
【WordPress】header.phpとは?サイトの作成と運営に欠かせないヘッダーについて
ヘッダーは、WEBサイトにとって重要な情報を入れておくところです。
サイトの基本情報を始め、CSSやJSの読み込み、メタ要素などを記述しておきます。
ワードプレスでは、header.phpというテンプレートファイルで設定することができます。
今回はヘッダーについて基本について書きつつ、主にワードプレスでの編集方法について書いて行きます。
ヘッダーとは?
WEBサイトはHTMLで書かれたコードをブラウザが読み込んで表示されます。
一番最初に読み込まれるのがヘッダー部分となるので、コンピューターがWEBページを表示するのに必要な情報を中に入れておきます。
表示させるだけならなくても表示できますが、公開したページを見る端末やブラウザは見る人により変わります。
見る人によって表示が崩れたりせず、作成した通りに表示させるために重要なものとなっています。
また、WEBサイトを運営する人にとって気になるのがSEO対策かと思います。
検索エンジン自体はロボットで存在するWEBサイトを巡回し、情報を集め、検索結果に表示してくれますが、表示されたものからアクセスするかどうかを決めるのは、検索している人です。
検索結果として表示されたページのタイトルや内容の説明を見て、自分に必要かどうか判断し、アクセスするページを決めます。
その検索した人が見るかどうかを決める要素である、タイトルや説明文といったものを設定しておくのも、ヘッダー部分です。
ちなみになぜヘッダーかと言うと、HTMLの構成が体になぞらえてあるからですね。
一番上の部分はヘッダー(header)=頭、メインのコンテンツ部分はボディ(body)=体、最後の締めくくりとなる部分はフッター(footer)=足、という様に表現されています。
ワードプレスのヘッダー部分は?
ワードプレスの場合はどうなるかと言うと、この各部分がテンプレートファイルとして存在し、表示に合わせて入れ替わるようになっています。
ヘッダー部分はheader.php。ボディ部分は投稿ページのsingle.phpや固定ページのpage.php、一覧表示のarchivbe.phpなど表示するものにより変わります。フッター部分はfooter.php。
なので、ヘッダー部分を見る場合はheader.phpの中を確認します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <?php /** * The header for our theme * * This is the template that displays all of the <head> section and everything up until <div id="content"> * * @link https://developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Nineteen * @since Twenty Nineteen 1.0 */ ?><!doctype html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="profile" href="https://gmpg.org/xfn/11" /> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <?php wp_body_open(); ?> <div id="page" class="site"> <a class="skip-link screen-reader-text" href="#content"><?php _e( 'Skip to content', 'twentynineteen' ); ?></a> <header id="masthead" class="<?php echo is_singular() && twentynineteen_can_show_post_thumbnail() ? 'site-header featured-image' : 'site-header'; ?>"> <div class="site-branding-container"> <?php get_template_part( 'template-parts/header/site', 'branding' ); ?> </div><!-- .site-branding-container --> <?php if ( is_singular() && twentynineteen_can_show_post_thumbnail() ) : ?> <div class="site-featured-image"> <?php twentynineteen_post_thumbnail(); the_post(); $discussion = ! is_page() && twentynineteen_can_show_post_thumbnail() ? twentynineteen_get_discussion_data() : null; $classes = 'entry-header'; if ( ! empty( $discussion ) && absint( $discussion->responses ) > 0 ) { $classes = 'entry-header has-discussion'; } ?> <div class="<?php echo $classes; ?>"> <?php get_template_part( 'template-parts/header/entry', 'header' ); ?> </div><!-- .entry-header --> <?php rewind_posts(); ?> </div> <?php endif; ?> </header><!-- #masthead --> <div id="content" class="site-content"> |
