
【WordPress】jQuery が読み込まれない!?「$」の扱いに注意
- まずはテーマでjQueryが読み込まれているか確認
- ワードプレスのjQueryの書き出しは「$」ではない
- ワードプレスの作法として
- jQueryのバージョンにも注意
- jQueryでカスタマイズの幅をひろげましょう
この記事の目次
ワードプレスにはjQueryという、プログラミング言語のjavascriptを扱いやすくしたライブラリが標準で搭載されています。
簡単なコードでjavascriptを実行してくれる関数や機能がまとめられているので便利なものです。
せっかく搭載されているし、jQuery を使ってワードプレスのカスタマイズをしようと「jQuery デザイン」とか「jQuery アコーディオン」といった機能で検索します。
気に入ったデザインが見つかったので、掲載されているコードをコピーして、貼り付けてみますが・・・
・・・動かない・・・
という経験はありませんか?
または、自作したjQuery の機能が動かなかった・・・という経験もあるかもしれません。
jQueryが読み込まれているはずのワードプレスでなぜ動いてくれないんでしょうか?
今回はワードプレスでjQueryを使う場合の注意点について書いていきます。
まずはテーマでjQueryが読み込まれているか確認
ワードプレスでjQueryはコアファイルの一つとして実装されています。
が、実際にWEBサイトとして表示するテーマにjQueryが読み込まれていなければ、いくらコードを書いても動くことはありません。
とはいえ、先ほど書いた通りWEBサイトの運営にとって便利な機能が詰まっているライブラリなので、読み込まれていないことはほとんどありませんが。
一応、確認のために見ておきます。
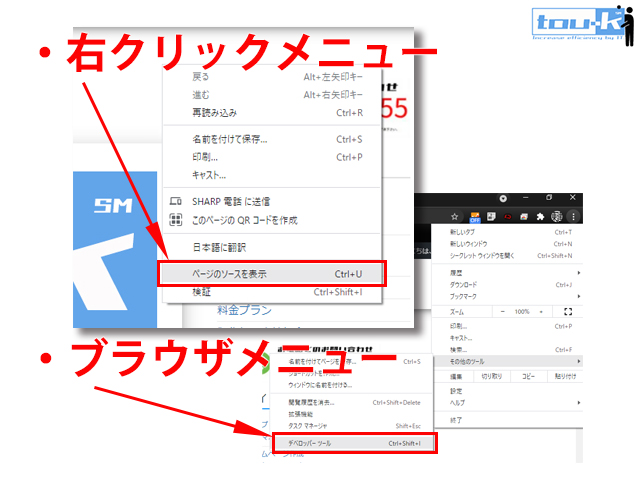
ブラウザの「ソースを表示」で見ていきます。デベロッパーツールでもかまいません。
今回は、Google クロームで説明します。

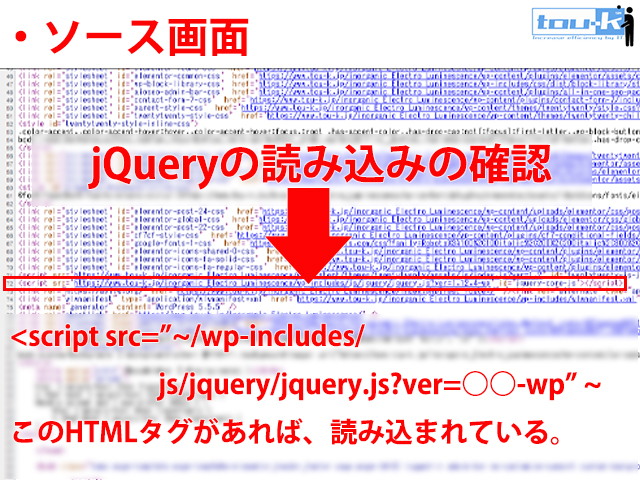
jQueryの読み込まれているかの確認で見る場所はソースコードの中の<head></head>の内側です。大体閉じタグの</head>近くで読み込まれていると思います。

このコードがあればjQueryが読み込まれていることになります。
ワードプレスの場合、<head>のコードはテンプレートファイルのheader.phpに書かれています。
なので、自作のテンプレートで<head>の内容を直接書いていない限り、基本的にはどのテンプレートでも読み込んでくれます。
header.phpの中では直接呼び出すためのコードは書かれていませんが、wp_head()関数で呼び出されています。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html <?php language_attributes(); ?>> <head> <meta http-equiv="content-type" content="<?php bloginfo( 'html_type' ); ?>; charset=<?php bloginfo( 'charset' ); ?>" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" /> <link href="<?php echo get_stylesheet_directory_uri(); ?>/css/style2.css" rel="stylesheet" type="text/css"> <link href="https://fonts.googleapis.com/css?family=M+PLUS+1p" rel="stylesheet"> <?php wp_head(); ?><!-- これ --> </head> <body id="blog" <?php body_class(); ?>> <?php get_template_part( 'template-part', 'topnav' ); ?> <div class="page-area"> |
