
【WordPress】カスタムフィールドに入力された値をContact Form 7のフィールドに渡す
ユーザーに何かしらの入力をしてもらったり、既存のページの情報を取得するのに、カスタムフィールドを使っている方はいるかもしれません。
今回は自社使用の作業をしていたのですが、投稿に入力したものを、予備的にメールでも受け取りたいとの事でした。
投稿のURLを渡すとも考えましたが、メールを受信して一定の内容を確認できた方が良いみたいなので、カスタムフィールドに入力された値を渡す事にしました。
カスタムフィールド用のプラグイン「Advanced Custom Fields」を使用して入力してもらい、コンタクトフォームのプラグイン「Contact Form 7」でメールを送信する、といった流れです。
さっそくやってみる
基本的な流れとしては、HTMLフォームを用意したPHPファイル上でカスタムフィールドの値を呼び出し、GETまたはPOSTでContact Form 7の渡したい問合せフォームを用意した固定ページに送るという感じです。
ここから先は、すでにカスタムフィールドと問合せフォームが用意されている事にして書いて行きます。
内容を合わせて頂ければ、そのまま使えるかと。
フォームの用意
まずは、カスタムフィールドの値を送るフォームを作成します。
この操作を必要とする状況を考えると、何かしらの入力をした後に、データの送信を行う・・・という形が想定できるので、それに合わせます。
1 2 3 4 5 6 7 8 9 10 11 | <?php //便宜上、カスタムフィールドの値を変数に突っ込みます。 $test_name = get_field('test-name'); $test_address = get_field('test-email'); $test_info = get_field('test-info'); ?> <form action="<?php echo home_url(); ?>/contact_form/" method="GET"> <input type="hidden" value="<?php echo $test_name; ?>" name="to-cf7-testname"> <input type="hidden" value="<?php echo $test_address; ?>" name="cf7-testaddress"> <input type="hidden" value="<?php echo $test_info; ?>" name="cf7-testinfo"> <input type="submit" value="メール送信"> |
HTMLのフォームを作成し、そのvalue値にカスタムフィールドの値を呼び出し、渡す。という感じです。
type=”hidden”としてフォーム項目を隠していますが、表示したい場合はtextなどにして、念のためreadonlyを付けておくと良いと思います。
しかし、メールを送信する前にコンタクトフォームの入力画面を経由することになるので、特に呼び出す必要はないかとは思います。
各inputのname属性は、この次のfunctions.phpの編集で使用するので、どの値のname属性か分かりやいものだと、作業がやりやすいです。
また、今回のコードではGETで値を渡していますが、POSTでも可能です。
functions.phpで値を渡す
実際に値を渡すためのコードをfunctions.phpに入力していきます。
functions.phpの編集は、間違えるとホームページが真っ白になってしまうので、バックアップを取った上で作業されることをオススメします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php //フィルターフックを使用 add_filter( 'wpcf7_form_tag', 'CF7_mail_tag_filter'); //関数定義 function CF7_mail_tag_filter($tag){ if( !is_array( $tag ) ){ return $tag; } //ここから先で値を受け渡す if( isset( $_GET['cf7-testname'] ) ){ $name = $tag['name']; if( $name == 'get-testname' ){ $tag['values'] = (array) $_GET['cf7-testname']; } } return $tag; } ?> |
フィルターフックを使って、コンタクトフォームの読み込み時に、渡したカスタムフィールドの値で上書きする。という感じです。
Contact Form 7で作成したコンタクトフォームで設定した各項目は、$tagという変数の中に配列で格納されているようです。
なので、$tagを受け取り、配列であるかをチェック。
配列であれば、そのコンタクトフォームの中から「get-testname」というnameのフィールドを探し、そのフィールドのvalue値に「cf7-testname」という名前で渡された値を代入します。
今回の例のように複数項目の値を受け渡したい場合は、11行目からのifの塊を繰り返せばOKです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <?php //フィルターフックを使用 add_filter( 'wpcf7_form_tag', 'CF7_mail_tag_filter'); //関数定義 function CF7_mail_tag_filter($tag){ if( !is_array( $tag ) ){ return $tag; } //ここから先で値を受け渡す if( isset( $_GET['cf7-testname'] ) ){ $name = $tag['name']; if( $name == 'get-testname' ){ $tag['values'] = (array) $_GET['cf7-testname']; } } if( isset( $_GET['cf7-testaddress'] ) ){ $name = $tag['name']; if( $name == 'get-testaddress' ){ $tag['values'] = (array) $_GET['cf7-testaddress']; } } if( isset( $_GET['cf7-testinfo'] ) ){ $name = $tag['name']; if( $name == 'get-testinfo' ){ $tag['values'] = (array) $_GET['cf7-testinfo']; } } return $tag; } ?> |
