
The Lesser Key of Solomon

The Lesser Key of Solomon
① 使うフォント(文字)をダウンロード
(文字にこだわらないなら必要なし)
② イラストレーターなどでデザインを作る。
(SVGで書き出せるソフト)
※ SVGだと画像が荒れないので個人的に推奨。
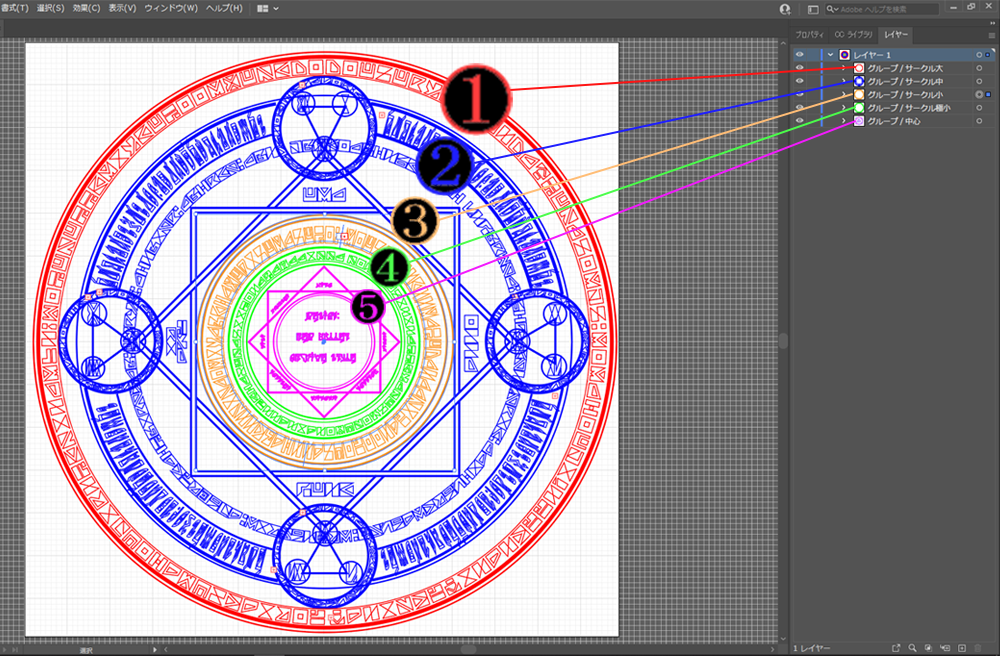
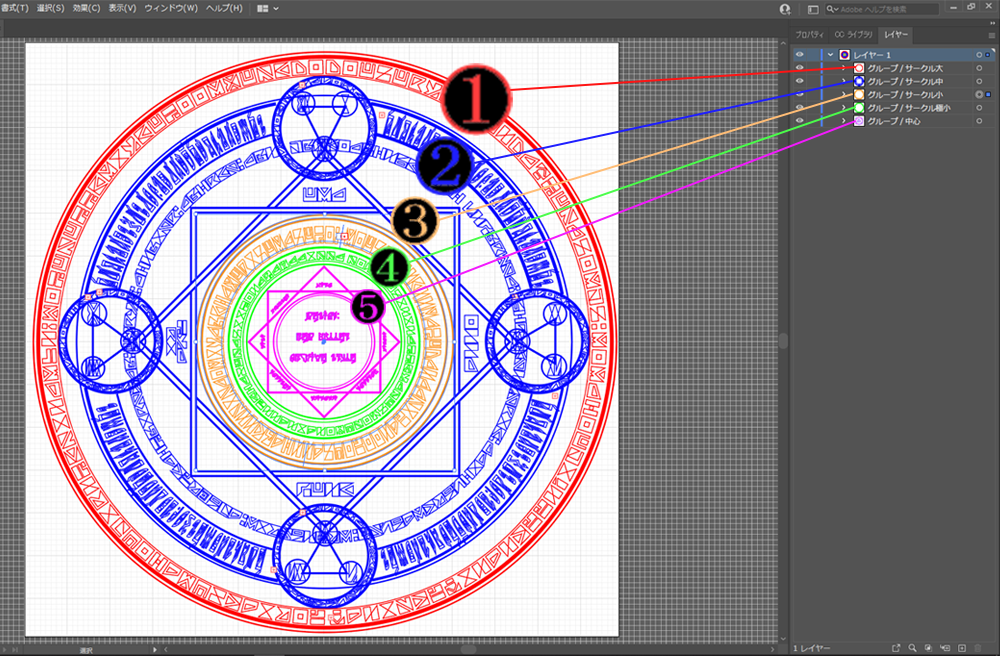
③ 必要に応じてパスをグループ分け。(CSSでキーフレームを使う場合など)
④ パーツごとに書き出して保存
作った画像をpngかSVGで使用。JPEGでもいいけど透過できない。
各パーツにCSSでキーフレーム
① 魔法陣模様フォント『MagicRing』
ダウンロードリンクhttp://inatsuka.com/extra/magicring/
② ビットマップフォント『GD-DiVaLish-OTF』
ダウンロードリンクhttp://mksd.jp/fingerfive.html
(現在はページがない?)
