
パーツを組み合わせて読まれるページを作る【ホームページのレイアウトの基本】
ホームページやブログなどのWEBサイトで、読者がどのように文章を読むかについて書いて来ました。
また、その読者の視線の動きに合わせたレイアウト方法についても説明しました。
欲しい情報があると思って訪れてくれた読者にとって、読みやすい、ストレスフリーなレイアウトでホームページを作りたいものです。
とはいえ、これまでに書いて来たレイアウトについての記事は、ページ全体というより、ページの一部で使用しやすいものだったかもしれません。
なので、今回はホームページ全体のレイアウトの基本について書いて行きます。
WEBデザインの構成要素
ホームページのレイアウトなど見た目を整えることを「WEBデザイン」と呼びます。
なので、WEBデザインの構成要素とホームページの構成要素は別物です。
WEBデザインを分解すると、以下の5つで構成されています。
・ヘッダー
・ナビゲーション
・コンテンツ
・サイドバー
・フッター
ほぼ全てのホームページは、この要素を使ってデザインされています。
自分でホームページを作成しようと思ったり、ホームページを持つ事を考え、作り方を調べたりしたときに、急に出てくる言葉でもあります。
それぞれがどのような役割を持っているかを知ることで、WEBデザインの基本をより良く知ることが出来るので、先に説明します。
・ヘッダー

英語で書くと「header」です。head=頭を表す英語なので、ホームページの一番上の領域を意味しています。
デザイン的な事で言うと、読者が一番最初に見る領域とも言えます。
なので、読者の目を引く目立つものや、こちらが読者に伝えたい重要な情報を配置します。
このように書くと、写真などのアイキャッチを使うように思えますが、電話番号や問合せフォームへのボタンといった、こちらが誘導したいものを設置しておいても効果的です。
・ナビゲーション

「メニュー」という言葉の方がなじみがあるかもしれません。
訪問してくれた読者が、ホームページ全体を見やすくするために用意するものです。
用途により呼び方が変わりますが、ホームページ全体への移動をしやすくしているものを、「グローバルナビゲーション」と呼ぶこともあります。
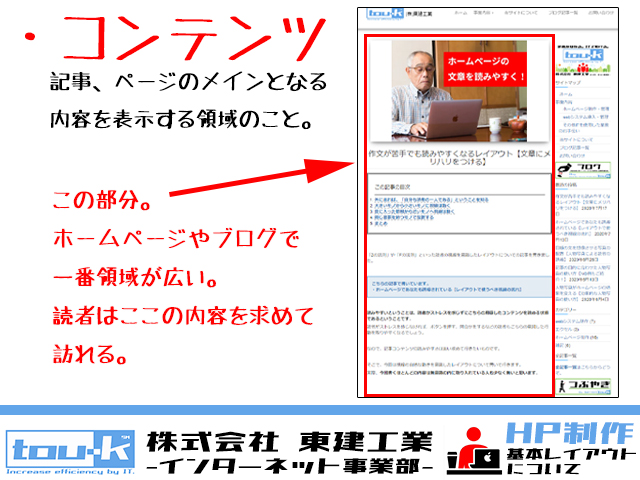
・コンテンツ

ホームページやブログのメインとなる領域をコンテンツと呼びます。
要するに、作成したページや記事の内容が表示される場所です。
ホームページのパーツの中で一番広い領域ですね。
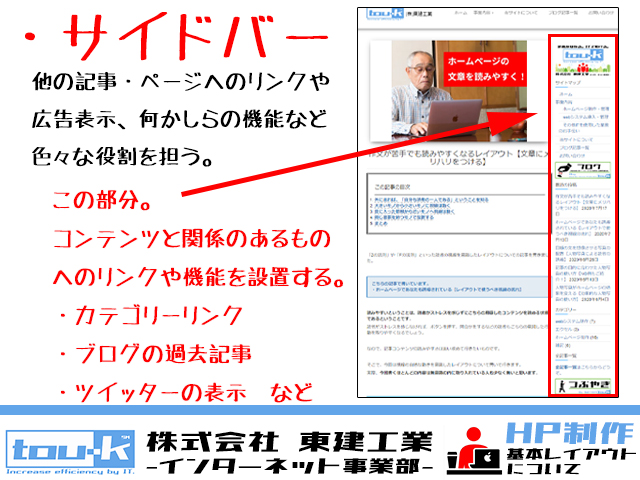
・サイドバー