それぞれの$_GETで受け取る値のname、値を渡すコンタクトフォームのフィールドのnameを変更することで、それぞれのフィールドに値が渡されます。
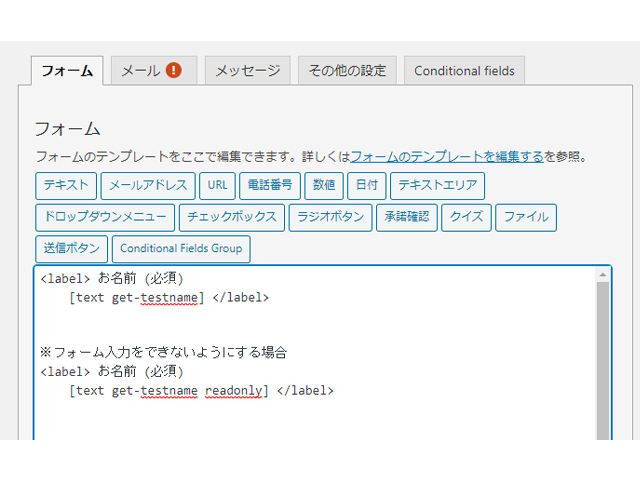
値を受け取る「Contact Form 7」のフォームタグ
Contact Form 7のフォームタグは、基本的にはテキストフィールドに、受け取るnameを設定しておくだけで良いです。

各フィールドにreadonlyを付けておくと、入力できなくなるので簡易的な確認画面代わりにもなります。
これでコードに間違いが無ければ、カスタムフィールドに入力された値をCF7に渡し、メール送信することができます。
同じ構造で名前が違う場合の対処
基本形は以上なのですが。
今回自社の業務使用としてこの機能を作った場合、名前・・・ラベル・・・見出し・・・といった方が分かりやすいでしょうか。
カスタムフィールドに入力する項目は一緒なんですが、そのラベルが違うのが多くありました。
例えば、店舗を複数展開している場合に、店舗情報を表示するために入力する項目(住所・電話番号・席数など)は同じですが、店舗名が違うといった状態です。
カスタムフィールドの値を複数渡す方法は先に書いた通りで、functions.phpの編集する内容を、項目分増やせばできます。
しかし、そうすると同じような内容のものが重なってしまい、凄く長くなってしまいます。
ためしに必要な分をガリガリと書いてみたところ、ファイル容量が2MBとかに・・・
コードのみのテキストファイルで、しかも内容が繰り返しなのに2MBはさすがに・・・
ということで、どうにか条件分岐でコードを省略できないかとやってみました。
Contact Form 7の受け取るnameの内容で条件分岐を作る
あくまで自分が思いついた一つの方法です。
Contact Form 7に受け渡す時に条件分岐ができれば良いので、受け取るフォームタグをほぼ同一にして、分岐部分を作ります。
たとえば。
add-ukewatashitai-form
add-ukewatasitaiyan-form
のような感じです。そうすれば、ハイフンで囲まれた部分だけ条件分岐に入れれば、ほぼ同じコードを繰り返す必要が無くなります。
あとは条件を作り、関数化します。
あまり現実的ではないのですが・・・最初のHTMLフォームを利用します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <?php //関数化 function customfield_to_cf7( $cf7_changer, $tag ){ if( isset( $_GET['cf7-testname'] ) ){ $name = $tag['name']; if( $name == 'add-' . $cf7_changer . '-form'){ $tag['values'] = (array) $_GET['cf7-testname'] } } return $tag; } //値をCF7に受け渡すフィルターフックと関数 add_filter( 'wpcf7_form_tag', 'CF7_mail_tag_filter'); function CF7_mail_tag_filter($tag){ if( !is_array( $tag ) ){ return $tag; } //関数内で分岐の条件を指定し、関数の返り値を$tagに返す if( $_GET['cf7-testname'] == 'テスト太郎'){ $cf7_changer = 'ukewatashitai'; $tag = customfield_to_cf7( $cf7_changer, $tag ); } if( $_GET['cf7-testname'] == 'テスト花子'){ $cf7_changer = 'ukewatasitaiyan'; $tag = customfield_to_cf7( $cf7_changer, $tag ); } return $tag; } ?> |
条件分岐は、フォームで渡された’cf7-testnam’の値が「テスト太郎」か「テスト花子」かで分岐させます。
「テスト太郎」の場合 ⇒ ’add-ukewatashitai-form’へ
「テスト花子」の場合 ⇒ ’add-ukewatasitaiyan-form’へ
という分岐を想定しています。
なので、関数は受け取った変数により、探すContact Form 7のフォームタグのnameが変わるように定義します。
あとは、if内で変数を指定し、関数を起動させ、$tagの配列内に戻します。
・・・という感じです。
この方法を使えば、例えばHTMLフォームで渡すnameだけが違う場合の分岐を作る事もできます。
で、容量はどうなったかというと、28KBと噓のように小さくなりました。
これほんと?笑
可読性を高めるために
正直、分かりやすいのはひたすらコードを書くことなんです。
最初はそうやって動作確認をしてましたが、項目が多ければ多いほど、不具合箇所を探すのが大変になります。
なので、同じ事をやっているコードはできるだけ一つの機能として関数化してしまった方が、メンテナンスも楽です。
今回の目的からするとあまり使うような内容ではないかもしれませんが、何かのヒントになればと思い、記事にしてみました。
ワードプレス関係の他の記事はこちらからどうぞ!
株式会社東建工業-インターネット事業部-
イラスト制作例
当社はオリジナルイラストの制作を行っております。
制作例を一部掲載していますので、是非ご覧ください!
当社のデザイン作成について
当社はWEB制作に加え、デザイン作成と制作も行っております。
・チラシ、パンフレット等の紙媒体に使用するデザインと制作
・オリジナルデザインでのクリアホルダーの制作
・オリジナルデザインでのステッカー、シールの制作
・オリジナルデザインでのプリントTシャツの制作
などなど・・・
様々なデザインに関する制作をご依頼頂けます。
詳しくは当社のデザイン作成についてのブログ記事をご覧ください。
前の記事
【WordPress】ContactFrom7のドロップダウンリストを投稿のタイトル名にする
次の記事
こちらも読まれています
お問い合せ
この記事の内容や当社についてのお問い合わせはこちらのフォームをご覧下さい。
ご利用前に当社のプライバシーポリシーと免責事項をお読み下さい。
送信ボタンを押された時点で、当社プライバシーポリシー又は、免責事項にご同意頂いたものとみなします。


