
【WordPress】Advanced Custom Fieldでカスタムフィールドを作る
ワードプレスの投稿で自由に入力欄を作ることができる機能がカスタムフィールドです。
カスタムフィールドを使いこなせると、ブログやホームページで出来る事の幅が広がります。
しかし、設定するとなると色々と面倒・・・
手間を省いてカスタムフィールドを簡単に設定できる便利なプラグインが、「Advanced Custom Field」です。
Advanced Custom Fieldとは?
「Advanced Custom Field」はカスタムフィールドを作成する時に使われることの多い、有名なプラグインです。

かなり柔軟にカスタムフィールドを作ることができるので、「Custom Post Type UI」と合わせて使われることが多いです。
「Custom Post Type UI」については以前記事にしましたので、そちらをご覧いただければと思います。
「Custom Post Type UI」で作成できるカスタム投稿タイプやカスタムタクソノミーと合わせて使う事で、最初から用意されている「投稿」や「固定ページ」とは別の投稿タイプを作ることができます。
・投稿や固定ページとは別で管理したいもの
例えば、商品専用ページの商品情報、店舗情報など
・投稿や固定ページで使いまわしたいもの
例えば、記事最後の案内を内容によって切り替えるなど
このように、カスタムフィールドは入力する内容が決まっているもの専用の入力欄を用意したり、記事の判別やショートコードの挿入などを行う時に便利です。
使い方は扱う人次第という自由度の高い機能で、ワードプレスでWEB制作をする場合に欠かせない機能と言っても良いかと思います。
「Advanced Custom Field」のプラグインを導入すれば、カスタムフィールドの機能を簡単に設定することができます。
簡単に設定できるとは言え、作成したWEB上で表示するにはテンプレートを編集する必要があります。
なので多少PHPコードの知識が必要となります。
ちなみにこのプラグインは無料版と有料版が用意されています。
有料版で使える「関連フィールド」がとても便利なのでオススメですが、入力内容が決まっていたり固定できる場合は、無料版でも十分です。
・・・便利さが伝わったかどうかは疑問ですが・・・
大ざっぱに私達制作側からすると、入力項目を限定できるので、納品するお客様の使いやすさを考えて作成できる機能がカスタムフィールドで、それを便利に使うことができるプラグインが「Advanced Custom Field」である。という感じですかね。
では。「Advanced Custom Field」のインストールから基本フィールドの使い方をざっくりと説明していきます。
インストール方法
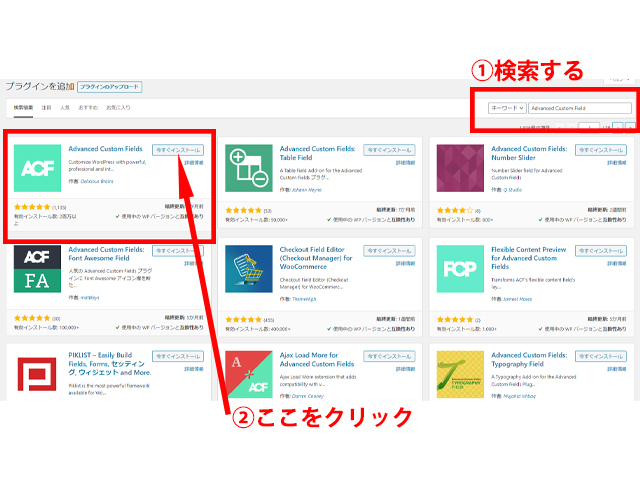
プラグイン>新規作成でプラグインの検索画面に行き、「Advanced Custom Field」と入力しましょう。
見つけたら「今すぐインストール」ボタンを押して、「有効化」します。

