
【WordPress】ユーザー情報を充実させて呼び出す【Advanced Custom fields】
カスタムフィールドをユーザーページで表示するようにすることで、ユーザー情報を充実させることができます。
ただ、呼び出す時に元々ユーザー情報で呼び出す方法と、カスタムフィールドで追加した内容を呼び出す方法が少し違います。
以降はAdvanced Custom fields(以下、ACFとします。)を使って追加した場合なので、ご了承下さい。
ユーザーページにACFのフィールドを表示する
まずは、ユーザーページにACFで作成したカスタムフィールドを表示する方法からです。
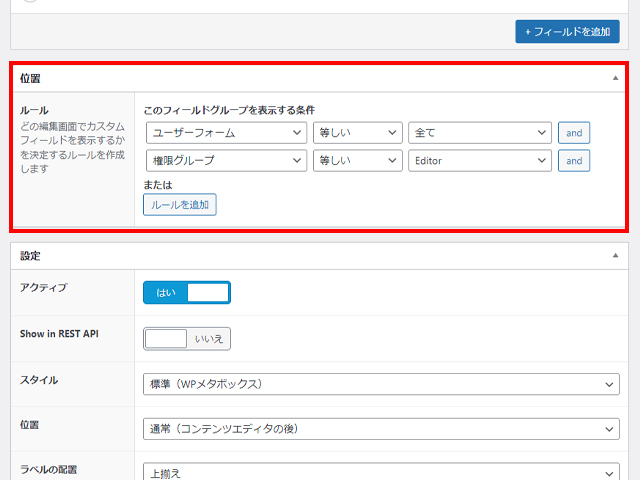
設定する時は、フィールドグループ編集の「位置」のところの表示条件を設定します。

条件を「ユーザーフォーム」「等しい」「全て」にすると、ユーザーページにカスタムフィールドが表示されます。
もう一つ「権限グループ」「等しい」「表示したい権限グループ」を設定することで、表示を絞り込むことができます。
この画像の条件だと、「投稿者」権限のユーザーページのみ表示されます。
カスタムフィールドを表示する条件はこれでOKです。
呼び出すときはIDの指定が特殊
では、ユーザーページに追加したカスタムフィールドの値を呼び出す方法です。
ACFを使用している場合は、変わらずget_field()で呼び出すことができますが、投稿IDの指定方法が変わります。
1 2 3 4 5 6 | <?php //ユーザーページに追加したカスタムフィールドの値を呼び出す the_field( 'フィールド名', "user_ID" ); //get_fieldの場合はechoする echo get_field( 'フィールド名', "user_ID" ); ?> |
投稿に紐づけられたカスタムフィールドであれば投稿のIDを指定しますが、ユーザーデータに紐づけられたカスタムフィールドの値を取得には、ユーザーIDを指定します。
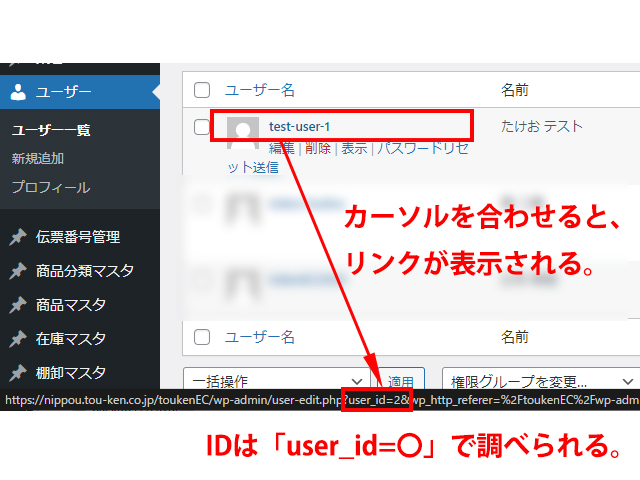
ユーザーIDの調べ方は投稿IDと同じく、調べたユーザーのリンクにマウスカーソルを合わせることで調べる事ができます。

IDは数字だけなので、実際にget_field()やthe_field()を使う場合には、”user_”を頭に付けて”user_1″のようにして指定します。
使用するユーザーが決まっていれば、このID指定でも良いのですが、ユーザーページのテンプレートを使いまわす場合などには、少し不便です。
しかも、元々ユーザーデータとして設定されている内容、姓・名・ニックネーム・メールアドレス等はカスタムフィールドではないので、使用する場合は他の方法を使う必要があります。
・・・と、他人事のように書いてますが。ユーザーデータ周りをこねくりまわす案件だったので、どう対応したかを書いて行きます。
IDを取得すれば取り回しやすい
ユーザーを選択して情報を呼びだす場合と、クエリーから該当のユーザーを呼び出す。
という2パターンが必要でした。
まず前者の場合は、フィールドグループ内からの転載で済むので、ユーザーフィールドのカスタムフィールドの作成で情報を引っ張れます。
こちらは前回書いた記事の内容なので、リンクを貼っておきます。
ユーザーフィールドを使用すれば、ユーザーIDを取得できるので、それを利用します。
1 2 3 4 5 6 | <?php //ユーザーフィールドからユーザーIDを取得する $user_ID = get_field( 'フィールド名', $post_id )->ID; //ユーザーに紐づいたカスタムフィールドの値を取得する $user_data = get_field( 'フィールド名', "user_" . $user_ID ); ?> |
投稿オブジェクトもそうですが、ユーザーフィールドも基本的な情報を抜き出す時には便利です。
これは前もってカスタムフィールドに基づいてユーザーデータを使う事が分かってる場合には良いですが。
別の投稿で使用する場合には、ユーザーフィールドを呼び出すよりも、IDを取得できてしまった方が良いので、クエリーを使用します。
クエリーでユーザーデータを絞り込んでIDを取得できるので、先ほどと同じくget_field()のID指定で使用します。
ただ、現実的には絞り込みの条件として使用して、選択したIDを返す・・・となるかとは思います。