この関数はjsファイルだけではなく、テーマのメインCSSファイルもこちらで呼び出しているので、入力しないことはほぼ無いコードです。
なので、基本的にはjQuery も一緒に呼び出されているはず・・・ということになります。
もしコードを自作した場合や、テーマ制作者がこの関数を使用していない場合など、上記のHTMLコードがソースの中にない時はhrader.phpに次のコードを書き込みます。
1 | <? php wp_enqueue_script( 'jQuery' ); ?> |
このwp_enqueue_script()という関数は、ワードプレスのテーマに外部ファイルを読み込んでくれる関数です。
jQueryもコアファイルに含まれているとはいえ、テーマから考えると外部ファイルとなります。
なので、テーマに読み込ませるための関数を使います。
しかもwp_enqueue_acript()は、同じプログラムの2重読み込み防止の機能もあります。
それにより、ライブラリの読み込みの重複が避けられ、ページの速度低下も防いでくれています。
ちなみに、CSSを読み込ませる場合はwp_enqueue_style()という関数を使います。
参照:関数リファレンス/wp_enqueue_script-WordPress Codex 日本語版
このように、ソースコードからjQueryが読み込まれているのかの確認をすることができます。
他のブラウザでもほぼ同じような方法で調べることができるので、まずは確認してみましょう。
ワードプレスでjQueryを読み込むコードがちゃんと設置されているのに、機能が動かないのは次の内容が原因であることがほとんどです。
ワードプレスのjQueryの書き出しは「$」ではない

多くの場合、jQueryを使用する時の書き出しは「$」から始めることがほとんどですが、ワードプレスでは「jQuery」で始める必要があります。
これが、作ったjQuery のコードが動かない原因となっていることが多いです。
なぜこのようになっているかというと、他のJavascriptライブラリやフレークワークとの競合をさけるためのワードプレス側の配慮です。
「$」はjavascriptでライブラリやフレームワークを問わず、変数や関数の名前として良く使用されているのでそのまま使用すると機能が競合してしまうんですね。
なのでワードプレスでjQueryを使用する場合、「$」と同じ意味をもつ「jQuery」に置き換える操作が必要となっています。
ただ、気に入ったデザインのサンプルコードをある場合、手軽にコピペで試してみたいと思うのが人情です。
その時には、カプセル化して「$」を使えるようにします。
1 2 3 4 5 6 7 8 9 | <?php wp_enqueue_scropt( 'jQuery' ); ?> <!-- jQueryの読み込みの後に下記を書く --> <script> jQuery( function ($) { //ここにコピペ }); </script> |
この{}内にサンプルコードを貼り付ければ、「$」から始まるコードでも動くようになります。
「$」を仮引数にして「jQuery」を渡し、「$」が{}内で「jQuery」表記と同じ意味を持つようになっています。
これで気軽に試す事ができますね。
ワードプレスの作法として
jQueryの読み込みなどの機能的なものは、テーマファイルのfunctions.phpに書いておくことが良いとされています。
直接テンプレートファイルを編集するのではなく、機能として各ファイルに反映されるようにするためです。
記載例はこちらです。
1 2 3 4 5 6 | <?php function add_script(){ wp_enqueue_script( 'touken_script', get_template_directory_uri() . '/js/touken_script.js', array( 'jQuery' ), '', false ); } add_action( 'wp_enqueue_script', 'add_script' ); ?> |
ページ毎に読み込みを振り分けがしたくなった時も、functions.phpに書いてあると管理が楽になります。