今回は無料版の内容で説明するので、インストールはこれでOKです。
有料版の場合は、プラグインを購入後、新規追加画面でアップロードします。
さて。ここから実際にフィールドを作って、WEBサイト上に表示するまでの流れを説明しますが、分かりやすく一つのカスタム投稿を作る流れにしようかと。
なので、「Custom Post Type UI」でカスタム投稿タイプを作成した上で、カスタムフィールドを設定していきます。
以前に書いた、「ACFを久しぶりに使おうかと思ったらCPTUIの設定を忘れて使えなかった備忘録」の設定をした上で説明を続けます。
実際にフィールドを作る
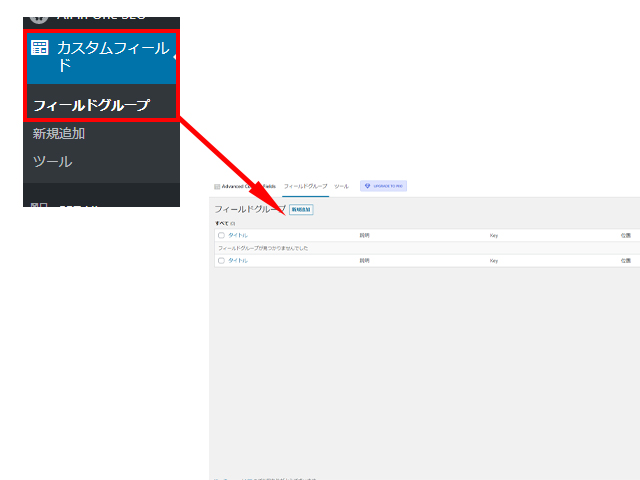
インストール後、左メニューに「カスタムフィールド」という項目が追加されます。
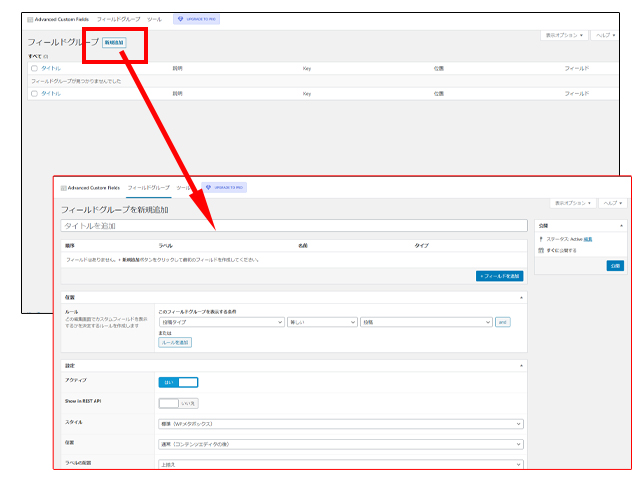
そこをクリックすると、作成したカスタムフィールドの一覧画面に移動します。

上部の「新規追加」ボタンを押してカスタムフィールドを作成していきましょう。

カスタムフィールドの作成方法
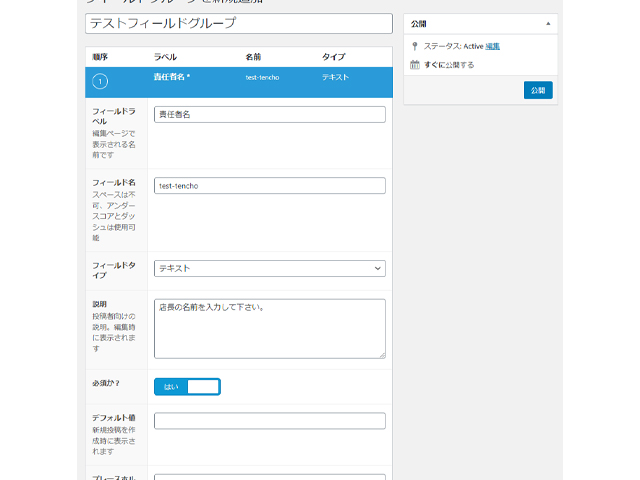
まずはタイトルに作成する「フィールドグループ」の名前を付けます。
先ほどの一覧画面での判別に使うものなので、分かりやすいものであれば良いです。
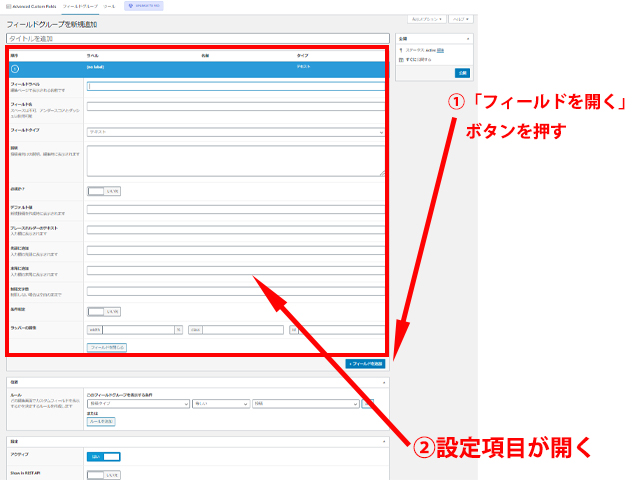
次に「+フィールドを追加」ボタンを押しましょう。ここからカスタムフィールドを作成していきます。

