【WordPress】テンプレート階層の基本ーワードプレスのカスタマイズに必須!
- ワードプレスで作成したWEBサイトのページが表示される仕組み
- 「テンプレート階層」とは?
- よく使う基本テンプレートのテンプレート階層
- 子テーマを使用することで、カスタマイズしたファイルの管理も楽になる
- テンプレート階層を理解して思い通りのWPサイトを作る
この記事の目次
ワードプレスで作成したWEBサイトはダッシュボードでカスタマイズできますが、使っているうちにもっと細かいところまでやりたくなります。
少し調べると、テーマファイルとやらを編集すれば細かいカスタマイズを行えることが分かります。
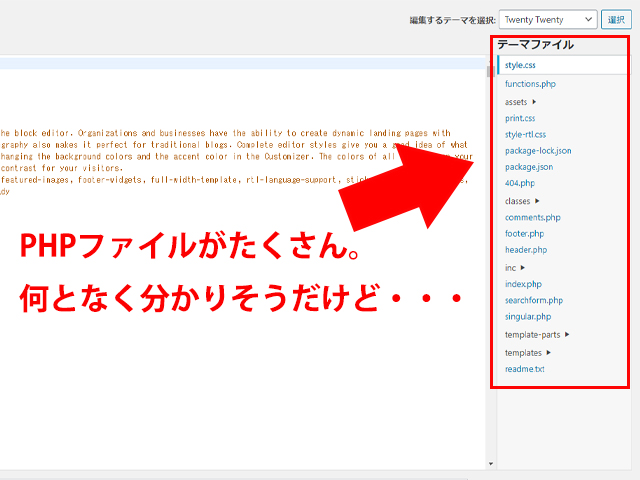
そこで、ダッシュボードの「外観>テーマエディタ」でテーマファイルを見てみると、PHPファイルがたくさんあります。

ワードプレスのカスタマイズを行うには、このファイル達が何なのかを把握する必要があります。
その時に知っておいた方が良いのが、今回のテーマである「テンプレート階層」です。
ワードプレスで作成したWEBサイトのページが表示される仕組み
テンプレート階層について書く前に、ワードプレスで作成したページがブラウザ上に表示される仕組みについて書いておきます。
聞いたことがあるかもしれませんが、WEBサイトはブラウザ上での表示方法により「動的サイト」と「静的サイト」に分けられます。
ワードプレスで作成するWEBサイトは「動的サイト」に分類されます。
ブログ記事を作成したり、固定ページを作成する場合、実際に管理画面で編集するのはコンテンツの内容やタイトルのみです。
公開するとページ毎にURL(パーマリンク)が割り振られ、そのページを見ることができるようになります。
作成時には触っていないメニューやサイドバーなども一緒に表示してくれるので、コンテンツの作成に集中できるようになっています。
なぜそのように表示されるかと言うと。
WEBサイトのURLにアクセスがあったらワードプレスはそのURLを元にテンプレートファイルを探します。
そして、見つけたテンプレートファイル内に定義されている他のテンプレートファイルや、データベース上のデータを呼び出しHTMLを生成しブラウザで表示しています。
ワードプレスはPHPというプログラミング言語を元に設計されているので、PHPのプログラムが動いてHTMLを生成しているとも言えます。
このようにプログラムによってHTMLが生成され、ページが表示されるWEBサイトを「動的サイト」と呼びます。
最初からHTMLファイルの内容をそのまま表示し、何らかのプログラムでの書き換えが起こらないサイトを「静的サイト」と呼びます。
冒頭で書いたテーマエディタで表示されているPHPファイル群のほとんどが、実はワードプレスがプログラムでHTMLを生成するための「テンプレートファイル」なのです。
テンプレートファイルを元に入れ物を作成し、データベースに保存されたコンテンツやサーバー内の画像や動画などを埋め込むことで、WEBページで表示するためのHTMLが出来上がります。
「テンプレート階層」とは?
