
ホームページであなたも誘導されている【レイアウトで使うべき視線の流れ】
ホームページでの効果的な画像の使い方について、これまで書いて来ました。
ホームページでの画像の効果についての記事はこちらからどうぞ。
・ホームページの効果を上げるのは画像【ホームページを構成する要素の正体】
・写真とイラストにはどんな違いがある?【読者に与える印象の違い】
画像の中でも、特に人物写真は読者の注意を引きやすく、誘導できる効果も期待できます。
その効果をさらに高めることができるのが、作成するページのレイアウトです。
要するに画像と文章の配置のことですね。
レイアウトを考える事で、読者がページを読みやすくなりますよ。
ウェブデザインでレイアウトが重要な理由
普段、ホームページやブログなどのデザインをしている私達も、インターネット上では皆さんと同じ読者の一人です。
何かしらの情報をインターネット上で検索するときに使うのがgoogleなどの検索エンジンではないでしょうか?
調べる時の熱意はその時の状況によるとは思いますが、大体は「あれってなんだろう?」とか「これなんだっけ?」というようなことが多いと思います。
つまり、検索してホームページを訪れる読者は「興味がある!」というレベルの人が多いんですね。
自分の事に置換えてもそうですが、興味レベルだと第一印象で「自分の情報がこのページには無いな」と思ったら、本当は必要な情報があったとしても読まないのではないでしょうか?
なので、検索エンジンで表示されたページのタイトルと説明文で興味を持ってくれた読者に、「あなたが求めていた情報がここにありますよ!」ということを素早く伝えなければなりません。
読者があなたのホームページやブログを開いた瞬間に、「読者が求めていた情報がこのページにある」という判断が出来る状況を作る必要があるのです。
その状況を作れるのが、レイアウト、つまり画像と文章の配置です。
レイアウトの効果により、視覚情報としてページをとらえ、必要な情報があるのかないのかを読者が判断出来る様になります。
先ほど書いた通り、ホームページへ来るアクセスのほとんどは、検索エンジンを使った検索からのものなので、このような判断出来る仕組みを作っておく事は大切です。
読者のことを考えることが、レイアウトを決める時の助けになる
ホームページやブログは読者にとっては文字情報であると共に、ページ全体で考えれば視覚情報なわけです。
読者は、文字情報である文章を読む前に、写真や画像なども含めページ全体のレイアウトを見て、自分にとって必要な情報がどこにあるかを探します。
当たり前のことかもしれませんが、その動きをするのは視線ですよね。
なので、読者の視線の動きを考える事がレイアウトを決める時の助けになるのです。
そして、実際に読者がどのような視線の動きでページを読むのかは研究され、ほとんど全てのウェブページで採用されています。
その効果は、アマゾンなどの大手企業のホームページでも採用されていることからも実証されています。
なので、私達も知らないうちにレイアウトの力により視線が誘導され、商品を購入してるんです。
画像で注意を引き文章を読ませるという画像と文章の関係が、レイアウトの力によって、読者の視線の流れをより自然なものにできるんですね。
それを意識した記事やページ作りを行えば、あなたも読者の視線をより誘導しやすくなります。
では、読者の視線はどのように動くか一つずつ見て行きましょう。
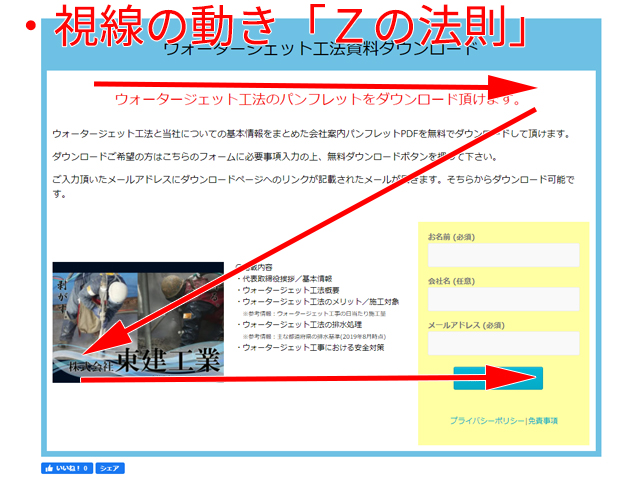
Zの法則
まずは、「Zの法則」です。読者の視線がアルファベットの「Z」の形のように動く事から、このように呼ばれています。
この「Zの法則」はホームページ以外でも良く使われている、オーソドックスな手法です。例えば、スーパーやコンビニの商品陳列などですね。自分もコンビニでバイトしてた時に、こんな事を教わった記憶があります。

この「Z」の文字を書くように画像やメッセージ性のあるものを配置することで、自然な読者の視線の誘導が可能となります。
もちろん、線上の全てに誘導のためのコンテンツを配置する必要はありません。
左上に目を引く画像やロゴなどを配置し、右上と左下には誘導用のモノを配置、右下に行動を促すようなものを置く感じです。