こちらは、公式テーマtwentynineteenのheader.phpの内容です。
簡単に内容を見てみると、サイト情報やサイトの設定等を入力しておく<head>と、ページの表示部分のヘッダーの内容を入力しておく<header>の内容がここにあります。
テーマにより異なりますが、大体はナビゲーションメニューの内容までありますね。
<header>はボディ部にあたるテンプレートファイルの中で設定されていることもあります。
なので、ここからはheader.phpで確実に設定する<head>内に入力する主な内容を見ていきます。
ヘッダーで設定すること
ヘッダーにはWEBサイトの基本情報を入力すると書いた通りで、基本的なSEO対策として必要な情報を入力します。
ワードプレスであれば、テーマテンプレートであらかじめ設定されているので安心ですが、テーマを自作する場合やheader.phpを編集する場合に、覚えてておくと追記する場所も分かりやすくなります。
設定できる主な機能をここでは見ていきます。
タイトル
ページのタイトルを<title>タグで入力します。
1 | <title>サイトのタイトル</title> |
ワードプレスの場合は記事のタイトルやサイトのタイトルなど組み合わせたものが自動で設定されますね。
ブラウザのタブに表示されたり、検索結果に表示されたり。
そのページを表すものなので大事です。
文字数は30文字程度が良いと言われていますね。
ディスクリプション
ディスクリプションはmeta要素で指定する、サイト・ページの説明文です。
トップページであればサイトの説明、ワードプレスの記事などはページの説明という事になります。
<meta>タグのname属性で指定して使います。
1 | <meta name="desctription" content="サイトの説明を120文字程度で入力します。"> |
どのような時に使われるかと言うと、代表的なのはGoogleなどで検索した時に、サイト名の下にある説明文ですね。
ここの内容を読んで、見るサイトを決めている方もいると思いますが、この要素で表示する内容を指定します。
ディスクリプションの長さは、120文字程度が良いとされています。
スマホからの流入を考えると、前半の60文字でサイトの内容をまとめておくと良いです。
有効なSEO対策の一つなので、しっかりと設定しましょう。
ファビコン
以前にワードプレスでファビコンを設定する方法を記事にしました。
ファビコンについて詳しく知りたい方はぜひご覧ください。
このファビコンの呼び出しも、ヘッダーで行います。
1 | <link rel="icon" href="使用するファビコンがあるパスを入力"> |
タグやブックマークなどで表示されるものなので、忘れずに設定しておきましょう。
外部ファイルの読み込み
CSSやJSなど、HTMLファイルとは別のファイルでの読み込みもヘッダーで行います。
<link>タグで設定します。
1 2 3 4 5 | <!--CSSの読み込み--> <link rel="stylesheet" id="CSSファイルを識別する名前" href="CSSがある場所のパス"> <!--JSの読み込み--> <script src="JSファイルがある場所のパス" id="JSファイルを識別する名前"> |
ヘッダーはHTMLファイルの中で一番読み込まれるのが早い部分であることもあり、見た目を設定するCSSファイルはほぼヘッダーでの読み込みとなります。
JSはヘッダーで読み込んだりフッターで読み込んだりと使う機能によって変わります。
ワードプレスではダッシュボードで設定できる
他にもヘッダー部分に入力する内容はありますが、抑えておきたいところは以上です。
ここで挙げていない文字コードの指定は最重要ですが、ワードプレスの初期設定で完了する内容なので、今回は省いています。
さて、ここまで説明してきた内容をワードプレスで設定する場合、「ダッシュボード>外観>カスタマイズ」のライブプレビューで変更する事ができます。
サイトタイトル、サイトディスクリプション、ファビコン
この3つは外観から変更できます。

左サイドバーの、サイト基本情報を開くと各項目を編集できます。
- ・サイトタイトル
<title>タグで設定するタイトルはここで設定できます。 - ・キャッチフレーズ
この部分がディスクリプションとして使用されます。 - ・サイトアイコン
ファビコンはここで設定します。
512×512ピクセルで指定されているので、そのサイズで作成しましょう。
設定後、公開ボタンを押すと内容が反映されます。
ページ毎の設定はプラグイン「All in One SEO Pack」が便利

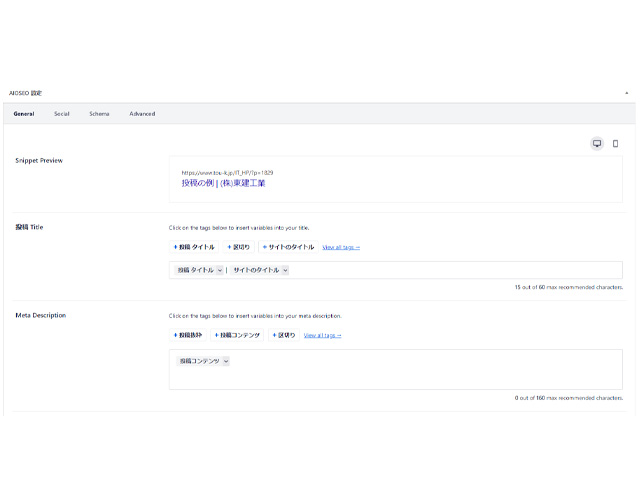
「All in One SEO Pack」はページ毎にタイトルやディスクリプションを設定しつつ、SNSのリンク表示も設定できる便利なプラグインです。
投稿や固定ページの編集ページの下部に、SEO対策の設定項目が表示されるようになります。

日本語にも対応しているので安心して使えます。