③ イラストレーター
パス化して切ったり貼ったり。デザインを分解グループ化して個別にSVGで書き出し。⇐ CSSアニメ用。
④ フォトショップ(本のページ背景用に加工)
(バージョンアップ後にSVGでの書き出しができなくなった模様)

だいたいのデザインは幾何学模様
幾何学模様(きかがくもよう)は、ある種の模様とされ、具体的には以下の意味を持つ。三角形、四角形、六角形などの多角形や円、楕円、直線などの単純な図形を部品として、それに平行移動、反転、回転、色の変化、拡大・縮小、分割などの操作を加えながら連続して組み合わせ、配列を展開して作成した模様。同じ操作を繰り返すことにより、無限の模様展開が可能である[1]。出典: フリー百科事典『ウィキペディア(Wikipedia)』
どんなデザインにしたいかは本人次第なので好きな形でイイのではないでしょかw(*´ω`*)
私は魔術書やグリモワールといったキーワードで検索閲覧してましたが…どれもシリアス過ぎる…。見た目に派手でカッコイイもの!を作りたかったので、ゲームやアニメのデザインを多く眺めてました。+(゚∀゚)ハデ-
当然ですが私が作った図式や模様などは適当です。なんら意味のあるものではないです。
模様(文字)に関してもmagicringのフォントでめちゃくちゃにキーボードを叩いただけですw
(最初は日記みたいに文章を打ち込ちこんでたが自分でも読めないので途中でやめた)
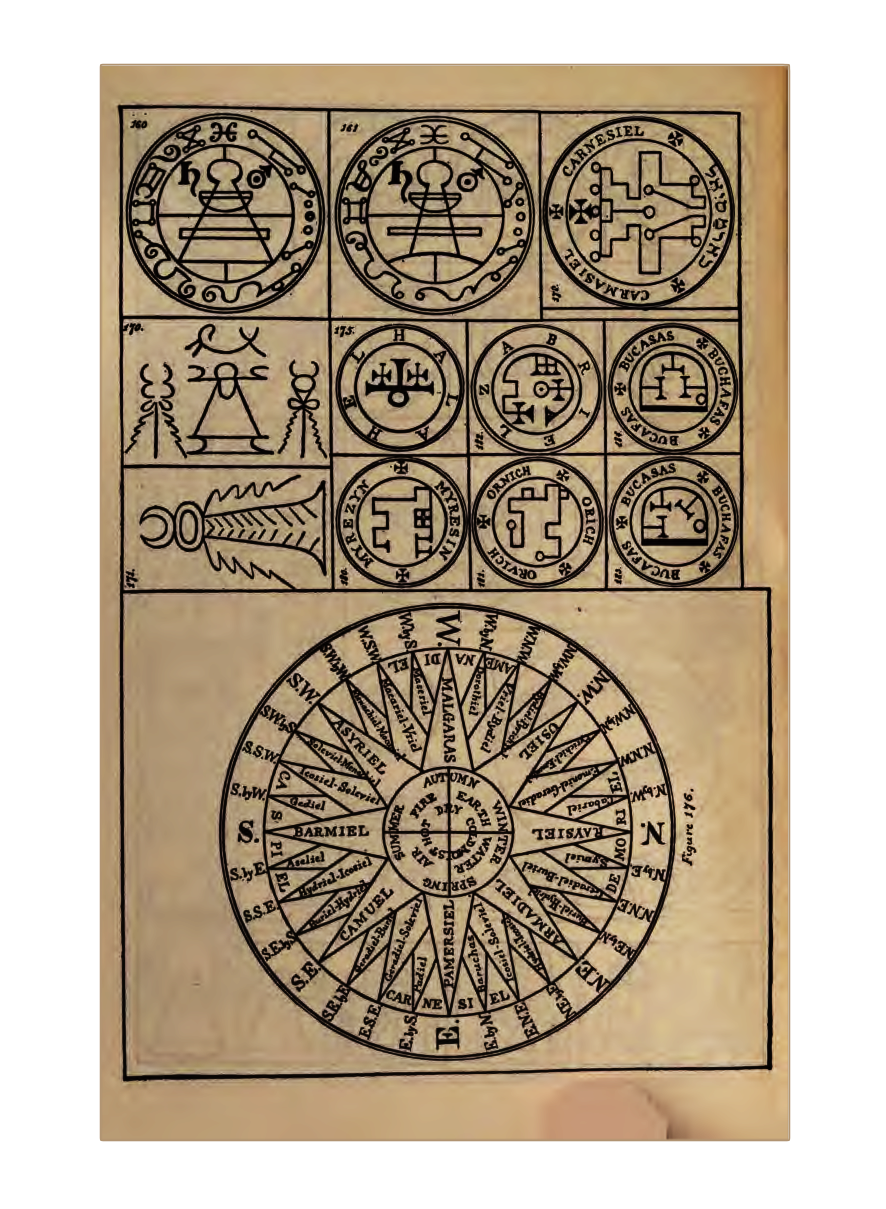
魔法陣自体は、円、三角、四角、の組み合わせでできているのが多かったので、それを参考にテキトーに組み合わせました。
八芒星が気に入ったのでメインパーツで使用。
('Д')オクタグラムー
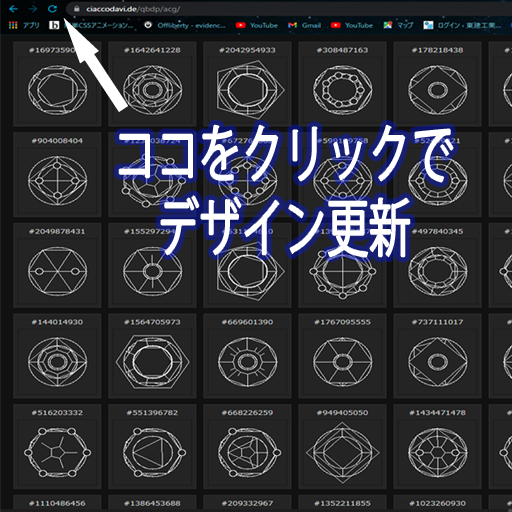
魔法陣自動生成/MITライセンス
『CiaccoDavide/Alchemy-Circles-Generator』