一つのカスタムフィールドに付き、この設定を行っていきます。
上から5つが基本の内容です。
| 項目 | 内容 |
|---|---|
| ①フィールドラベル | 編集ページで表示される名前。 「氏名:」のようなもの。 |
| ②フィールド名 | フィールドを判別するための名前。 入力された内容を表示するのに使用する。 半角英数で設定するのが良い。 |
| ③フィールドタイプ | カスタムフィールドの入力形式を選択する。 内容は後述します。 |
| ④説明 | 入力する内容の説明を入力する。 |
| ⑤必須か? | フィールドの入力が必須かどうかを選択する。 「はい」なら必須。「いいえ」なら未入力でも公開できる。 |
これ以下の内容はフィールドタイプにより異なります。
テキスト関連であれば、デフォルト値やプレースホルダーの設定。
数値関連であれば、入力方法の設定。
選択する物であれば、選択する内容や表示方法などの設定。
というように設定する項目がフィールドタイプに合わせて変わります。
フィールドタイプの種類
どんなフィールドタイプが設定できるかですが。
色々なものを設定できるので、抜粋して紹介します。
| フィールドタイプ | 内容 |
|---|---|
| テキスト | テキストを入力するフィールド。 |
| テキストエリア | 問合せフォームの「内容」のような、複数行に渡るテキストを入力できるフィールド。 |
| 数値 | 数字を入力するためのフィールド。 |
| メール | メールアドレスを入力するためのフィールド。 |
| 画像 | 画像を登録するためのフィールド。 |
| SELECT | セレクトボックスを作成できるフィールド。 |
| チェックボックス | チェックボックスを作成できる府フィールド。 |
| ラジオボタン | ラジオボタンを作成できるフィールド。 |
| 真/偽 | オン/オフボタンのように使えるフィールド。 |
| デイトピッカ― | 日付入力をカレンダーで表示できるようにするフィールド。 |
他にも便利なフィールドがたくさんありますので、気になるものは公式ページをご覧ください。
Advanced Custom Fieldは便利なプラグインなので解説されているページもたくさんあります。
忘れてしまった時にお世話になるのはエス技研さんの記事ですかね。お世話になってます。
ここに挙げたもの以外で利用頻度が高いのは、「関連」で設定できるフィールドです。
投稿した記事やタクソノミー、ユーザーなどの情報を抜き出す事ができるので、テンプレート編集をする場合に便利です。
今回はそういった使い方ではなく、単純に一つの投稿タイプの形を作ろうと思うので、とある事業所の情報を入力するフィールドを作ってみます。
フィールドグループを作る
カスタム投稿タイプは、「Custom Post Type UI」で作成した段階だと通常の投稿や固定ページの用に、タイトルと本文の入力欄が用意されています。設定次第ではありますが。
なので、タイトルに「事業所名」、本文に「事業所の説明」を入れる事にします。
それ以外に事業所の案内に必要な情報を入れるとすると・・・
・責任者名
・住所
・連絡先
・事業所の外観写真
・コメント
といったところでしょうか。
それぞれを対応するカスタムフィールドを考えてみると。
・責任者名 → テキスト
・住所 → テキスト
・連絡先 → テキスト
・外観写真 → 画像
・コメント → テキストエリア
となります。では一つずつ作っていきます。
テキストフィールドを作成する
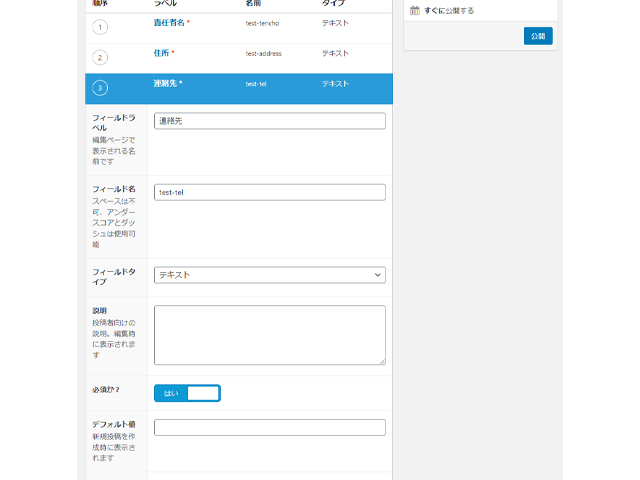
「+フィールドを追加」ボタンを押すと、まずは「テキスト」フィールドの作成項目が表示されます。
なのでそのまま各項目を設定していきます。先ほど説明した「必須か?」のあたりまで入力します。

