
作文が苦手でも読みやすくなるレイアウト【文章にメリハリをつける】
「Zの法則」や「Fの法則」といった読者の視線を意識したレイアウトについての記事を書きました。
こちらの記事で書いています。
・ホームページであなたも誘導されている【レイアウトで使うべき視線の流れ】
読みやすいということは、読者がストレスを感じずにこちらの用意したコンテンツを読める状態であるということです。
読者がストレスを感じなければ、ボタンを押す、問合せをするなどの読者もこちらの意図した行動を取りやすくなるでしょう。
なので、記事コンテンツの読みやすさは追い求めて行きたいものです。
そこで、今回は視線の自然な動きを意識したレイアウトについて書いて行きます。
実際、今回書くほとんどの内容は無意識の内に取り入れている人も少なく無いと思います。
外に出れば、「自分も読者の一人である」ということを知る
さきほど書いた無意識のうちに取り入れることが出来ている場合は、読者となった自分が良いと思ったモノを取り入れられている人と言えると思います。
なので、決して哲学的な話ではありません。
ブログの記事やホームページのページを作成する段階で、「読者の視点を持ちましょう」と言われますが、そもそも自分が読者なわけです。
つまり、自分が読みやすいと思えなければ、他の人にとっても読みやすい記事では無いということが言えます。
なので、普段自分がホームページを見たり、ブログを読んだりした時が大事なんですね。
自分が読み易いと思ったページを分析しましょう。
どのような分析かというとレイアウト、つまりコンテンツの配置で分析する事です。
それだけでも十分実際の作業に活かせるとは思いますが、もう一歩踏み込んで、自分がどのようにページを目で追っているかを意識してみましょう。
自分がどのような視線の動きをしているかを把握するということです。
実際に自分が無意識でしている、ホームページ内のコンテンツを見た順番=視線の流れが、自然な人間の動きと言えると思います。
・・・ここを言い切らない理由は、全員が全員同じ人間では無いからですね。
「統計的」にホームページを見るときの視線の動きが多いというだけで、全人類が同じ動きをしているということではないからです。
なので、少なくとも自分と同じ視線の動きをする人に取っては読み易い記事になると言えます。
また、統計の結果を知っておけば、80%の人間の集合と10%の人間の集合のどちらが読みやすいと思う記事を作る方が、効率が良いかという問いにも答えられると思います。
ということで、自分もインターネット上にあるWEBサイトの一読者として、読みやすいと感じる記事を作りましょう!
・・・では記事が終わってしまうので、レイアウトの内部に入れると効果的な視線の誘導方法について書いて行きます。
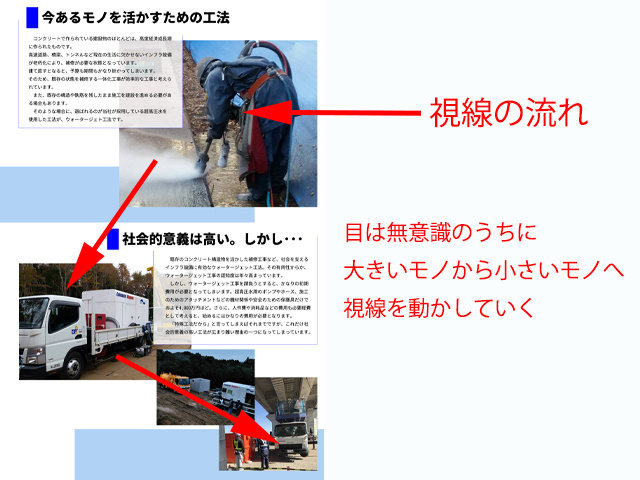
大きいモノから小さいモノに視線は動く
大きいモノと小さいモノが並んでいる場合、まず大きいものに目が行き、次に小さいものを見るという流れがあります。

視界を奪う範囲が大きいところに、まず視線が行ってしまうという人間の習性です。
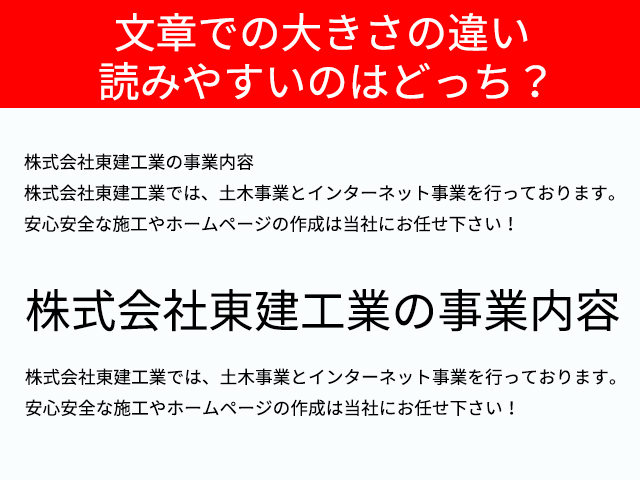
これを文章に応用するとこうなります。