コンテンツのヨコに配置される、コンテンツの内容を補助したり、他のページへの移動を促したりと様々な使い方をされる領域です。
例えば・・・
・ローカルナビゲーション
→関連記事、人気記事、カテゴリー一覧といった狭い範囲への誘導を促すもの
・入力項目
→検索の絞り込み項目やログインフォームの設置
・広告バナー
→広告や商品の宣伝の場所としての利用
・テキスト
→プロフィールやホームページの目的などを簡易的に説明するもの
といったものが設置されます。
パソコンの画面の表示幅は大きいので、サイドバーがあると上記の項目をコンテンツと一緒に表示することができます。
しかし、スマートフォンの場合だと表示幅の狭さから、コンテンツの前後に配置して表示されます。
なので、表示の調整やスマートフォンでの表示を考慮した配置が必要です。
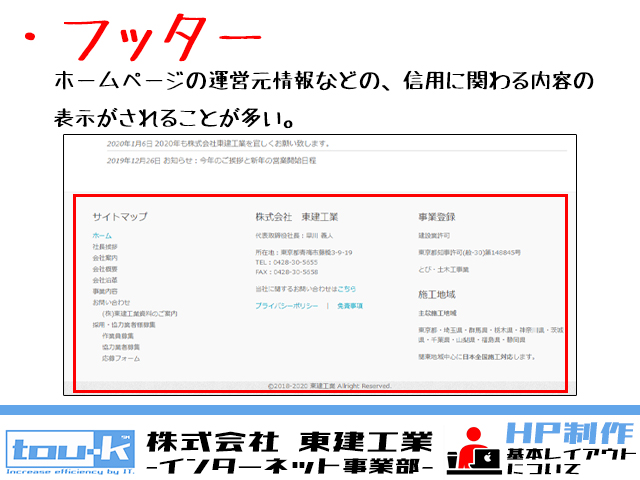
・フッター

ヘッダーの時と同じく英語で書くと「footer」です。foot=足なので、ホームページやブログの最後の領域の事を「フッター」と呼びます。
ほとんどの場合、ヘッダーと同じく常に表示されています。
なので、ホームページの運営元の表示やプライバシーポリシーなど、読者に安心してページや記事を読んでもらうための情報が設置されていることがほとんどです。
また、ページ数や記事数の多いホームページやブログだと、このフッター部分にナビゲーションを設置している事もあります。
最後まで読んでくれた読者が、別のページへ移動しやすいようにという目的です。
WEBデザインの基本的なレイアウトは、5つの領域の組み合わせ
ホームページの作成を考えた事がある方には、聞いたり見たりしたことがある言葉だったかもしれません。
このように、5つの領域はそれぞれ役割を持っています。
その役割を元に、読者に取ってどのような組み合わせで表示させる事が、読者にとって読みやすく、興味を持ちやすいかを考えます。
その中でも、基本となる組み合わせのレイアウトがあるので、それを見て行きましょう。
WEBデザインの基本レイアウト
基本レイアウトの紹介の前に、もう一つ言葉を説明しておかなければなりません。
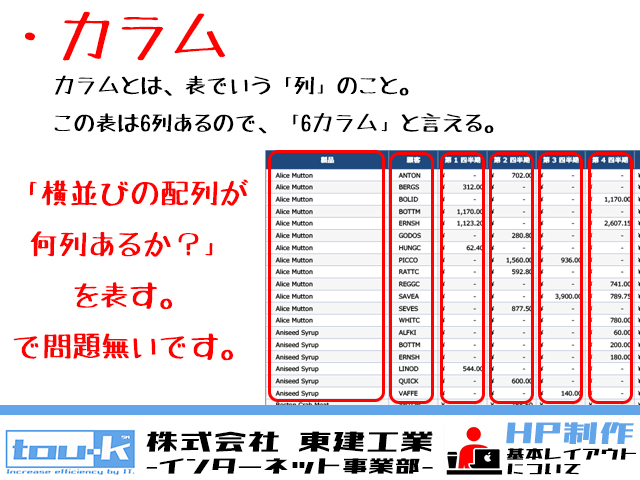
それが、「カラム」です。

