
【WordPress】ワードプレスでパンくずリストを設置するには?機能も簡単に解説!
普段何気なく見ているWEBページのほとんどにパンくずリストは表示されています。
ページ内であまり目立つ表示ではないものの、SEO対策では有効な手段としてパンくずリストを使用することが挙げられています。
ワードプレスで導入するには、テーマ選び、プラグインの使用、テーマファイルの編集といった方法で可能となります。
今回は、パンくずリストについての基本的な解説とワードプレスでの導入方法について書いて行きます。
パンくずリストとは?
パンくずリストとは、WEBサイトの中でどのページを閲覧しているのかを分かりやすくしたものです。
目印の意味合いが強いので、デザイン性よりもシンプルで見やすい文字リンクで表示されているものが多いです。
当ブログは白背景の殺風景さが売り(?)なので、ブロック矢印のようなCSSを入れてあります。

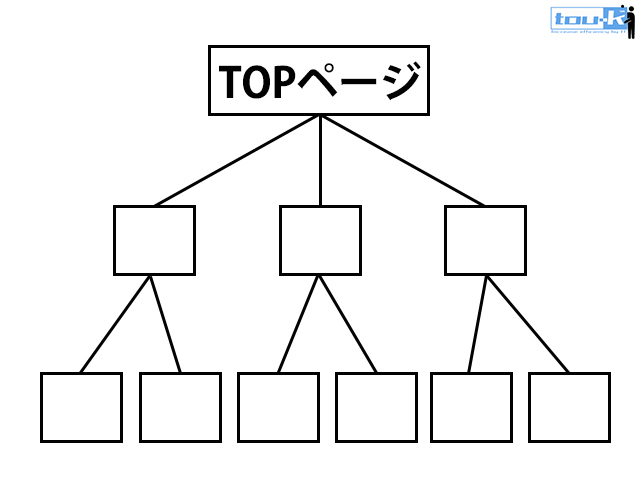
なぜパンくずリストでどのページを見ているか分かりやすくなるかというと、WEBサイトで使われる階層構造という仕組みを視覚的に分かりやすくしているからです。
WEBサイトでよく使われる階層構造はツリー型をしています。

このようにTOPページから始まりページ内容毎に大まかに分類していきます。
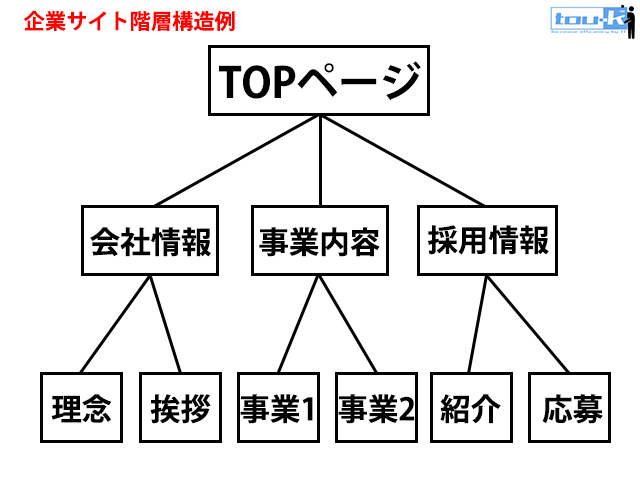
例えば企業サイトだと、会社情報・事業内容・スタッフ紹介といった分け方ですかね。
会社情報の中に、企業理念があったり、代表挨拶があったりとそれぞれのページを追加していきます。