ワードプレスはテンプレートファイルを探す時に、まずアクセスされたページの種類を決定します。
例えば、TOPページのURL(当サイトの場合はhttps://tou-k.jp/)のアクセスだとわかったら、TOPページ用のテンプレートファイル。
ブログページのURL(当サイトの場合はhttps://tou-k.jp/IT_HP/カテゴリースラッグ/パーマリンク)だとしたら、ブログページ用のテンプレートファイル。
といった具合です。
これに当てはまるテンプレートファイルをいくつか挙げると、
front-page.php(トップページ用)
single.php(投稿ページ用)
page.php(固定ページ用)
archive.php(一覧ページ用)
となります。基本テンプレートの中でも良くカスタマイズで使用するものです。
このテンプレートファイルがパーツとなるテンプレートを呼び出すことで、WEBページのHTMLが生成されます。
header.php(ヘッダー部分)
sidebar.php(サイドバー部分)
footer.php(フッター部分)
などです。
そして、同じ投稿ページとして編集したものでも、違うテンプレートを呼び出すために決められた優先順位のルールが「テンプレート階層」です。
例えば、通常のスタッフブログと店舗案内を投稿ページで作成した場合、見た目やページネーションでの表示を分けるといった場合にこのルールを考えます。
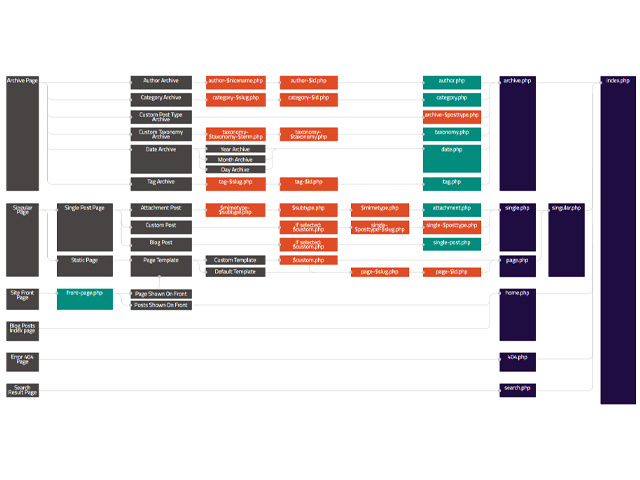
このルールを図解しているのが、ワードプレスの公式に掲載されているテンプレート階層図です。
上下の並びで基本テンプレートの種類を。左右の並びでテンプレートの優先順位を表しています。
テンプレートのカスタマイズでは、この優先順位を元に行っていきます。
逆をいえば、このルールに従ってテンプレートファイルを編集しなければ、カスタマイズした内容が反映されません。
よく使う基本テンプレートのテンプレート階層
ここからは先ほど挙げたカスタマイズで使用することの多い、基本テンプレートのテンプレート階層を一つずつ見ていきます。
テンプレート階層という名前がついているので、難しい設定が必要そうですが、PHPファイルの名前を変更するだけで良いので安心してください。
以降で掲載する図は、上から順番に優先順位が高いテンプレートファイル名となります。