ヘッダーから始まる各領域は、体の部位のような名称を持っているように、基本的には上から下へ段組を取って配置されて行きます。
しかし、パソコンで見たときのコンテンツとサイドバーのように、横並びの配置もあります。
この横並びの配置の事を「カラム」と呼びます。
表の横並びの項目である「列」を英語だと「column(カラム)」と言うところから取られているんだと思います。
ここでは大雑把に、横並びの配置=「カラム」という理解でOKです。
「そう呼ぶんだな」ぐらいで良いです。
ここから説明する基本レイアウトでこの「カラム」という言葉が出てきますが、要するに「横並びの配置が何列あるか?」を表していると思ってくれれば良いです。
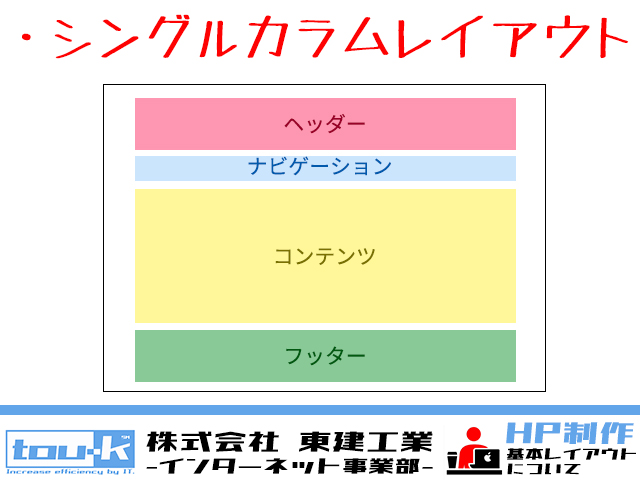
シングルカラムレイアウト

サイドバーが設置されていないレイアウトです。
ヘッダー、ナビゲーション、コンテンツ、フッターの各領域が、画面一杯(または表示領域一杯)に積み重なっているデザインですね。
読者に、コンテンツの内容へ集中してもらいたいページや記事に向いています。
例えば、商品の紹介やサービスの紹介などです。
サイドバーなどの、別のページに誘導するものが近くに設置されないので、読者がじっくりと読み込めるというわけですね。
スマートフォンで表示されるWEBコンテンツのほとんどが、このシングルカラムレイアウトなので、ターゲットとなる読者がスマホからの閲覧が多い場合にも有効です。
また、作る側にとっても、コンテンツ内の文章の流れに意識を集中しやすいレイアウトでもあります。
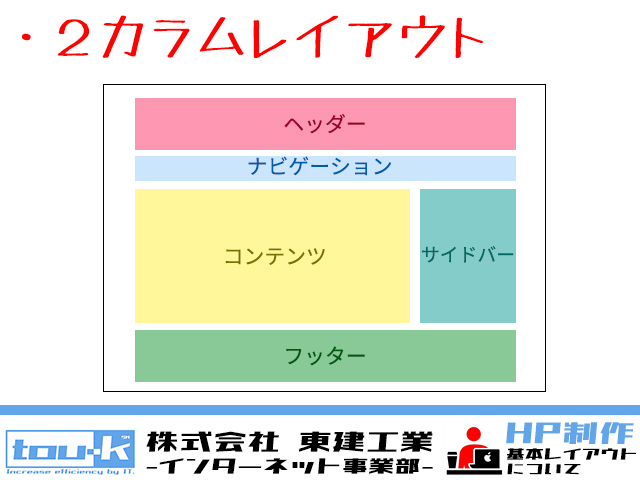
マルチカラムレイアウト
サイドバーを含み、コンテンツと横並びの配置になっているレイアウトです。
良くあるブログはだいたい、サイドバーを一つコンテンツに並べた2カラムレイアウトとなっています。

ヤフーなどの情報量の多いニュースサイトの場合は、コンテンツの両側にサイドバーを設置する、3カラムレイアウトで構成されていますね。
情報の豊富さが見た目からも伝わってきます。

マルチカラムレイアウトは、コンテンツの中身を見てもらった後に、自分のホームページ内の他の記事やページに移動してもらうことを意識したデザインとなっています。
自分のホームページ内に滞在し続けてもらう、「回遊性」というものを高める事を目的にしています。
回遊性を高めることで、読者が求めている情報から解決するものまでを一貫して提供するというイメージです。
あとは、このホームページやブログは情報量が多いというイメージを持ってもらい、リピートしてもらうという狙いもあります。
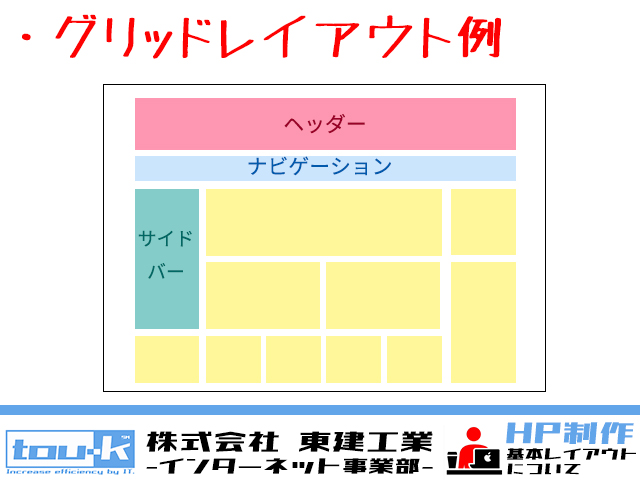
グリッドレイアウト