レイアウトとしてはシンプルな配置になるので、メリハリをつけやすいレイアウトです。
なので、企業ホームページなどのコーポレートサイトで見受けることの多いレイアウトです。
画像を多めに使うページや記事に有効です。
Fの法則
またアルファベットですが、ホームページといったWEB上のレイアウトで読者の視線を意識したものでは主流のものが、この「Fの法則」なんです。

なぜならば、ホームページなどのWEBサイトは横書きで構成され、読者の読む方向も一定なので、このFの配置が一番視線でコンテンツの内容を追いやすいようです。
この「F」型のレイアウトの場合、縦方向の上側に位置する程読まれやすく、下側に行くほど読まれ難いという傾向があります。横線の方向も同じく、下に行くほど読まれなくなります。
「F」型レイアウトの見た目は、リスト形式の記事や記事一覧のような形で見受けられる配置です。読者はまず左側の画像やアイコンなどのコンテンツを見ます。そして、右側にあるタイトルやコンテンツの内容の抜粋を読みます。

読者の視線の動きから読み取れるこの動きは、ページや記事の全体像を把握した上で必要な情報をピックアップし、その文章を読むというモノです。
なので、このFの法則を利用する事によって、読者にとって読みやすいページや記事のレイアウトを作る事ができるということになります。
ということは、このレイアウトはホームページやブログの文章を、読者に読ませるためのレイアウトとも言えます。
この法則を利用しつつ、アイキャッチとなる画像やアイコンでしっかりと目を引き、タイトルや見出し文をキャッチコピーとみなして興味を引く内容にしましょう。
そうすることで、読者に文章を読んでもらう確率を高めることができます。
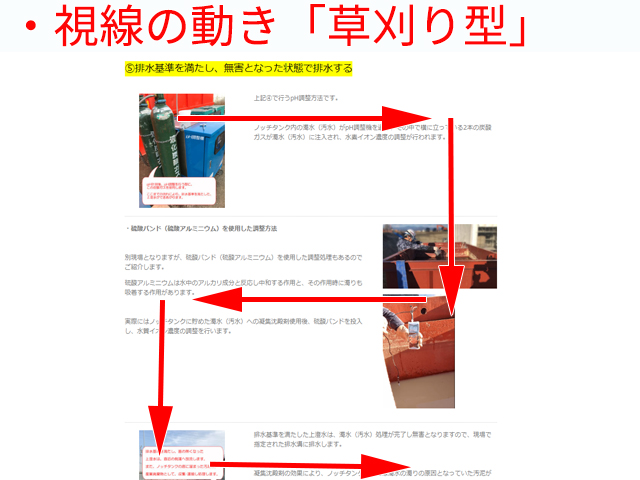
芝刈り型
これは、スマートフォンの普及によってモバイル向けの表示が進んだことにより発見された読者の新しい視線の動きです。
こんな感じで読者の視線が移動します。

この画像の矢印のように、スタートは「Zの法則」と同じく左からですが、左から右、下に下がり、右から左へ・・・という細かい視線の動きをします。
画像が持つ読者の視線を引きやすいという特徴とそれに関連する文章を近くに配置することで、注意を引き文章を読ませるという誘導をすることができます。
画像と文章が交互に配置されているわけですが、自然と視線に入った画像に誘導され、その近くの文章を読み、また画像に誘導されるという動きを繰り返すわけです。
なので、読ませるための記事や読者に行動して貰うために説得するための記事やページのレイアウトには向いていると言えます。
3つのうちどのレイアウトが良い?
今回紹介した3つの法則のうち、どれがホームページやブログで使用するのが良いかは、一概には言うことができません。
それは、ホームページやブログはそのページによって目的が変わってくるためです。
それに、実際の読者の視線の動きが、どれか一つの法則にあてはまる事は少ないです。
「Z」の法則の動きでページ全体を把握し、「F」の法則や芝刈り型の動きでページの内容を読み込むというのが、読者の視線の動きのようです。
なので、読者が自然な感じで読めるように、ファーストビュー(ページを開いたときに一番最初に見る範囲)は「Z」で構成し、スクロールして見るページを「F」で構成するといった複合で考える事も効果を上げるための方法です。
もちろん、全てのページを複合させる必要はありません。
ページの目的に合わせたレイアウトを使いましょう。
まとめ
今回ご紹介した視線の動きは、読者の個人差といったモノではなく、人間が自然にしてしまう行動の一つです。
そして、情報の多いインターネット上で、情報の選択をすることも当然の行動と言えます。
せっかく訪問してくれた読者の方に、必要な情報の場所へレイアウトで誘導出来るのは、ページや記事を作成する私達には良い情報ではないでしょうか?
参考:ウェブページを読む人の視線はどう動くのか、ウェブデザインやコンテンツ作成に役立つ調査結果が公開中-Gigazine(ギガジン)
前の記事
目線の先を想像させる写真の配置【人物写真による読者の誘導】
次の記事
作文が苦手でも読みやすくなるレイアウト【文章にメリハリをつける】
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