一応必須ボタンをオンにしておきました。
テキストフィールドでは、さらに「デフォルト値」や「プレースホルダー」の設定ができます。
| デフォルト値 | 未入力時に入力値となる値 |
| プレースホルダー | 入力例などの説明に使う表示。入力値とはならない。 |
設定が終わったら、下の「フィールドを閉じる」でフィールドの設定項目を閉じることもできます。
閉じずに「+フィールドを追加」を押せば次のフィールドをそのまま作成できます。
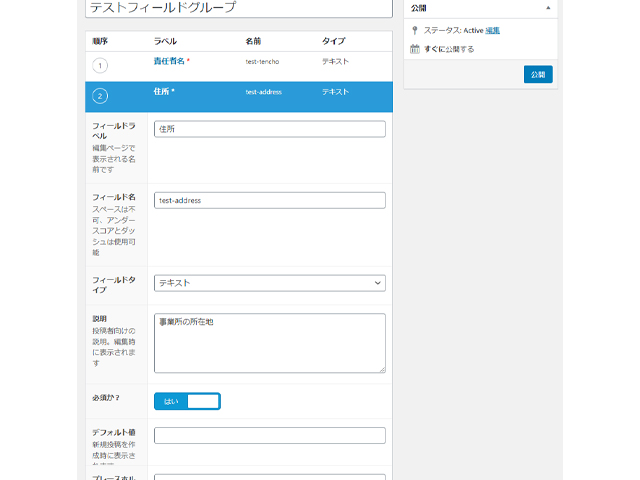
一応、閉じて次の住所も設定してしまいます。

このように行います。
同じように連絡先も「テキスト」フィールドで作ってしまいます。

これで「テキスト」項目で編集する内容は以上です。
外観写真を登録できるようにする
続いては写真や画像を登録できるカスタムフィールドを設定します。
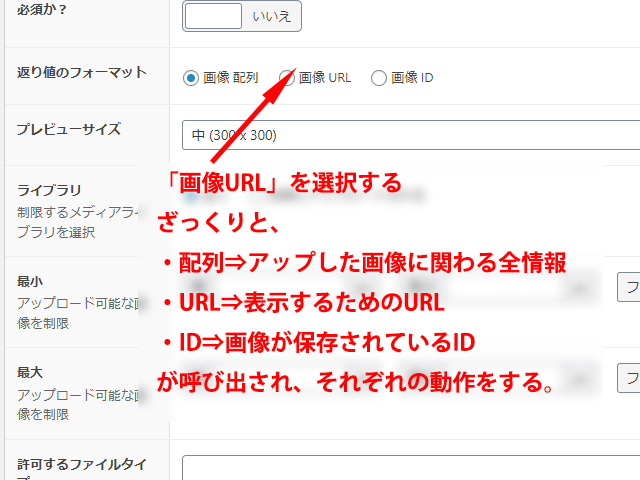
フィールドタイプで「画像」を選択し、「必須か?」まではこれまで通り任意で入力します。

以降の項目で扱う画像についての設定を行いますが、長くなってしまうので省略します。
今回は表示させたいだけなので、「返り値のフォーマット」を「画像URL」に設定します。

色々な設定ができるので、機会があれば別記事で作成しようかと思ってます。
テキストエリアのフィールドを作成する
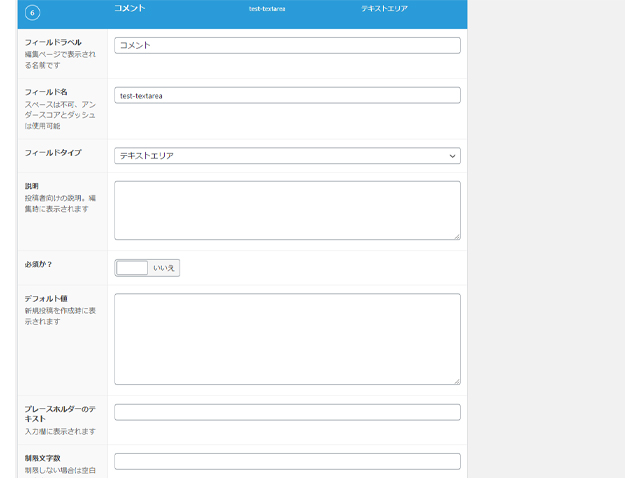
今回作成する最後のフィールドです。
基本的な設定は「テキスト」フィールドと同じです。

テキストエリアでは入力欄の高さの指定もできます。
今回はとりあえずそのままで行きます。
カスタムフィールドを使用する投稿タイプと表示を設定する
カスタムフィールドを表示するモノを決める
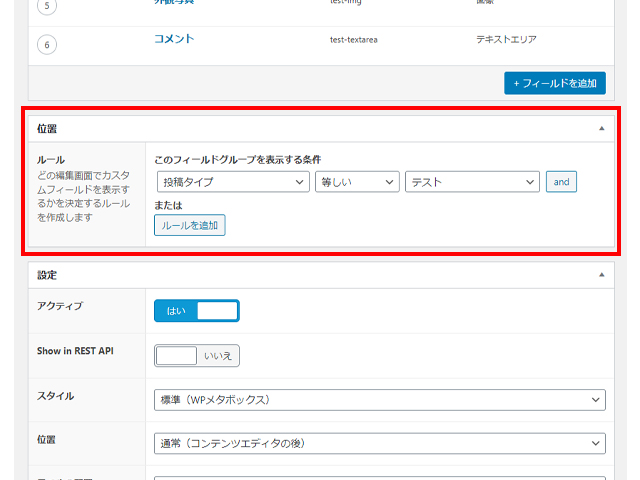
フィールド作成の次の項目は「位置」というものとなっています。
ここで、作成したカスタムフィールドグループの使用先を決める事ができます。