そこも考えるとこんなコードになるかなと。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php //クエリの条件指定 $args = array( 'post_type' => 'product', //投稿タイプの指定 'post_status' => 'publish', //公開状況の指定 'orderby' => 'ID', //並べ替えの指定 'posts_per_page' => -1 //全表示 ); $product_posts = get_posts( $args ); //foreachでセレクトボックスの中身を作成 //value値はIDにして取得できるようにする foreach( $product_posts as $post ){ setup_postdata( $post ); $product_options .= '<option value="' . get_the_ID() . '">' . get_the_title() . '</option>'; } ?> <!-- セレクトボックスのHTML --> <select name="product-name"> <option value="" hidden>-絞り込む場合は選択-</option> <?php echo $product_options; ?> </select> <?php wp_reset_postdata(); //クエリのリセット ?> |
一応、セレクトボックスでユーザーを選択するような感じです。
IDを渡すことで、遷移先でユーザーデータを自由に呼び出せるようになります。
で。
IDを取得することで、カスタムフィールドだけではなく、ワードプレスで元々設定されている、ユーザーデータも呼び出しやすくなります。
IDだけで各ユーザーデータを取得できるワードプレス関数、get_userdata()です。
これを使う事で、一つのユーザーIDからカスタムフィールドで追加した情報まで取得することができます。
例えばこんな感じでしょうか。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php //ユーザーデータから宛名を出力する //$customer_nameはPOSTされたID $customer_data = get_userdata( $customer_name ); $customer_ID = "user_" . $customer_name; ?> <h4> <?php if( !empty( get_field( 'client-job', $customer_ID ) ) ){ echo get_field( 'client-job', $customer_ID ) . "御中"; ?> <br> <?php } //get_userdataから取得 echo $customer_data->last_name . " " . $customer_data->first_name . " " . "様"; ?> </h4> <!-- 住所 --> <?php if( !empty( get_field( 'client-address', $customer_ID ) ) ){ ?> <p><?php echo get_field( 'client-address', $customer_ID ); ?></p> <?php } ?> |
組み合わせれば便利に使える
以上です。
ユーザーデータを充実させつつ、便利に使用する方法でした。
ワードプレスで元々用意されている関数も使用することで、便利に使う事ができます。
この記事を書きながらここ最近やっている内容を考えてみると、投稿データを扱う場合にはやはりIDを取得できると便利だなぁとしみじみ思いました。
何かの参考になればと思います。
ワードプレス関係の他の記事はこちらからどうぞ!
株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
【Advanced Custom fields】ユーザーフィールドを使ってユーザー情報を呼びだす【WordPress】
次の記事
【WordPress】メインクエリとサブクエリ、メインループとサブループとは?
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