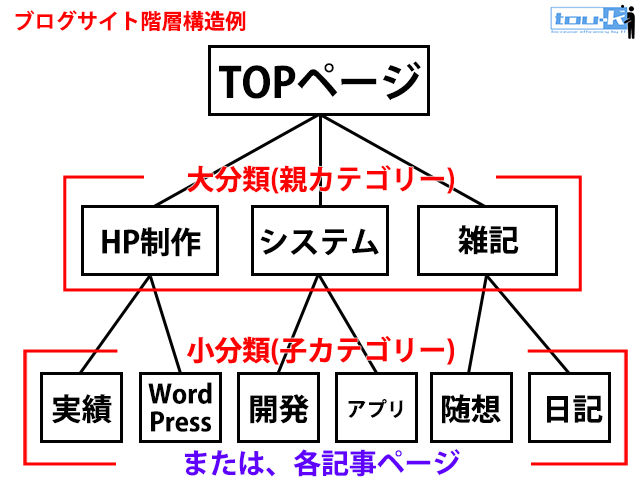
ブログでも各記事の内容の共通となるテーマのもので分類分けを行います。
このブログもそうですが、ワードプレスの使い方・機能について書いている記事は、「Wordpress」というカテゴリーにしています。
その中に今回の記事や他のワードプレス関連の記事をまとめています。
そして、大きく見ると「Wordpress」の内容は「ホームページ制作」という記事の分類の一つとして分けられます。

このように、ホームページかブログかに関わらず、WEBサイトは「階層構造」で設計され作成されます。
つまり、ページや記事を読んでいる人が「どの階層の記事を読んでいるのか?」を把握するのを助ける、ナビゲーションリンクとしての機能をパンくずリストは果たしてくれるのです。
なのでパンくずリストは、ユーザーのために設置する機能であると言えます。
ユーザーとパンくずリスト
ユーザーがWEBサイトの中の、どのページを見ているかを把握できる事はなぜ良いのでしょうか?
ユーザーがWEBサイトに訪れる入口は、ほとんどがGoogleなどの検索エンジンの結果からです。
検索結果に表示されるページはトップページではない、検索内容に答えているであろうページです。
つまり読者はそのページに突然やってきます。
そうすると、ユーザーがホームページに初めて訪れる場合、訪れたWEBサイトがどんな情報を主に扱っているのか分からない状態と考えられます。
ユーザーが分かっているのは、「自分が知りたくて検索した情報がこのページにある!」ということです。
もしかしたら、ユーザーが調べていた情報には関連して知っておくべきもの、または知っておいた方が便利な情報があるかもしれません。
そのような関連する情報も訪れたWEBサイトにあると知ることができれば、ユーザーにとって非常に便利です。
その関連する情報の存在を伝えることができるのが、パンくずリストです。
パンくずリストは先ほど説明したとおり階層構造を把握しやすくしたものです。
そして、階層構造は同じ分類の他の情報があることを示しています。
例えば、「SEO対策 効果」とユーザーが検索して訪れたページのパンくずリストに「HOME>SEO対策>パンくずリスト」と表示されていたとします。
となるとパンくずリスト以外にもSEO対策について知りたいユーザーであれば、SEO対策の他の情報があることを知ることができるということです。