表示する場所は色々と選べますが、今回は「テスト」というカスタム投稿タイプで表示されるようにしたいので、
「投稿タイプ」「等しい」「テスト」
というように選択します。
使用したい場合に合わせて、条件を設定してください。
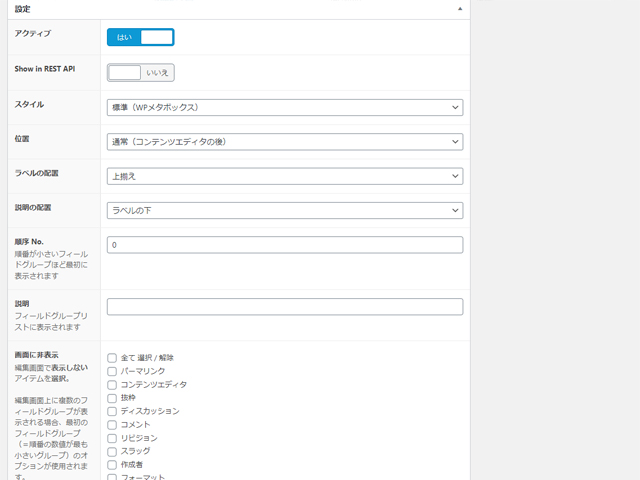
続く「設定」の項目は、カスタムフィールドを表示する位置や、編集画面の設定ができます。
カスタムフィールドを使う投稿の表示を調整する

アクティブ
「はい」にすることで作成したフィールドグループが表示されます。「いいえ」にすると、表示されなくなります。
Show in REST API
作成するカスタムフィールドでREST APIを使用する時は「はい」にします。
ワードプレスのREST APIについては、ハンドブックをご覧いただくのが良いかと。
今回は特に使用しないので、「いいえ」としておきます。
スタイル
カスタムフィールドの見た目を選びます。


お好みの方で構いません。
位置
カスタムフィールドグループを表示する場所を設定します。
初期設定は通常の本文作成欄の下側です。この上側にしたり、右サイドバーに表示したり、カスタムフィールドグループの表示箇所を選べます。


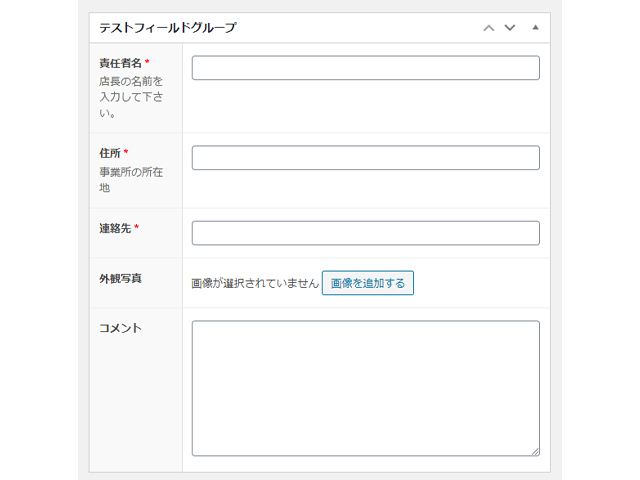
ラベルの配置
フィールドの「フィールドラベル」に入力した値の表示位置を選択できます。
入力欄の上側か、左横から選択できます。


説明の配置
フィールドの「説明」に入力した内容の表示位置です。
「ラベルの下」か「フィールドの下」から選ぶ事ができます。


順序No.
複数のフィールドグループを使用する場合。
今回で言うと、「テスト」という1つのカスタム投稿タイプで2つ以上のフィールドグループを使用する場合、こちらで入力した数字の順に表示されます。
説明
フィールドグループリストに表示される説明文を設定できます。
画面に非表示
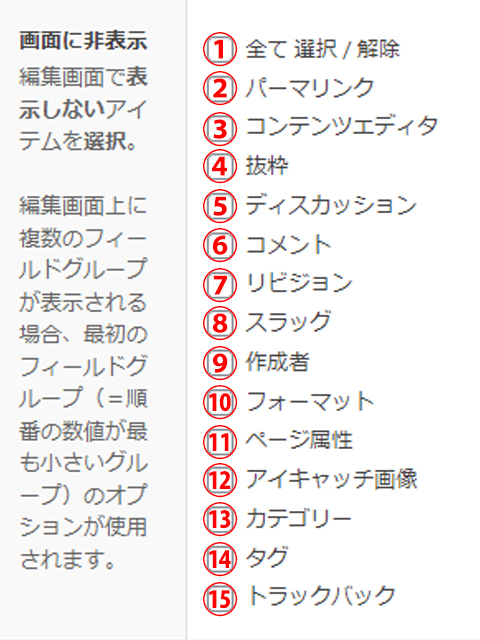
編集画面で表示したくないものを選択できます。