jQueryのバージョンにも注意
最新バージョン(この記事時点では5.7)のワードプレスでは、3系(ver=3.〇.〇という表記のバージョン)の新しいjQueryが搭載されていますが、5.4より前のバージョンだと1系(ver=1.〇.〇という表記のバージョン)のものとなります。
一応、バージョンによる変更でトラブルは起きにくいと言われていますが、非推奨となった機能などもあるので、100%ではありません。
なので、使用するjQueryのコードがどのバージョンを元にしているかを確認して使用する方が安全です。
3系のjQueryを搭載するに当たり、ワードプレスの設計自体が見直されているため、過去のバージョンを元にして作成されたプラグインなどは、正常に動かない場合があります。
動かないプラグインには注意
先ほども書きましたが、ワードプレスにおいてjQueryはダッシュボードなどでも使われています。
なので、プラグインもワードプレスの搭載バージョンに合わせて設計されています。
プラグインのインストール時は使用しているワードプレスのバージョンにプラグインが対応していないと、インストールできなくなるので避けることができます。
しかし今まで使用していたプラグインが、ワードプレスのコアアップデート後に動かなくなる可能性はあります。
その時に、バージョンの古いjQueryを読み込ませて対処する方法もありますが・・・本当にそのプラグインを使い続けて良いのでしょうか?
ワードプレスを安全に使うために、コアファイル・テーマ・プラグインは最新のものを使う事が推奨されています。
プラグインの更新が止まっていて、最新のコアファイルのバージョンに対応していないものを使う方がリスクが大きいです。
ユーザーに安心してWEBサイトを利用してもらうために、他のプラグインを使用することや、自分でコードを組むなどの対応を考える方が良いでしょう。
jQueryでカスタマイズの幅をひろげましょう
ワードプレスでjQueryが読み込まれないほとんどの理由は、一般的なjQueryの書き方である「$」から書いてしまっているというものです。
なので、jQueryに置き換えるかカプセル化して$を使えるようにするといった対応をとりましょう。
それでも読み込まれない場合は他に原因があります。
jQueryのバージョンが違うとか、記述がそもそも間違っていたなどです。
今回はjQueryが読み込まれない時の対処がメインだったので詳しくは書きませんでしたが、jQueryを読み込むために使用した方法は、自作のjsファイルの読み込みなどにも利用できます。
jQueryと併用して、こだわりのカスタマイズを行う事ができますよ。
今回のjQuery のようにファイルを追加・変更するようなカスタマイズを行う場合は、子テーマを作成してから行うのがオススメです。
【WordPress】子テーマを使ってワードプレスのカスタマイズを便利に!
「ホームページは必要なのだろうか・・・?」
SNSや様々なWEBサービスの登場で、ホームページ以外にもネット上で活動する方法はどんどん増え続けています。
そのようにサービスが増えても、ホームページは中心に据えられる数少ない必要不可欠なツールであると、当社は考えています。
株式会社 東建工業-インターネット事業部-では、ホームページ制作のご依頼を随時お受けしております。
・企業ホームページの作成
・ブログサイトの作成
・ECサイトの作成
など、ご要望に合わせて作成します。ご相談頂いた内容を踏まえて、こちらからご提案もさせて頂きます。
新規ホームページの作成だけでなく、すでに使用されているホームページのリニューアルについてのご相談もお受けしております。
ホームページ開設後の運営・運用についてのご相談もお受けしております。
お気軽にお問合せ下さい!

株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
【WordPress】テンプレート階層の基本ーワードプレスのカスタマイズに必須!
次の記事
【WordPress】ログイン画面へのURLを忘れた場合の対処方法とセキュリティ対策
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