スラッグとは
このテンプレートの説明で、「スラッグ」という言葉を使います。
スラッグはカテゴリーで設定したりもしますが、意味合いとしては「URLの一部分」の事を言います。

ワードプレスを使用していると、スラッグ=カテゴリーというイメージがありますが、記事で設定するパーマリンクもスラッグとなります。
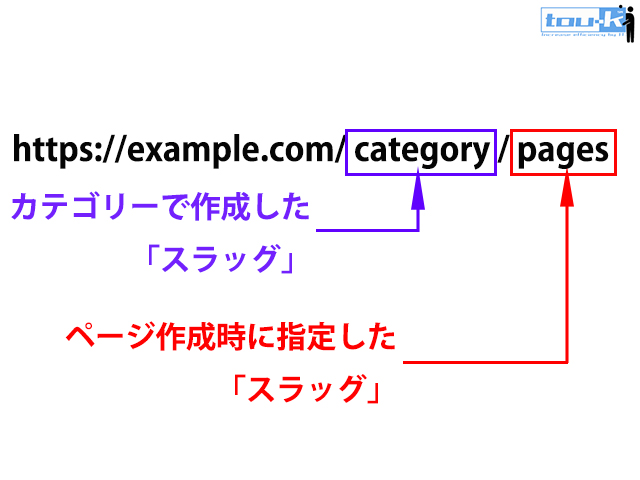
カテゴリースラッグ→カテゴリーで設定したスラッグ
投稿スラッグ→投稿で設定したパーマリンク
と考えて読み進めて下さい。
投稿ページ(個別投稿)テンプレート

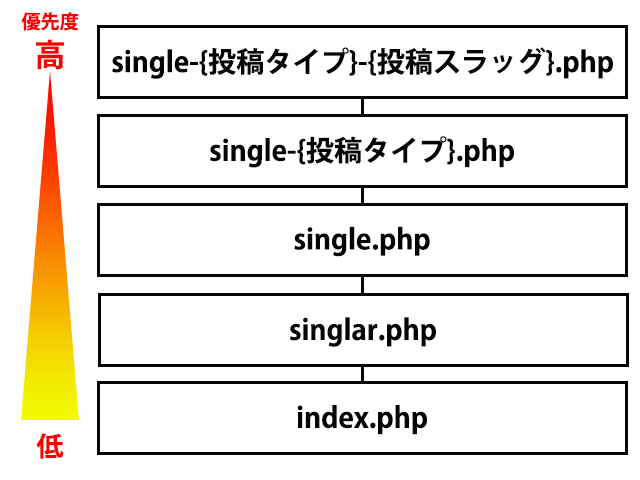
ブログ記事等の投稿ページ(個別投稿)の基本テンプレートファイルはsingle.phpです。
| 優先順位 | ファイル名 | 説明 |
| 1 | single-{投稿タイプ}-{投稿スラッグ}.php | 特定の個別投稿ページに適用するテンプレート |
| 2 | single-{投稿タイプ}.php | 個別投稿テンプレートで投稿タイプを指定する場合。 |
| 3 | single.php | 個別投稿タイプの基本テンプレート |
| 4 | singular.php | 全ての投稿タイプの基本テンプレート |
| 5 | index.php | テーマのページを表示するための基本テンプレート |
1が一番指定範囲が狭く、だんだんと範囲が広くなっていきます。
この優先順位の変更による範囲の広がりはどのテンプレート階層でも共通です。
ほとんどのテンプレートが最終的にindex.phpにたどり着きます。
個別投稿テンプレートの場合は、記事単体、投稿タイプとしての塊、個別投稿全体というような拡がり方ですね。
投稿タイプごとのテンプレートの使い分けが一番多い使い分けかもしれません。
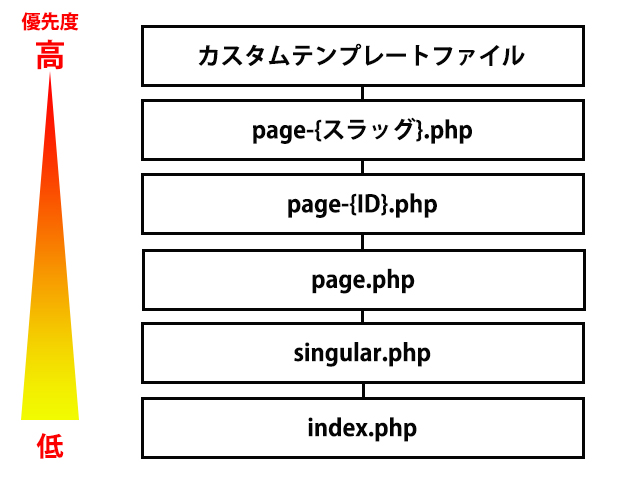
固定ページテンプレート

固定ページテンプレートは、トップページの代わりに使う事もあったりと、同じ投稿でも個別投稿と毛色が異なります。
| 優先順位 | ファイル名 | 説明 |
| 1 | カスタムテンプレートファイル | 固定ページのテンプレートとして作成したファイル。 ファイル名称は任意。 |