ダウンロードリンクhttps://ciaccodavi.de/qbdp/acg/
更新するたびに新しいデザインがズラッと一覧で出てくるので見てるだけでも楽しい。



Ai(イラストレーター)で作成。パーツをざっくり。
・ツールでデザイン(ベース)の作成。
(楕円ツール,多角形(三角)ツール,長方形ツール)
① 楕円 ×28個
:塗りなし 線あり
② 多角形(三角) ×4個
:塗りなし 線あり
③ 長方形 ×4個(八芒星用)
:塗りあり線なし×2 塗なし線のみ×2
④ テキスト ×各所(模様)
:塗りあり 線なし
① ツールボックスの中に長方形ツールがあるので長押しか右クリックで小窓を開く。一覧の中に楕円形ツールがあるので選択。
② “キーボードのShiftキーを押したままドラッグ”で正円を作る。(サイズ変更する時もShiftキーを押したままドラッグで正円を維持できる)
① ツールボックスで長方形ツールを選択。
② “キーボードのShiftキーを押したままドラッグ”で正方形を作る。(サイズ変更する時もShiftキーを押したままドラッグで正方形を維持できる)
③ コピペでもう一つ作る。(レイヤー<長方形>が選択されている時にCtrlキー+Ⅽでコピー、Ctrlキー+Ⅴでペースト)
④ 正方形の角にカーソルを近づけるとサイズ変更とは違うアイコンが出るのでCtrlキーを押したままドラッグ。45度づつ回転するので縦横で八芒星を作る。
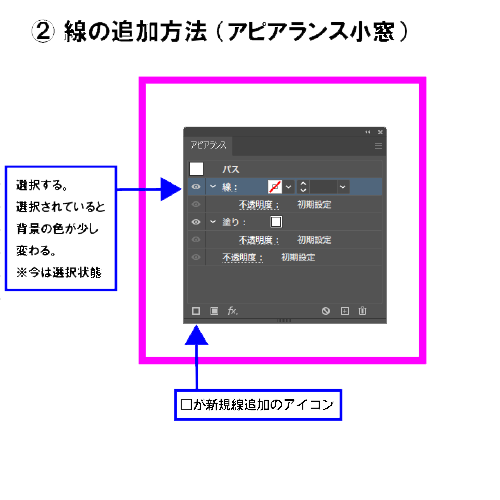
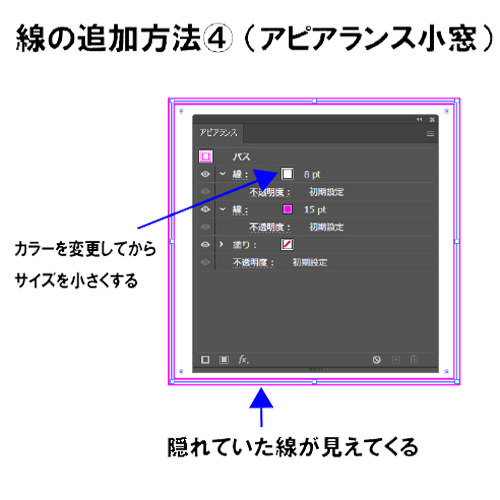
① 二重線にするレイヤーを選択。プロパティの中のアピアランス枠内、右下の『…』をクリック
② アピアランスの小窓が開くので『線』を選択し、小窓左下のアイコン(新規線を追加)をクリック
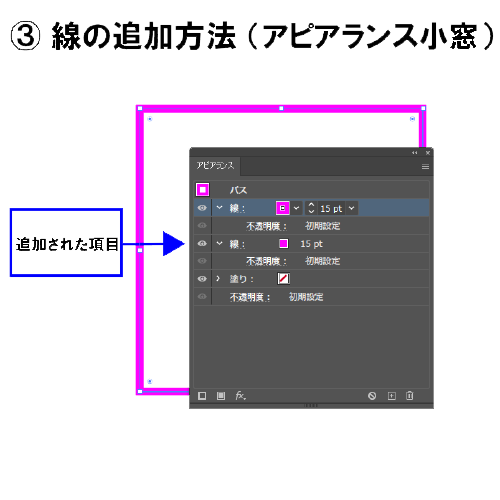
③ 選択していた『線』のすぐ下に新しい線が追加される。(画面上は同じものが重なっている状態なので変化なし)