①全て 選択/解除
全項目の非表示を行えます。こちらを選択すると、フィールドグループと公開ボタン以外は全て非表示となります。
以下、チェックを入れると画像の番号のものが表示されなくなります。
②パーマリンク
③コンテンツエディタ
④抜粋
⑤ディスカッション
⑥コメント
⑦リビジョン
⑧スラッグ
⑨作成者
⑩フォーマット
⑪ページ属性
⑫アイキャッチ画像
⑬カテゴリー
⑭タグ
⑮トラックバック
記事作成画面にデフォルトで表示されている、記事の設定を行う内容の表示/非表示を設定することができます。
カスタム投稿でカスタムフィールドを使用する場合、不要な項目を非表示にすることで利便性がさらに上がります。
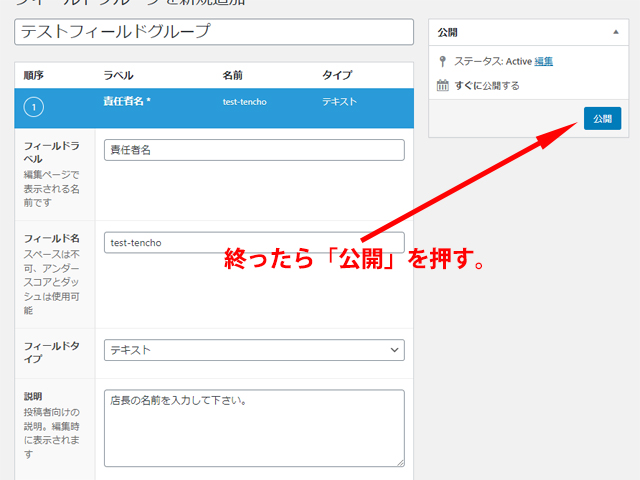
最後に右サイドメニューの「更新」ボタンを押す
ここまでの設定を終えたら、フィールドグループの作成は完了です。
「更新」ボタンを押して、フィールドグループを登録します。