| 2 | page-{スラッグ}.php | 特定の固定ページで編集したパーマリンクで指定 |
| 3 | page-{ID}.php | 固定ページの特定のIDでテンプレートを指定 |
| 4 | page.php | 固定ページの基本テンプレート |
| 5 | singular.php | 全ての投稿タイプの基本テンプレート |
| 6 | index.php | テーマのページを表示するための基本テンプレート |
一度作成すると、あまり手を加える事の無いものが固定ページです。
一番上のカスタムテンプレートファイルは、固定ページ用にカスタマイズしたPHPファイルにテンプレート名を付けてアップロードすると、固定ページの作成画面から選ぶ事ができるようになります。
ファイル名ではないテンプレート階層の優先順位です。テンプレートファイルとして読み込んでもらうために書く内容はこちらです。
1 2 3 4 5 6 7 8 9 10 | <?php /** * Template Name: Full Width Template * Template Post Type: post, page * * @package WordPress * @subpackage Twenty_Twenty * @since Twenty Twenty 1.0 */ ?> |
コメントアウトの中にある、ハイライト部分の「Template Name:」を追記すると、固定ページ編集画面のサイドバーから選ぶ事ができるようになります。
固定ページの性質上、常に編集した情報を表示しているものとなるので、特定の固定ページで指定するテンプレート階層の内容となっています。
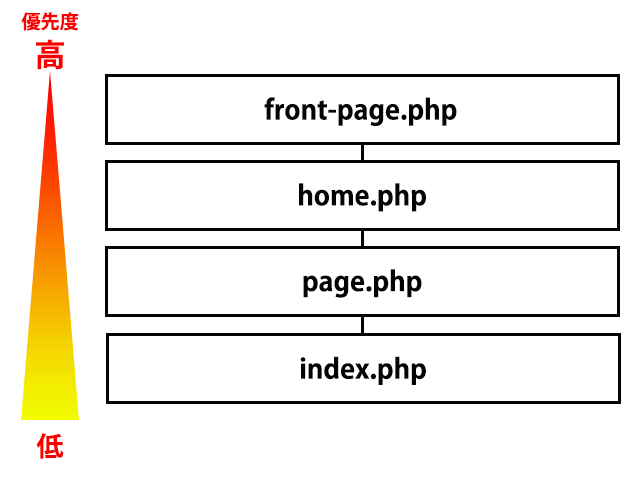
フロントページテンプレート

フロントページはブログ、ホームページに関わらずWEBサイトの顔となるトップページです。
なので、そのWEBサイトの使用目的によって適したフロントページの形は変わります。
| 優先順位 | ファイル名 | 説明 |
| 1 | front-page.php | フロントページテンプレートファイルそのもの |
| 2 | home.php | 設定>表示設定の「ホームページの表示」が「最新の投稿」に設定されている場合。 主にブログ記事の一覧表示。 |