テーマによっては非推奨の場合もあるので、導入時に確認しましょう。
このように、ワードプレスの元々の機能やプラグインを使う事で、記事毎の設定も簡単に行えます。
外部ファイルの読み込みの推奨はfunctions.phpを編集すること
ダッシュボードで編集できる内容を見てきていますが、functions.phpも「外観>テーマエディター」で編集は可能です。
ただ、入力を間違えると表示崩れや最悪ページが表示されなくなる場合もあるので編集する場合はご注意下さい。
FTPソフトを使って、バックアップを取りながら行うことをオススメします。
外部ファイルの読み込みはheader.phpを直接編集する事でも可能ですが、基本的にはfunctions.phpで読み込みの記述を行い、wp_head()関数で呼び出すことが推奨されています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!--?php //CSSを読み込む場合 function add_style(){ wp_enqueqe_style( '識別する名前', get_stylesheet_directory_uri() . 'CSSファイルのパス'); } add_action( 'wp_enqueue_scripts', 'add_style'); //JSを読み込む場合 function add_script(){ wp_enqueue_script( '識別する名前', get_template_directory_uri() . 'JSファイルのパス'); } add_action( 'wp_enqueue_scripts', 'add_script'); ?--> |
このようにCSSの場合はwp_enqueue_style()、JSの場合はwp_enqueue_script()で読み込ませます。
ここら辺の考え方は、子テーマで親テーマのCSSと子テーマのCSSを読み込ませる方法と一緒ですね。
読み込ませたいCSSファイルの位置と名前を指定することで可能となります。
複数読み込ませる場合は、CSSファイルならwp_register_style()、JSファイルならwp_register_script()を利用することで、読み込ませる順番も指定できます。
関数リファレンス/wp_register_style() – WordPress Codex 日本語版
関数リファレンス/wp_register_script() – WordPress Codex 日本語版
確実にテーマのCSSファイルよりも自作のCSSファイルを後に読み込ませたい場合は、header.phpのwp_head()関数の呼び出しの後にlink属性で追記しましょう。
1 2 3 4 5 6 | <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--?php wp_head(); ?--><!--ここでfunctions.phpやテーマファイルで読み込むファイルが呼び出される--> <!--ここ以降から</head>までの間にlink属性で追記する--> |
テーマやプラグインで使用しているCSSファイルやJSファイルは、このwp_head()関数で呼び出されている事がほとんどなので、この後に記述することで読み込みを遅らせ、優先的に反映させることができます。
注意:wp_head()は間違って消さないように!
カスタマイズする時や自作する時に、wp_head()の記述は消さないようにしましょう。
その理由はここまで書いてきた通りですが、プラグインやテーマが使用するCSSやJSなどの外部ファイルをヘッダー内で呼び出すためのワードプレス関数だからです。
誤って消してしまうと、表示崩れの原因となってしまいます。
関数リファレンス/wp_head() – WordPress Codex 日本語版
ワードプレスでページ毎にヘッダーを切り替える方法
ワードプレスは動的WEBサイトなので、テンプレートとなるPHPファイルを組み合わせてHTMLを生成し表示します。
それを応用して専用のヘッダーテンプレートファイルを作成し、呼び出すことでページ毎に使用するヘッダーを切り替えることができます。
うまく使い分けることでコア・ウェブ・バイタルで指摘される、ページ毎での不要なCSSやJSの読み込みも調節することができます。
方法は簡単で、header-○○.phpというヘッダー用のテンプレートを作成します。
そして、固定ページや投稿ページなどの呼び出したいページのヘッダーテンプレートの呼び出し関数を変更します。
1 | <!--?php get_header("○○"); ?--> |
テンプレートの編集も、元々のheader.phpをコピーして編集すればどこに何を書けば良いか分かりやすいです。
header.phpも編集すれば、より便利に
header.phpで編集できることについてみてきました。
今ではページ表示の高速化対応は欠かせませんし、離脱率を下げるための一つの方法ともなります。
そして、SEO対策に必要な情報が入力されている重要な場所です。
ワードプレスであれば、基本的にはダッシュボードから編集できるものなので、しっかりと設定するようにしましょう。
ワードプレス関係の他の記事はこちらからどうぞ!前の記事
【WordPress】ウィジェットの編集方法は?サイト管理が楽になる!
次の記事
【WordPress】画像を設置する方法!他のブロックと合わせて便利に!
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


