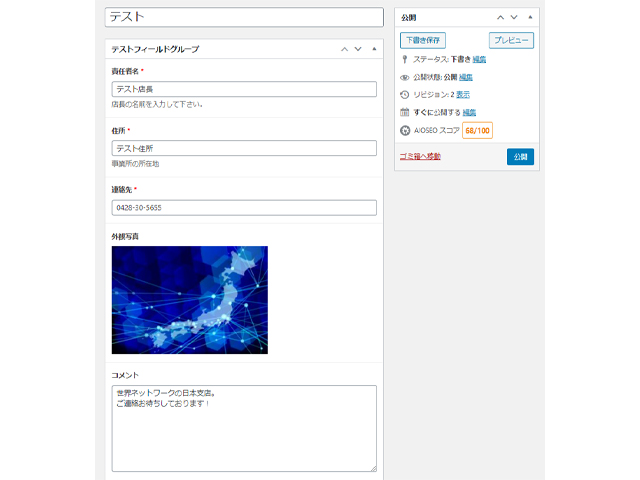
これをFTPソフトでアップロードし、カスタム投稿の編集画面から試しにプレビューを表示してみます。
ということで、仮でカスタムフィールドに値を入力して、プレビューを押してみます。


無事表示させることができました!
呼び出したフィールドを<div>で囲んでいるので、これにclassをつけてCSSを調整することもできます。
実際に使用する場合には、これだけでは寂しいですからね。
色々な使い方ができるAdvanced Custom Fields
前回からの引き続きの内容となりました。
Advanced Custom Fieldsを使用すると、専用の関数のおかげでオリジナルの投稿画面を作成することができます。
今回紹介できていないフィールドタイプと、用意されている関数やフックを使う事で、ワードプレスで作成するWEBサイトの幅を広げる事ができます。
ワードプレス関係の他の記事はこちらからどうぞ!
株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
【WordPress】Advanced Custom Fieldでカスタムフィールドを作る
次の記事
【WordPress】【Advanced Custom fields】自動でACFに入力された値をタイトルで使う
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