このように、ユーザーがWEBサイトを訪れた際に他のページへアクセスしやすくなることを、「回遊性が良くなる」という言い方をします。
WEBサイトの回遊性が良いと、ユーザーは再度検索して関連する情報を探すという手間を省くことができます。
ユーザーは情報がしっかりと用意されていると感じ取れ、自分の知りたい情報を集めるのに便利なサイトだ!と思ってもらえるかもしれません。
もちろん、用意されているページが正確で知りたいことにちゃんと答えているという前提はありますが。
このようにしてユーザーの回遊率が上がると、ユーザーのWEBサイトの滞在率が上がります。
その結果、検索エンジンにも良いサイトだと認められ、検索結果でも上位に表示してもらいやすくなります。
ユーザー視点からできるSEO対策ともいえるのが、パンくずリストの設置です。
SEO対策とパンくずリスト
ここまで書いてきたことは、ユーザーがWEBサイトにアクセスしてくれた後の話です。
入口として検索結果でコンテンツページやブログ記事が表示されなければ、ユーザーにWEBサイトの使いやすさを感じてもらう事はできません。
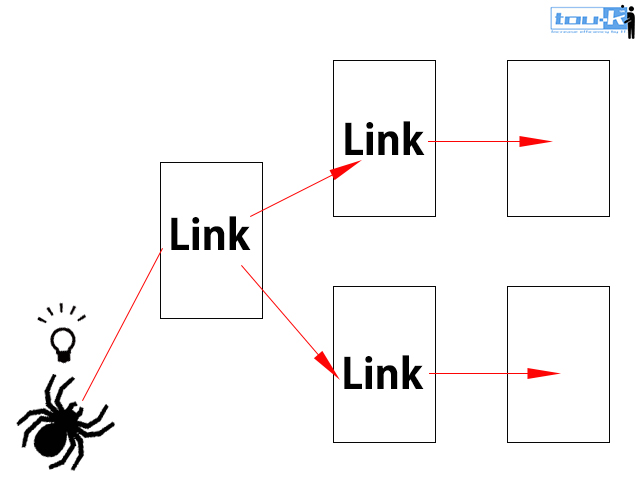
検索結果に表示してもらうためにはクローラーにWEBサイトを見つけてもらって、検索結果に表示するためのデータベースに登録してもらう必要があります。
※クローラー・・・検索エンジンにWEBサイトを登録するために、ネット上を巡回しているロボット
クローラーはWEBページを発見後、ページ上に設定されているリンクを元に登録を進めます。
検索エンジンのロボットは私達人間とは違い、目で見てWEBサイトの情報を収集しているわけではなく、HTMLコードを読み取ってサイトの情報を取得しています。
パンくずリストは階層構造をリンクのHTMLコードとして生成するので、クローラーにとってWEBサイトの構造を把握しやすいツールなのです。
その結果、WEBサイト全体がデータベースに登録される効率が上がり、検索結果として表示されやすくなります。

パンくずリストによりサイト構造を把握しやすくなるのは、閲覧するユーザーも巡回しているクローラーも同じなんですね。
以上の事からパンくずリストは、検索結果表示での上位表示を目指すSEO対策において必須の機能といえます。
ワードプレスでパンくずリストを設置する方法は?
ワードプレスで作成したWEBサイトにパンくずリストを設置する方法は3つあります。
①プラグインを使用する
②パンくずリストの機能のあるテーマを利用する
③PHPコードで実装する
パンくずリストを自作で設置するには少し手間がかかります。
カテゴリーで設定する場合もあれば、ECサイトのように商品の属性で分ける表示方法もあります。
・・・などなど自作で設置するとなると設計も含めて時間がかかってしまいます。
なので、プラグインかテーマを利用する方が導入するにはオススメです。
プラグインで作成する場合

プラグインでパンくずリストを設置する場合は、「Breadcrumb NavXT」が有名ですね。
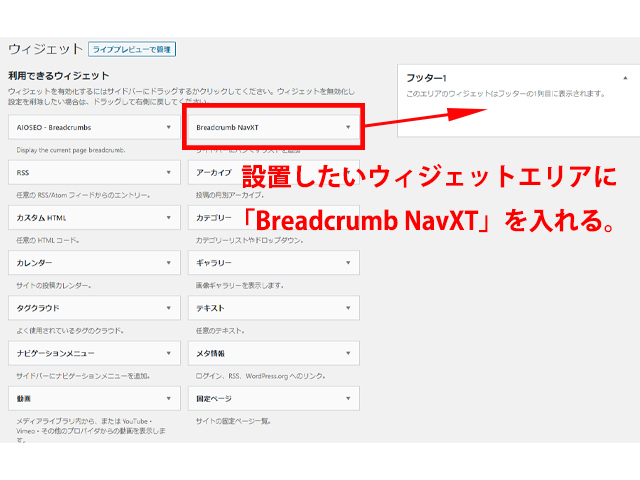
 有効化した後、「外観>ウィジェット」に行くと「Breadcrumb NavXT」という項目が増えています。
有効化した後、「外観>ウィジェット」に行くと「Breadcrumb NavXT」という項目が増えています。
そこからパンくずリストを表示したいウィジェットエリアに設置することができます。