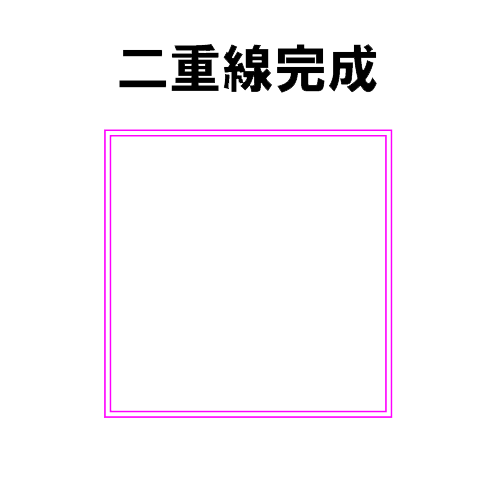
④ 最初の線(上)のカラーを白、サイズを小さくすると、後ろに隠れていた線が出てくるのでお好きな太さに調整。




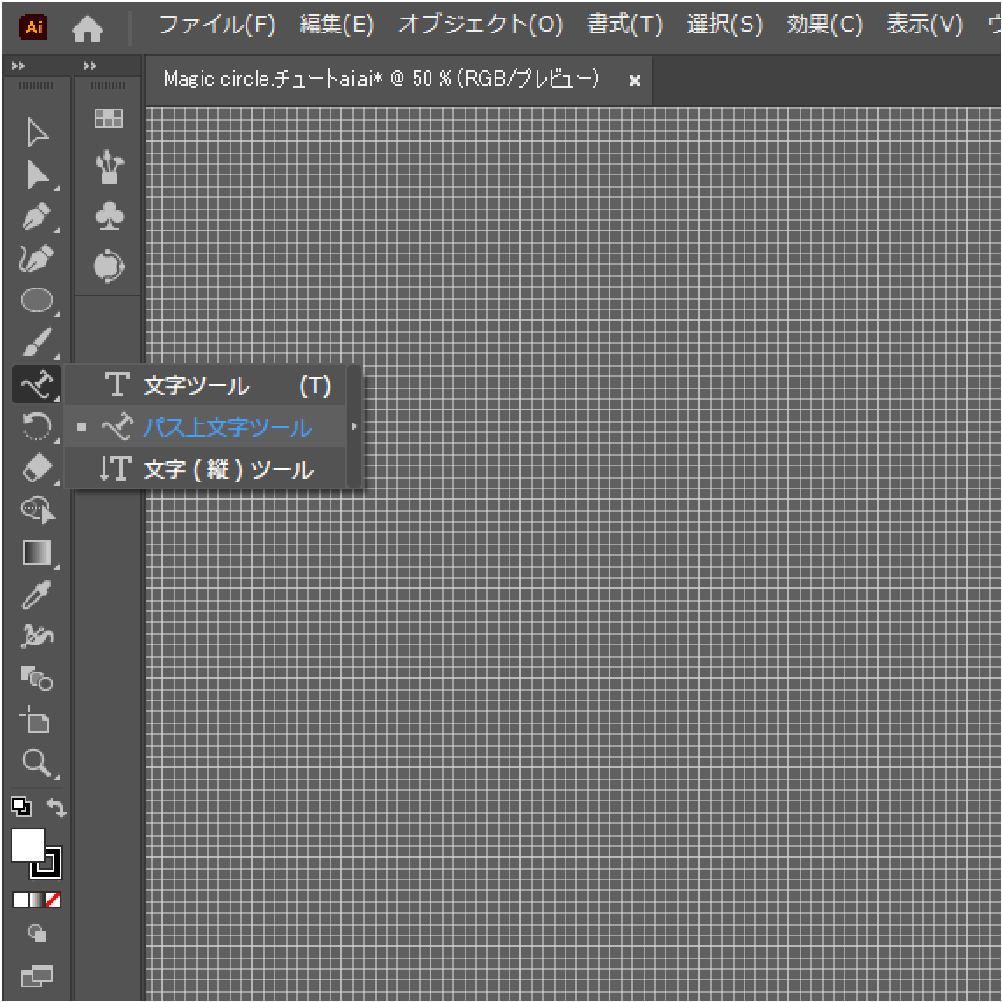
① ツールボックスの“文字ツール(Tのアイコン)”を長押しか右クリック。”パス上文字ツール”を選択。
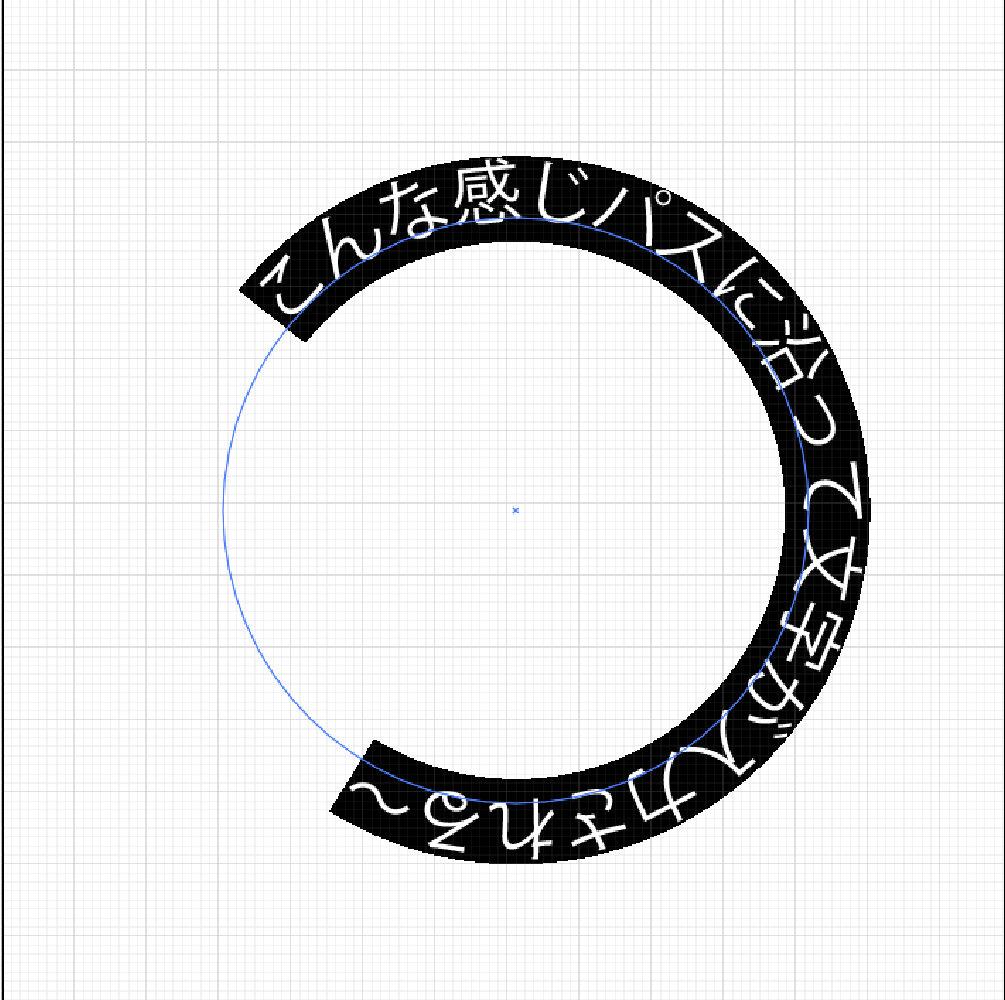
② 沿わせたいパスを選択して文字を入力。
※ 元の円(線)は消えてしまうので、残したい場合は最初にコピぺ。
③ 最初と最後の文字の間隔を狭めるため両端揃えにする。(段落内から“両端揃え”)


① 好きなように図形を配置
② 細かい調整
③ 必要ならデザインの追加。(または削除)
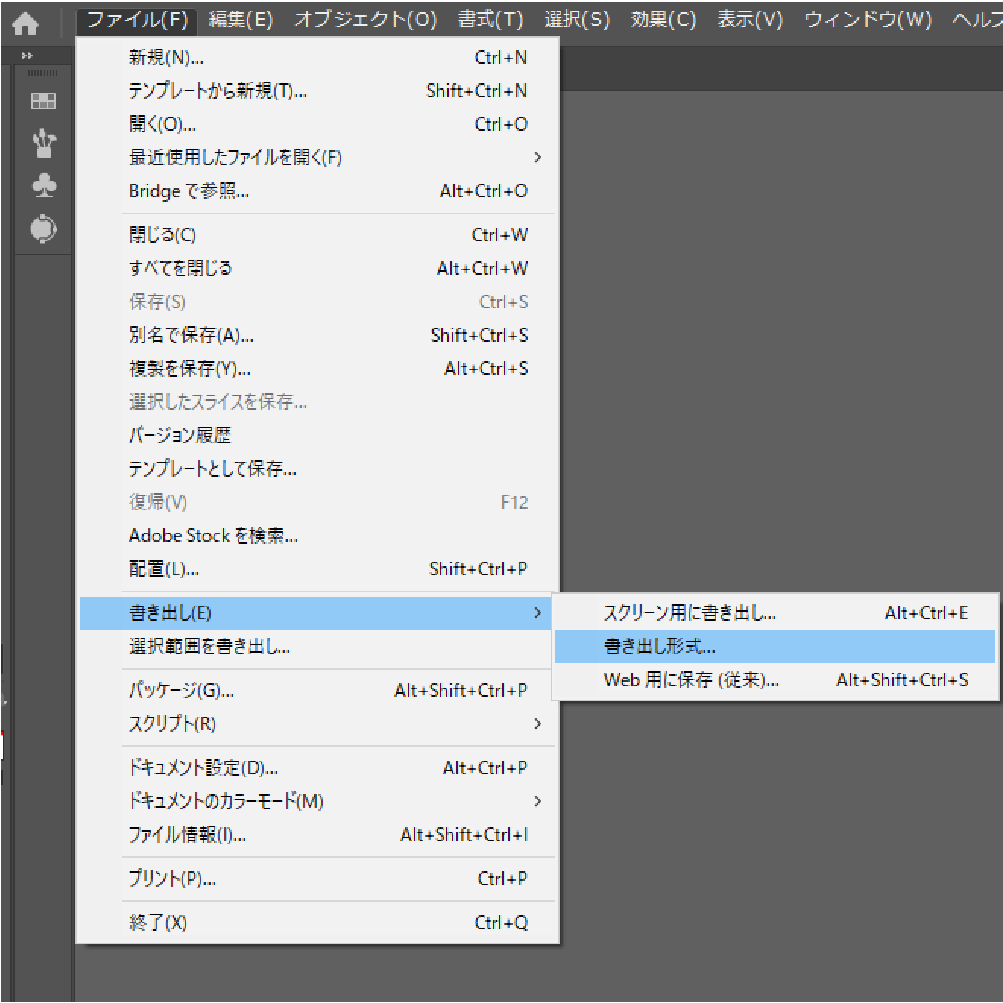