ただ単に習性というだけではなく、文章としてのメリハリがつき、文章全体として読みやすくなったと思いませんか?
全て同じ文字の大きさで文章を作ってしまうと、本当に伝えたい文章が読まれない可能性も出てきてしまうのです。
なので、ほとんどのホームページやブログは、タイトルや見出しに大きな文字を使用して読者の注意を引き、続く文章を読ませるという流れになっているんですね。
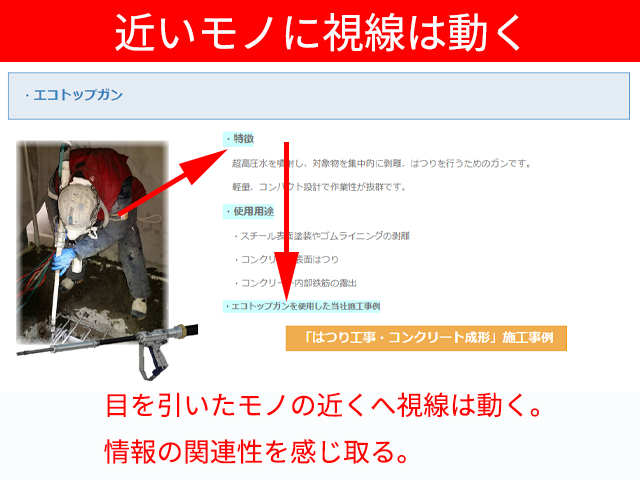
目に入った情報から近いモノへ視線は動く
大きいモノから小さいモノへの視線の動きに近いことではあるんですが、目に入った情報の近くにあるモノへ視線が動くという視線の動きもあります。

目を引かれたものの近くにあることで、視線を動かしやすいからということのようです。
それに加えて、読者の立場からすると、目を引いたモノに関係のある説明文などの文章があると期待して視線を動かしませんか?
なので、ある意味信頼を作ることを目的とした配置とも言えるかもしれません。
読者にとっては、少ない労力で欲しい情報を得ることができて理解を深めることもできるので、良い配置ですね。
自然と使用している配置かもしれませんが、意外と良い反応が隠されているレイアウトだと思います。
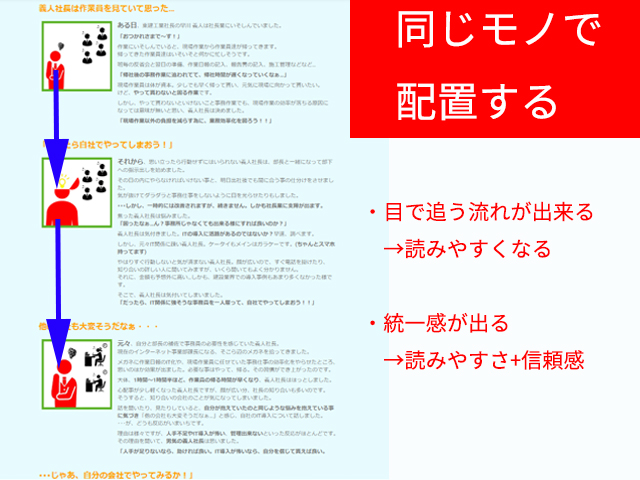
同じ要素を持つモノで配置する
ここで言う「要素」とは、形や色の事を言います。

色や形を意識する場合は、どちらかというと、見た目の統一感や一貫性といったバランスを考えることが多いかもしれません。
統一感や一貫性を考えて作成したものが、目で自然に追う事が出来るレイアウトを作れている事にもなります。
ホームページやブログなどでは、一つの話題の区切りを知らせると共に、新しい話題を書き始めていることを、視覚的にも伝えられるレイアウトを作り出すことができます。
しかし、逆に色を使いすぎると読みにくさが際だってしまうので注意です。
また、この目で追いやすい要素のものの中に、数字による表記もあります。
数字が振ってあると、自然と1を探して順番に読んでしまうので不思議です。
箇条書き自体がシンプルで読み易い文章の構成ではありますが、数字を振るとより読んでもらいやすくなります。
まとめ
読者の目線の動きを考えるレイアウトというには、少し細かい内容だったかもしれません。
それに、今までホームページや本、雑誌といったものを読んできた中で自然と身についている内容である可能性もあります。
自然と構成していたレイアウトにこんな効果がある事を知ることで、狙った配置を考える事が出来ます。
作成する側も自然と使えるテクニックの様なレイアウトだと思うので、ぜひ使ってみて下さい!
前の記事
ホームページであなたも誘導されている【レイアウトで使うべき視線の流れ】
次の記事
パーツを組み合わせて読まれるページを作る【ホームページのレイアウトの基本】
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