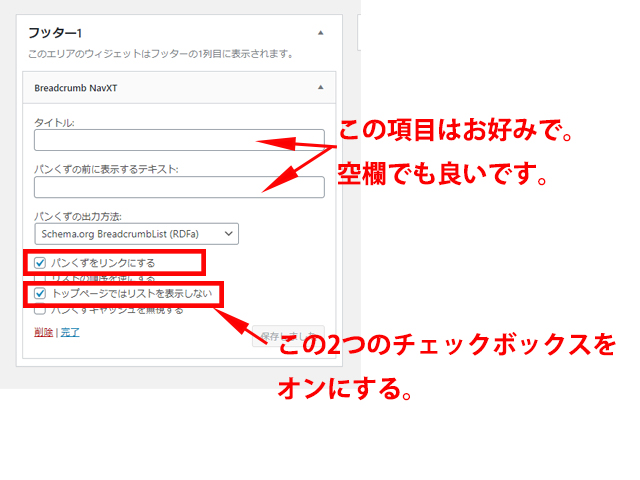
ウィジェットエリアに配置後、設定画面が表示されます。

初期状態からチェックボックスに2つチェックします。
・パンくずをリンクにする
ユーザーがパンくずリストでページ移動できた方が便利なのでチェック。
・トップページではリストを表示しない
トップページはパンくずリストで考えると戻るところ(WEBサイトの大元)なので、パンくずリストを設置する必要はあまりないかなと思います。
設置したければチェック無しのままでOKです。
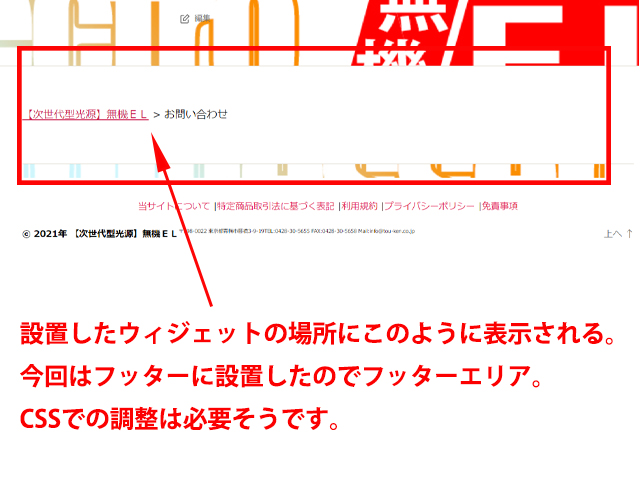
最後に保存を押すと、設置したウィジェットエリアにパンくずリストが表示されるようになります。

思ったより文字サイズが大きいので追加CSSで調整した方が良さそうですね。
今回パンくずリストの設置に使用したテーマでは、ウィジェットエリアがフッター部分にしかないのでここに設置しました。
設置はできたのですが、多くのWEBサイトのようにヘッダーエリアに設置したいと思った場合は、テーマファイルの編集を行います。
下記のコードを設置したい箇所のテーマファイル(header.phpやhooter.phpなど)に追記すればOKです。
1 2 3 4 5 6 | <div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/"> <?php if(function_exists('bcn_display')) { bcn_display(); }?> </div> |
このコードはテンプレートファイル毎の設置も可能なので、投稿ページのsingle.phpや固定ページのpage.phpでも行えます。
表示するしないで追記するコードを分けたい場合は便利ですね。
どうしてもウィジェットで管理したい場合は、テンプレートファイルを編集してウィジェットエリアを増やす事でも対応できます。
テーマで作成する場合