画像、動画などのギャラリーサイトや製品一覧などで使われることの多いレイアウトです。
記事やページがカードの形で一覧表示するように調整し、スマートフォンでも見やすく、パソコンでも見栄え良く配置できます。
なので、記事やページの内容を表す画像をうまく使えば、サムネイルによる目を引く効果も狙え、記事やページを読者に読んでもらうことに繋がりますね。
一つ注意があるとすれば、特に何もしなければ、平均的な表示になってしまうことでしょう。
目立たせたい、読者を集めたい記事やページに対しては、カードの大きさを変えたり、表示方法を変えたりなどの調整は必要です。
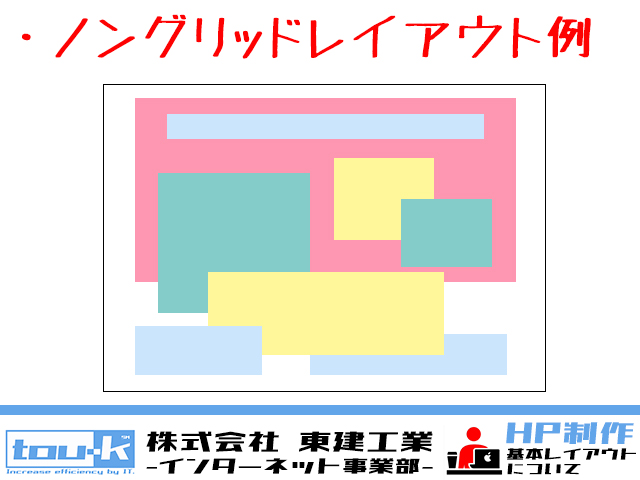
ノングリッドレイアウト

グリッドレイアウトの反対で、配置が決められていないレイアウトの事です。
デザイン性の高いホームページではほとんどがノングリッドレイアウトで作成されています。
ホームページ全体のデザインで考えると、見栄えのする派手なものを作れますが、その分画像の大きさ、文章の量や配置などが固定されてしまい、更新するときに作り直す必要が出てしまう場合も多いです。
なので、期間限定公開で使用するものや、公開後ほぼメンテナンスを予定しないページなどでの使用が効率的です。
パーツの組み合わせで様々な形を作る事ができる
以上が、ホームページを構成するパーツを組み合わせた基本レイアウトです。
最後のノングリッドレイアウトは、基本と言うよりは、応用に近いものにはなってしまいますが、このようなレイアウトもあるという意味で紹介してみました。
実際に公開されているホームページは、ほとんどがこの基本レイアウトに沿って作成されています。
中には、この基本レイアウトを組み合わせて作られているホームページもあります。
また、ホームページ全体として考えると、特定のページだけレイアウトを変えているものもあります。
なので、「基本」とついているとはいえ、ターゲットとしている読者と記事やページが読者に伝えたい内容によって、レイアウトを変えることも読んでもらうための努力の一つです。
まとめ
WEBデザインも「デザイン」なので、流行があります。
流行に乗ったデザインは、見栄えも良くめを引きやすいですが、それよりも重要なのは、ターゲットとしている読者にとって読み易いかどうかです。
今回紹介したレイアウトが基本と呼ばれているのには、ホームページの作りというものだけではなく、今までインターネットを使ってきた人々から反応をとれてきたからでしょう。
なので、見た目を重視するよりも、読者が読みやすいレイアウトかどうかを意識しましょう。
その基本レイアウトのコンテンツなどに、読者の自然の流れを取り入れることで、ページとしての効果が高まります。

株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
作文が苦手でも読みやすくなるレイアウト【文章にメリハリをつける】
次の記事
ホームページを持つことへの疑問に答える①-インターネットが凄いわけではない-
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