① 画面左上の『ファイル』 → メニュー内の『書き出し』 → 『書き出し形式…』をクリック。
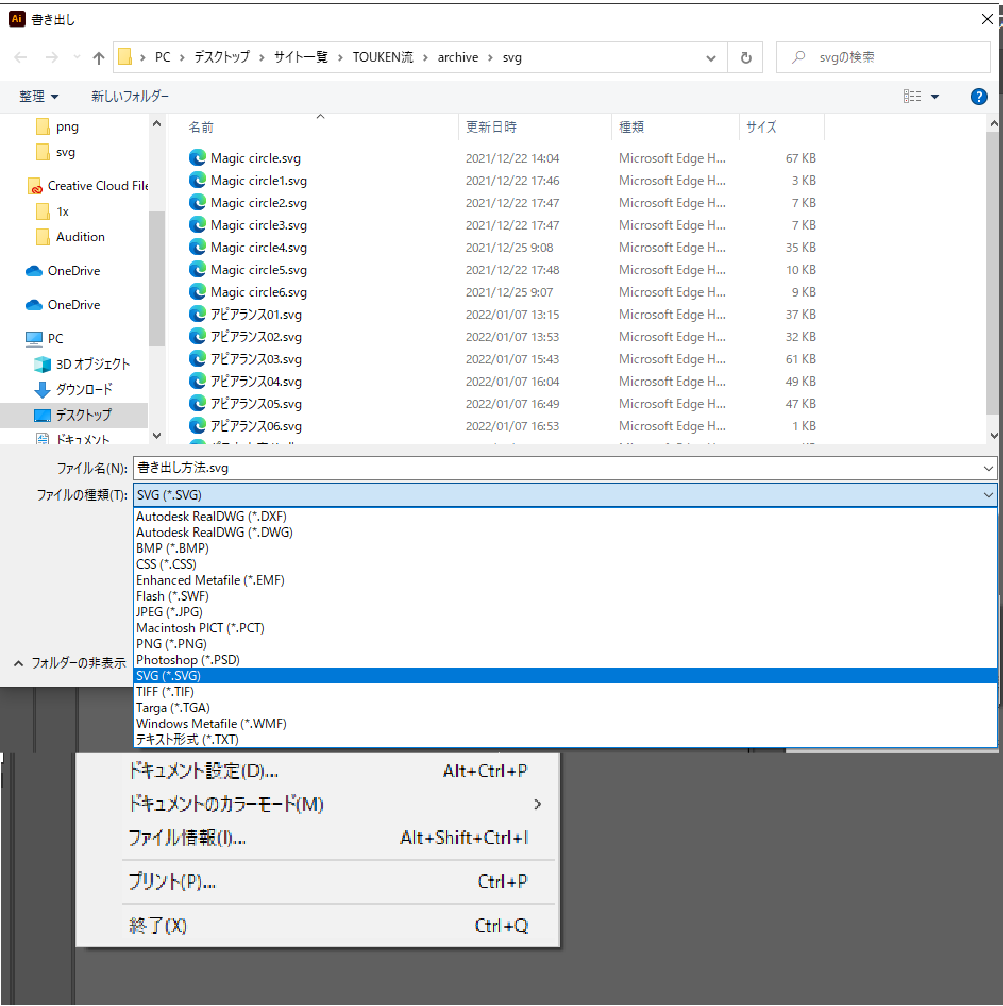
② 魔法陣を保管する場所(フォルダー)を選んでファイル名を決める。
③ “ファイルの種類”をSVGにして、画面右下の『書き出し』をクリックで完了!


魔法陣の作り方は以上になります。
この本は、作り方、ツールの使い方を自分自身で忘れないことを目的に作り始めました。どうせなら少しでも誰かの役にたったらな~という気持ちが途中で芽生え、それっぽく作り変えてます。
しかし私自身イラストレーターは初心者で、使い方も手探りで覚えていますので、もっと他に早くて楽なやり方がたくさんあると思います。ですので『こんな方法で作ってる人もいるのか~』ぐらいで捉えて頂ければ幸いです。流し見程度で参考にしてもらえればなぁと思ってます!
それではここまでご覧いただき本当にありがとうございました!