| 3 | page.php | 設定>表示設定の「ホームページの表示」が「ホームページ」に設定されている場合。 指定の固定ページがテンプレートとなる。 |
| 4 | index.php | 1~3のテンプレートファイルが存在しない場合のテンプレート |
基本的には、ダッシュボードの設定>表示設定の「ホームページの表示」で設定した内容が優先されます。
その設定よりも優先されるのがフロントページテンプレートである、front-page.phpとなります。
ブログ記事の一覧ページも、固定ページのような決まった形の表示も両方表示したい場合に作成できるテンプレートです。
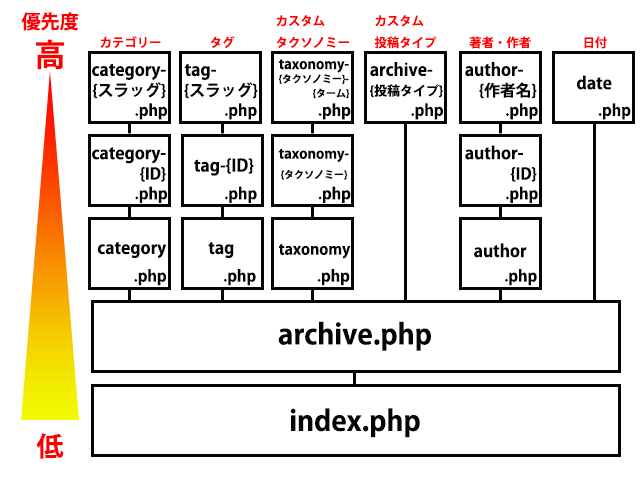
アーカイブページテンプレート

カスタム投稿タイプなどユーザーが追加したものは、最初から一覧表示できるようにはなっていません。
そのようなコンテンツを一覧表示する場合、アーカイブページを作成します。
一覧表示のテンプレートファイルとなるのはarchive.phpです。
archive.phpを元にして作成するアーカイブページの種類は以下の通りです。
・カテゴリー
・タグ
・カスタムタクソノミー
・カスタム投稿タイプ
・著者毎の一覧
・日付
種類が多いので詳しいテンプレート階層は画像を見て頂ければと思いますが、基本的には
・スラッグ
・ID
・ターム
・投稿タイプ
など一覧表示する対象の指定が強くなるほど優先順位が高くなっています。
詳しい内容については、Wordpress公式のテーマハンドブックをご覧ください。
WordPressテーマハンドブック:テンプレート階層(英語版を翻訳してくれているサイトです。)
他のテンプレート階層
カスタマイズで良く使う4つのテンプレート階層は以上ですが、他にもテンプレート階層は用意されています。
自分がカスタマイズしたい内容のテンプレートが何か。
先ほどのWordpress公式のテーマハンドブックなどから調べ、それに合った階層を使用すれば思った通りのカスタマイズができるようになります。
ファイル名にスラッグやIDを含めるなど基本的なルールは変わらないので、理解できれば問題無く使えると思います。
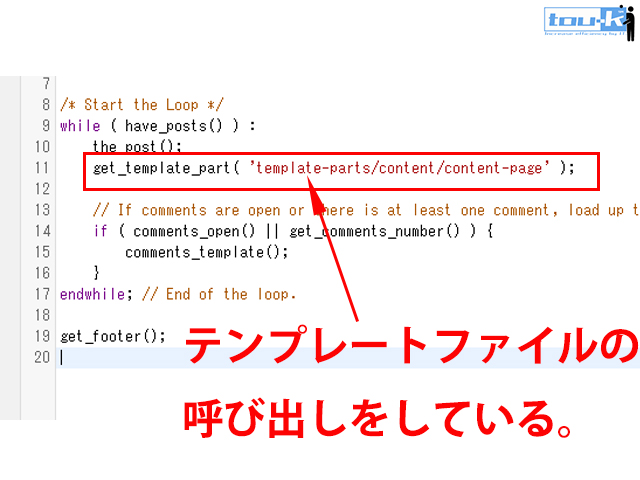
余談:テンプレートファイルを呼び出す?