テーマを使う場合は、元々パンくずリストが搭載されているものを選ぶようにしましょう。
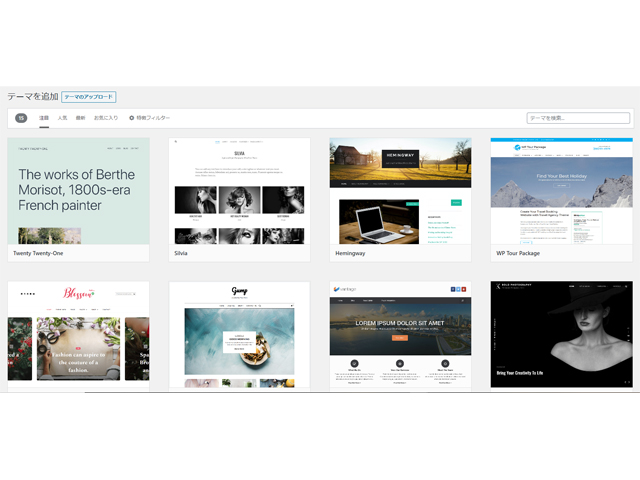
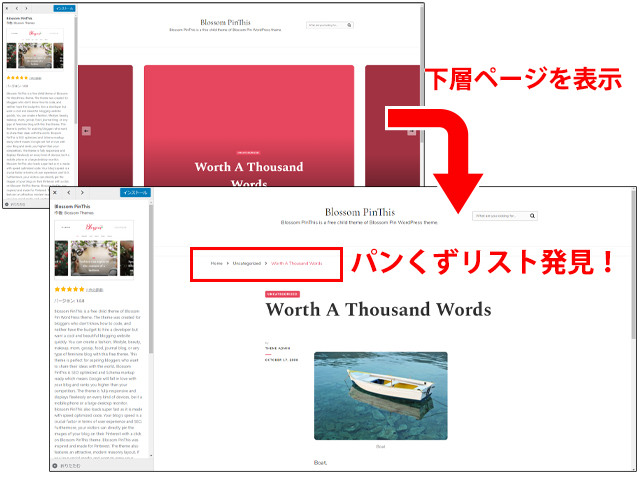
各テーマのサムネイルで確認することもできますが、TOPページでパンくずリストを非表示にしているテーマもあります。