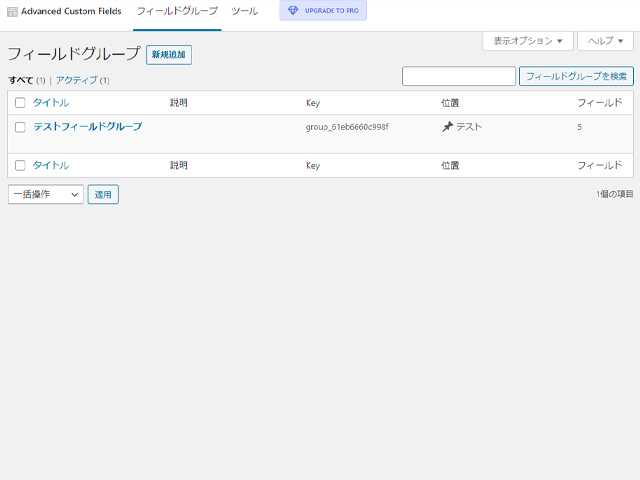
無事登録されていれば、一覧画面に表示されます。

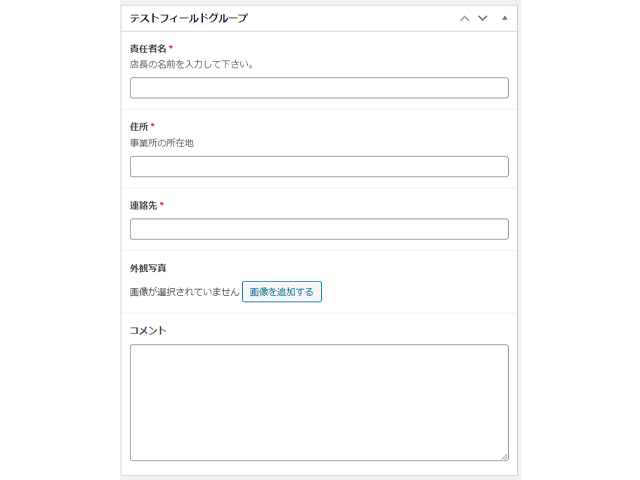
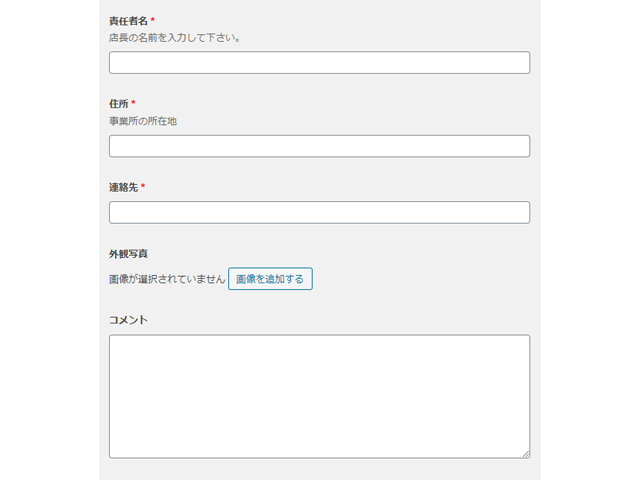
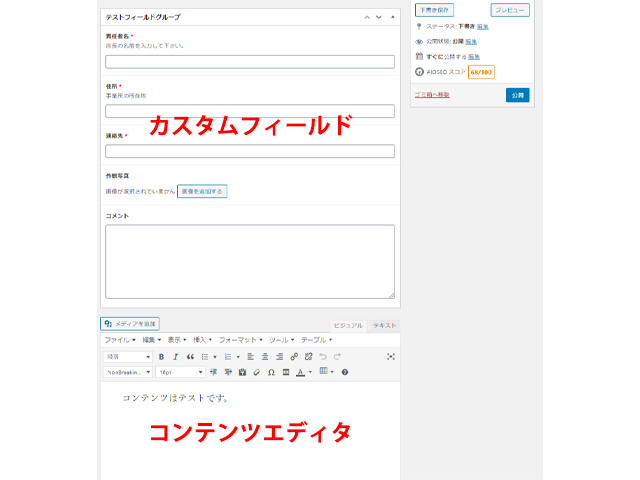
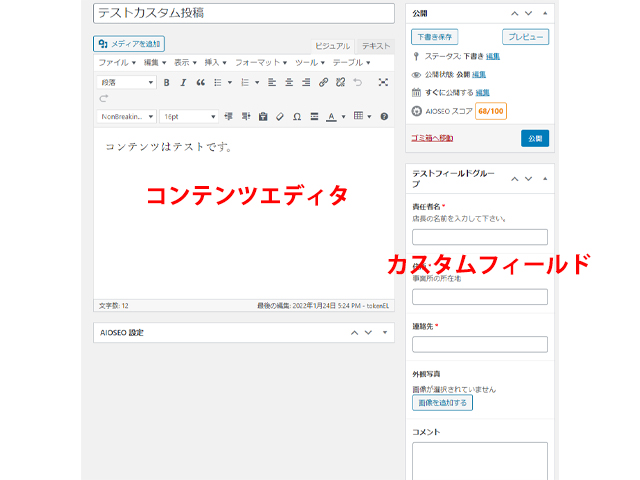
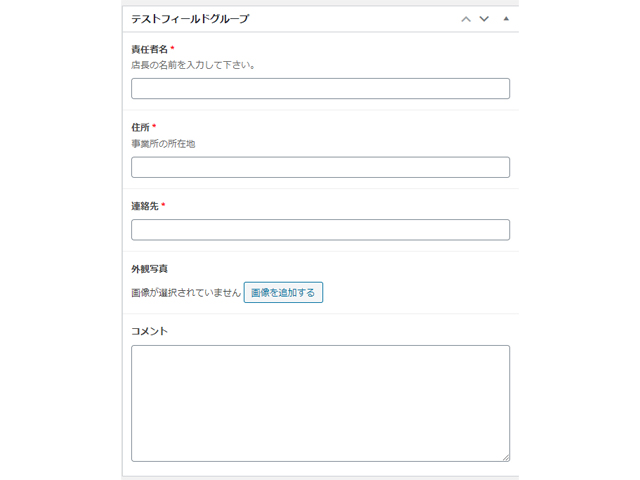
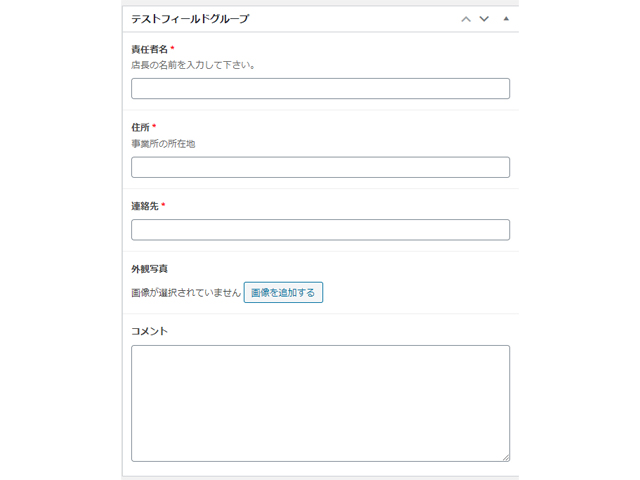
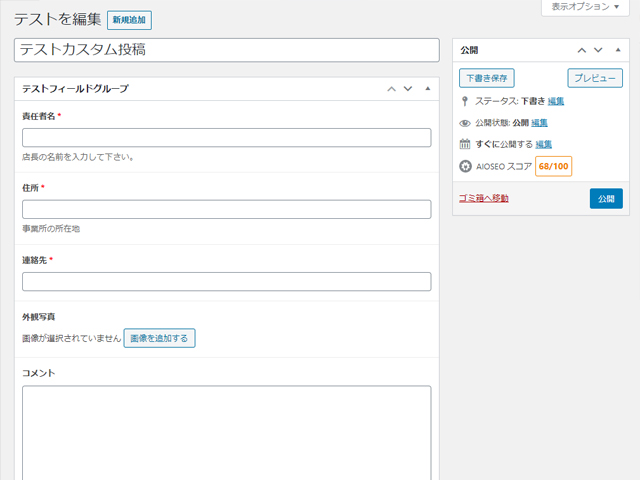
カスタムフィールドはこんな感じで表示される
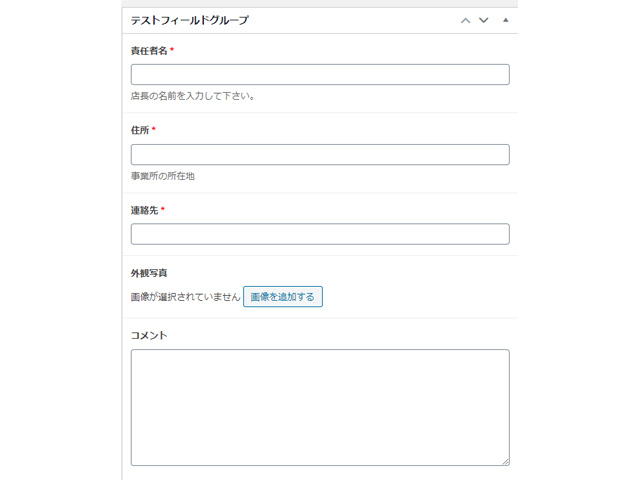
表示するように設定したカスタム投稿タイプ「テスト」の「新規追加」を開いてみると、カスタムフィールドの入力欄が表示されているはずです。