またね★(゚∀゚)オツカレシター
ドラッグで全てのパスを選択し、画面の上の『書式』からアウトラインを作成を選択(イラストレーター)
CSSアニメーション/@keyframes
(no script)

① どう動かしたいか自問自答する。(パーツごとの動きを考える)
② 心が決まったらパーツで分ける。
(パスをグループで分ける)
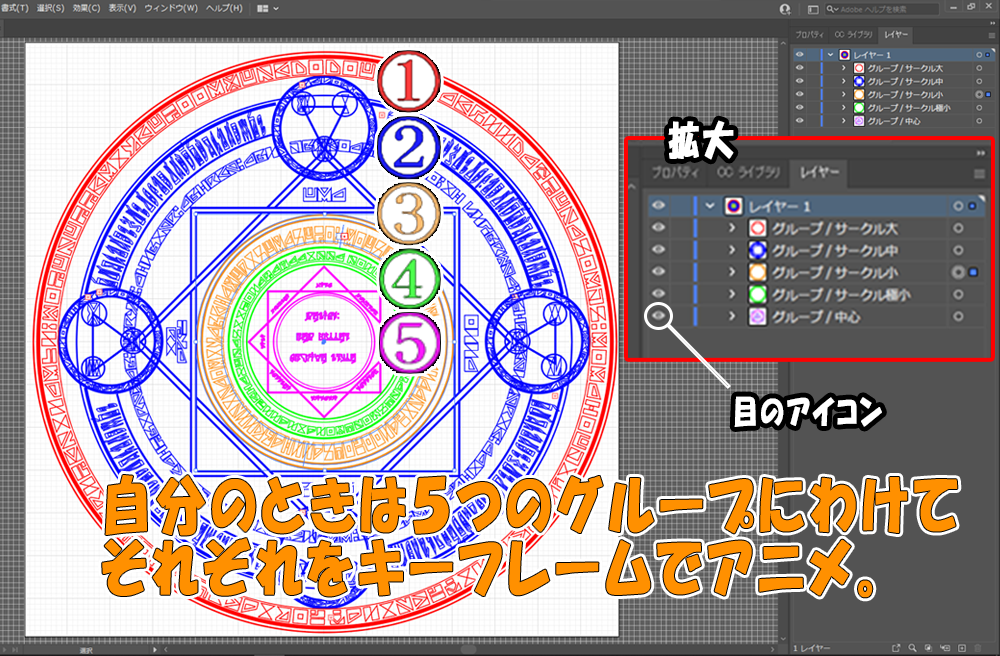
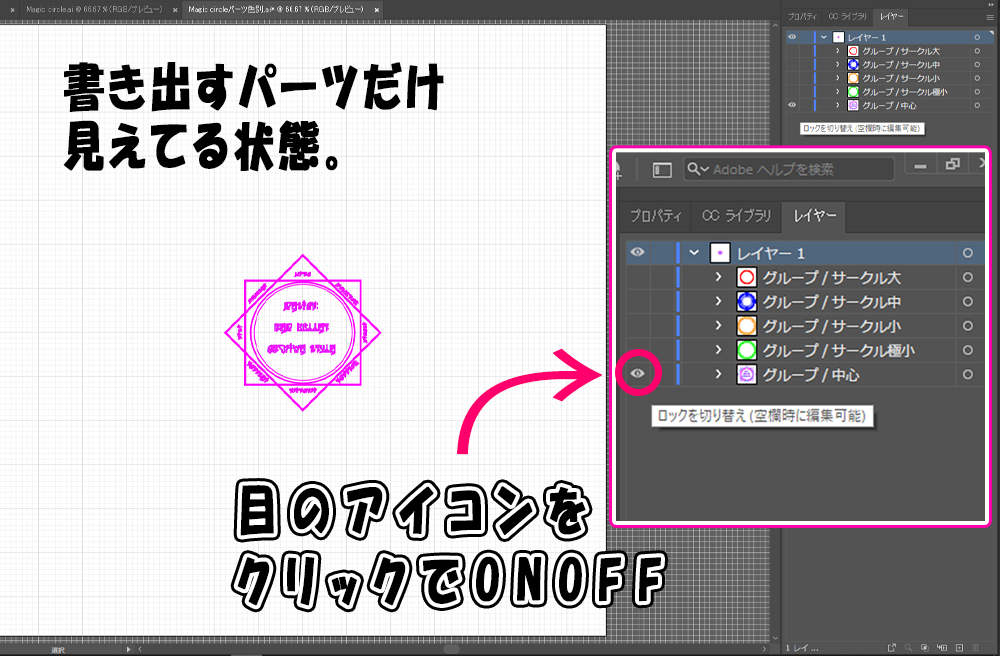
③ 分けたら個別で書き出し。個別で書き出す方法は、“目のアイコン”をクリックして対象のグループ以外を不可視にする。
※JPEG形式は背景を透過できないのでpngかSAGで書き出す。ペグ('Д')ダメー
④ 書き出したパーツそれぞれにキーフレームでアニメーションを設定
img画像は自身で書き出したものとに差し替えてくださいね


- <body>
- <div class="anime_3d">
- <!--魔法陣パーツ-->
- <div class="absolute_bg">
- <img class="magic_parts1" src="svg/Magic circle1.svg" alt="Magic circle1"><!--1-->
- <img class="magic_parts2" src="svg/Magic circle2.svg" alt="Magic circle2"><!--2-->
- <img class="magic_parts3" src="svg/Magic circle3.svg" alt="Magic circle3"><!--3-->
- <img class="magic_parts4" src="svg/Magic circle4.svg" alt="Magic circle4"><!--4-->
- <img class="magic_parts5" src="svg/Magic circle5.svg" alt="Magic circle5"><!--5-->
- <!--魔法陣の光-->
- <div class="absolute_bg_circle"></div>
- </div>
- </div>
- </body>
コードは適当に変えてください
2022.01.17