その場合は、テーマのダウンロード前にプレビュー機能で用意された下層ページを確認してみて下さい。
その中から気に入ったテーマを選ぶという方法です。
しかし、ダッシュボードからインストールできるテーマのほとんどが英語表記なので使いづらいと思うかもしれません。
その場合は検索してみると公式では配布していないテーマをで公開されているものがあるので、そちらの利用を考えてみて下さい。
パンくずリストが元々設置したあるものだと、ルナさんのルクセリタスやy’s standardさんのテーマが使いやすいかなと思います。
有料テーマであれば、【THE THOR(ザ・トール)】があります。利用されている方も多く、パンくずリスト以外の機能の解説ページも多いので使いやすいと思います。
PHPで作成する方法
手間がかかると言いつつ、当サイトで使用しているコードを紹介しておきます。
基本的には関数でカテゴリーを呼び出し、表示しているページまでのパンくずリストを生成するシンプルなものです。
まずはブログ記事ページで使用しているコードはこちらです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div id="breadcrumb" class="bread"> <ol> <li> <a href="https://tou-k.jp"><span>TOP</span></a> </li> <li> <?php if( has_category() ): ?> <?php $postcat=get_the_category(); echo get_category_parents( $postcat[0],true, '</li><li>'); ?> <?php endif; ?> <a><?php the_title(); ?></a> </li> </ol> </div> |
トップページは固定URLのリンクにし、その次に表示するページのカテゴリーを取得しています。
つづいて固定ページで使用しているコードがこちら。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div id="breadcrumb" class="bread"> <ol> <li> <a href="https://tou-k.jp"><span>TOP</span></a> </li> <?php $page_obj = get_queried_object(); if( $page_obj->post_parent !=0){ $page_ancestors = array_reverse( $post->ancestors ); foreach ( $page_ancestors as $page_ancestor ){ echo '<li><a href="',esc_url( get_permalink( $page_ancestor ) ),'">',esc_html( get_the_title( $page_ancestor ) ),'</a></li>'.PHP_EOL; } } ?> <li> <a><?php the_title(); ?></a> </li> </ol> </div> |
固定ページの場合は、ブログ記事のようなカテゴリーによる分類ではなく親子関係による分類となるので、表示するページの親となるページの情報を取得しています。
このままだと<li>タグのリスト形式で表示されてしまうので、CSSで整えます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | .bread{ margin: 0; padding: 0; list-style: none; } .bread ol, .bread ol li{ list-style: none; } .bread li{ position: relative; display: inline-block; font-weight: normal; margin-right: 0.8em; text-decoration: none; border-bottom: solid 2px white; } .bread li:after{ content: ""; position: absolute; top: 0; left: 100%; border-style: solid; border-color: transparent; border-left-color: #0090ff; border-width: 14px 12px; width: 0; height: 0; } .bread li a{ display: inline-block; padding: 4.5px 3px 1px 7px; min-height: 28px; max-height: 84px; text-decoration: none; color: white; background: #0090ff; font-size: 13px; border-bottom: none; } .bread li a:hover{ color: #fff; } |
こちらはサルワカさんのパンくずリストのページで紹介されているものを参考に微調整したものとなっています。
記事タイトルが(無駄に)長いので、それに合わせました。
当サイトではこれぐらいのパンくずリストがちょうど良いかなと思います。
WEBサイトの目的や用途によってパンくずリストの形も変わるので、参考までに。
また、テーマファイルを編集することになるので、作業される場合はご注意を。
サイト構造を伝えるものだからこそ設計は念入りに
ここまで書いてきた通りで、パンくずリストはユーザー視点からも、SEO対策の視点からも優れたツールです。
その理由はパンくずリストがWEBサイトの階層構造を元にリンクを生成し、サイトの構造をユーザーにもクローラーにも知らせてくれるからでした。
つまり、パンくずリストの効果を発揮するには、WEBサイトの構造を決める設計が重要だと言えます。
サイト構造は基本的に、WEBサイトを作る目的に合わせて考えていきます。
今回はパンくずリストについてなので詳しくは書きませんが、伝えたい事・掲載したい情報をまとめる事から始めてコンテンツを決定し、それぞれを分類し階層構造にしていきます。
カテゴリーなどの分類はWEBサイトの運営を続けていると自然に増えていくものです。
サイト設計をしっかりと行っておけば、分類が増えたとしてもユーザーに分かりやすいよう整理するための基準となります。
そうすればコンテンツの内容だけでなく、WEBサイト自体への良い印象をユーザーに与えることができます。
このように、サイト設計を作り込んだり見直すことで、パンくずリストの効果をしっかりと生み出す事ができます。
少し手間はかかるかもしれないけど効果は抜群
WEBサイトの構成を考えたり、導入に少し手間がかかったり。
ワードプレスでのWEBサイト運用に慣れてきたばかりのころだと少し難しい内容かもしれません。
しかし、パンくずリストを設置するだけでアクセス数の増加を狙えたり、使いやすいWEBサイトだという良い印象を与えることができるようになります。
ブログ記事やコンテンツを一生懸命追加した効果を高めてくれる機能なので、設置をオススメします。
「ホームページは必要なのだろうか・・・?」
SNSや様々なWEBサービスの登場で、ホームページ以外にもネット上で活動する方法はどんどん増え続けています。
そのようにサービスが増えても、ホームページは中心に据えられる数少ない必要不可欠なツールであると、当社は考えています。
株式会社 東建工業-インターネット事業部-では、ホームページ制作のご依頼を随時お受けしております。
・企業ホームページの作成
・ブログサイトの作成
・ECサイトの作成
など、ご要望に合わせて作成します。ご相談頂いた内容を踏まえて、こちらからご提案もさせて頂きます。
新規ホームページの作成だけでなく、すでに使用されているホームページのリニューアルについてのご相談もお受けしております。
ホームページ開設後の運営・運用についてのご相談もお受けしております。
お気軽にお問合せ下さい!

株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
【WordPress】パーミッションを設定してセキュリティ強化!ディレクトリ・ファイル単位で行えるセキュリティ対策
次の記事
【WordPress】子テーマを使ってワードプレスのカスタマイズを便利に!
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