実際に使用しているテーマの基本テンプレートファイルのコードを見てみると、コンテンツの内容はcontent.phpなど別ファイルで呼び出していることが多いです。

コンテンツの内容を変更したい場合には、このコンテンツ用のテンプレートファイルでも可能です。
1 2 3 4 5 6 7 8 9 | <?php /* 同一階層(ディレクトリ)内でexample-content.phpを呼び出す */ get_template_part( 'example' , 'content' ); /* 別の階層(ディレクトリ)templateからexample-content.phpを呼び出す */ get_template_part( 'template/example-content' ); ?> |
get_template_part()関数を使って、同一階層の場合はファイル名、違うディレクトリにある場合は相対参照でファイル名を指定して呼び出します。
基本テンプレートをテンプレート階層に従って書き換えることもできますが、大幅に変える必要が無いときはこちらのテンプレートファイルを利用するのも手です。
既存のファイル構成と同じファイル構成を維持してカスタマイズすると、整理されている状態が保ちやすいので分かりやすいですね。
子テーマを使用することで、カスタマイズしたファイルの管理も楽になる
冒頭で書いた通り、テーマを導入するとすでに完成しているものなので、テンプレートファイルが多く含まれています。
制作者の方が使いやすいようにと用意してくれたものではありますが、いざテンプレートファイルの編集を行うとするとちょっと分かりにくいです。
子テーマを使用することで、カスタマイズしたテンプレートファイルのみを子テーマの中に入れておけるので、分かりやすくなります。
ワードプレスはテンプレートファイルを探す時、子テーマ→親テーマの順に探します。
なので、表示を変えないテンプレートは親テーマにあるテンプレートファイルをそのまま使うことができます。
また、子テーマでカスタマイズを行わなかったために、テーマのバージョンアップ時にせっかくのカスタマイズの内容が無くなってしまう可能性もあります。
親テーマのバージョンアップがあっても子テーマに保存されているテンプレートファイルは残るので、カスタマイズした内容の維持も考えて子テーマの使用をオススメします。
テンプレートファイルの編集を考えた場合、子テーマを利用すればカスタマイズを便利に安心して行えます。
テンプレート階層を理解して思い通りのWPサイトを作る
この記事のようにテンプレート階層について解説しているページは、公式のものも含め数多くあります。
読んでいる時は良く分かるのですが、実際に使ってみると分からなくなります。
なので、カスタマイズをおこなったりテーマを作成しながら一つずつ覚えていきましょう。
まずは基本テンプレートのPHPファイルを把握します。
その後に、各基本テンプレートごとのテンプレート階層を把握しましょう。
何によって優先順位が変わるかの把握からまずは始めましょう。
ファイル数が多くて面倒に思えますが、変更が必要なテンプレートファイルだけ編集すれば良いのが、ワードプレスのような動的WEBサイトの強みです。
読者にとって読みやすく、自分好みのWEBサイトをワードプレスで作るための一歩なので、ゆっくりと触ってみて下さい。
ワードプレスで作成したWEBサイトのカスタマイズや運営についてのご相談もお受けしておりますので、お気軽にお問合せ下さい。
「ホームページは必要なのだろうか・・・?」
SNSや様々なWEBサービスの登場で、ホームページ以外にもネット上で活動する方法はどんどん増え続けています。
そのようにサービスが増えても、ホームページは中心に据えられる数少ない必要不可欠なツールであると、当社は考えています。
株式会社 東建工業-インターネット事業部-では、ホームページ制作のご依頼を随時お受けしております。
・企業ホームページの作成
・ブログサイトの作成
・ECサイトの作成
など、ご要望に合わせて作成します。ご相談頂いた内容を踏まえて、こちらからご提案もさせて頂きます。
新規ホームページの作成だけでなく、すでに使用されているホームページのリニューアルについてのご相談もお受けしております。
ホームページ開設後の運営・運用についてのご相談もお受けしております。
お気軽にお問合せ下さい!

株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
【WordPress】子テーマを使ってワードプレスのカスタマイズを便利に!
次の記事
【WordPress】jQuery が読み込まれない!?「$」の扱いに注意
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。