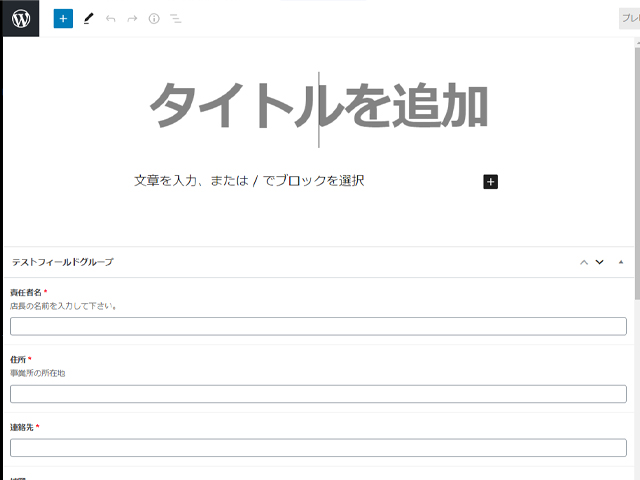
ちなみに、ブロックエディタを有効にしている場合は、表示の省略はされずに本文入力欄の後に表示されます。

ブロックエディタの表示を無効にしたい場合は、冒頭でも紹介した記事を参考に「Custom Post Type UI」の設定を変更してみて下さい。
Advanced Custom Fieldで作成したカスタムフィールドを使えるようになった
Advanced Custom Fieldでカスタムフィールドを作成するまでの手順は以上です。
カスタムフィールドを作成することで、ワードプレスで作成したウェブサイトの管理や表現の幅が広がるので、それをコード無しで出来るのはありがたいです。
が、それ以上にAdvanced Custom Fieldが多くの方に利用されているのは、カスタムフィールドに入力した項目をWEBサイト上に表示するのも便利になっているからです。
専用の関数やアクションフック、フィルターフックを用意してくれているので、それを利用する事で様々な使い方をすることができます。
本当はテストで作成したカスタムフィールドの表示までを書こうと思ってましたが、予想以上に長くなってしまったので次回にします。
次の記事:カスタムフィールドの表示方法
ワードプレス関係の他の記事はこちらからどうぞ!「ホームページは必要なのだろうか・・・?」

株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
【WordPress】ユーザー権限とは?サイトの幅を広げる機能
次の記事
【WordPress】Advanced Custom Fieldsで作成したカスタムフィールドの値を表示する
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


